app.get을 사용하여 주소가 localhost옆에 /home일 경우 화면에 성공이라고 뜨게 만들어줬다.
server.js

결과:

요번엔 res.send 통해서 화면에 띄우는 방식 말고 res.sendFile을 통해서 html 파일 결과를 화면에 띄워줄 것이다.
view/index.html

server.js

결과:

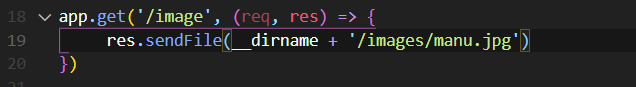
요번에는 새로운 경로를 만들어 html 파일을 불러오는 대신 image 파일을 불러와서 화면에 결과를 띄워줄 것인데요.
일단 저는 images라는 폴더를 만들어 제가 맨유 팬인지라 거기에 manu.jpg라는 사진을 놨습니다.

그러면 결과가 이렇게 정상적으로 출력되는 것을 알 수 있습니다.

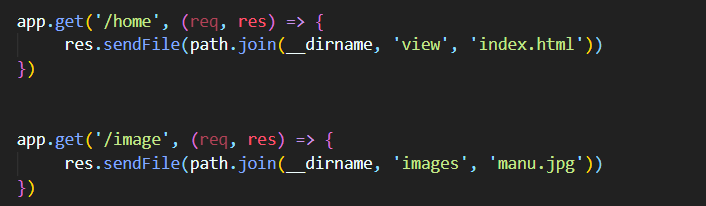
근데 위처럼 코드를 작성해줄 경우 폴더와 파일을 자유적으로 이동할 수가 없어서 저희는 path라는 모듈을 사용할 것입니다.

이렇게 코드를 바꿔줘도 같은 결과가 나온다. 근데 의문이 생긴다. 굳이 왜 똑같은 결과값을 나오는데 왜 path를 사용하용하냐? path의 장점중에 하나는 /가 여러개 있어도 불러오는 파일에 오타가 없어도 똑같은 결과를 불러온다는 점이다. 그리고 파일을 쉽고 편리하게 변경할 수 있다.
그 상위 파일로 옮기고 싶으면 cd ..을 사용하는데 그 똑같은 기능이 path를 이용하여 할 수 있습니다.
그럴 때는,
res.sendFile(path.resolve(__dirname, '..', '폴더 이름', '파일 이름)) <- 이렇게 해주면 된다.
'IT-백엔드' 카테고리의 다른 글
| Node.js - Crypto (0) | 2024.01.24 |
|---|---|
| Node.js - JWT (0) | 2024.01.24 |
| Node.js - FS(File System) (0) | 2024.01.24 |
| node.js의 개요 (0) | 2024.01.24 |
| node.js basic module1 - 기본 작성법 (0) | 2024.01.24 |


