요번에는 서버에서 응답받은 데이터를 처리해줄 것입니다.
users 데이터랑 프런트엔드에서 보내는 데이터가 같을 경우에 위 사진처럼 success를 반환하였을 때, 루트 페이지로 이동하게 만들어줄 것입니다.

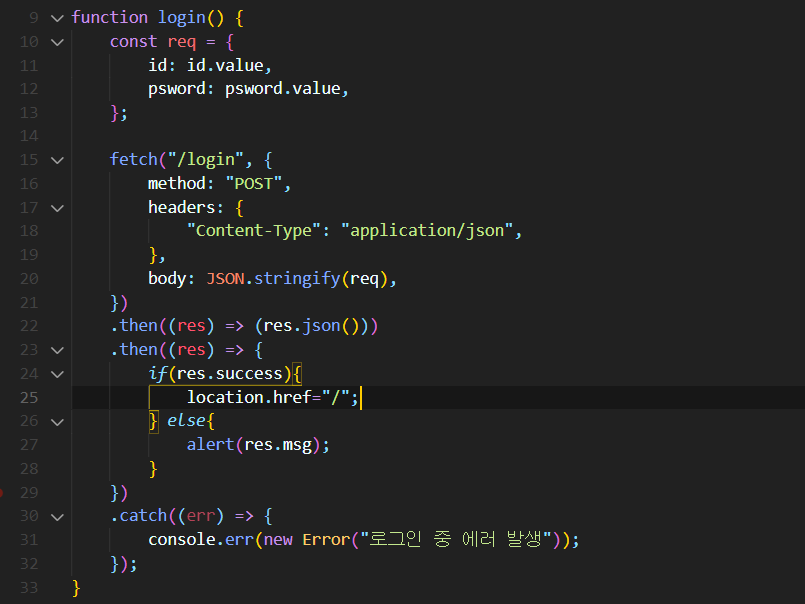
response에서 success가 true일 경우 링크를 이동시켜줘야겠죠. location을 이용해서 처리해주면 됩니다.
결과:
데이터가 일치할 경우:


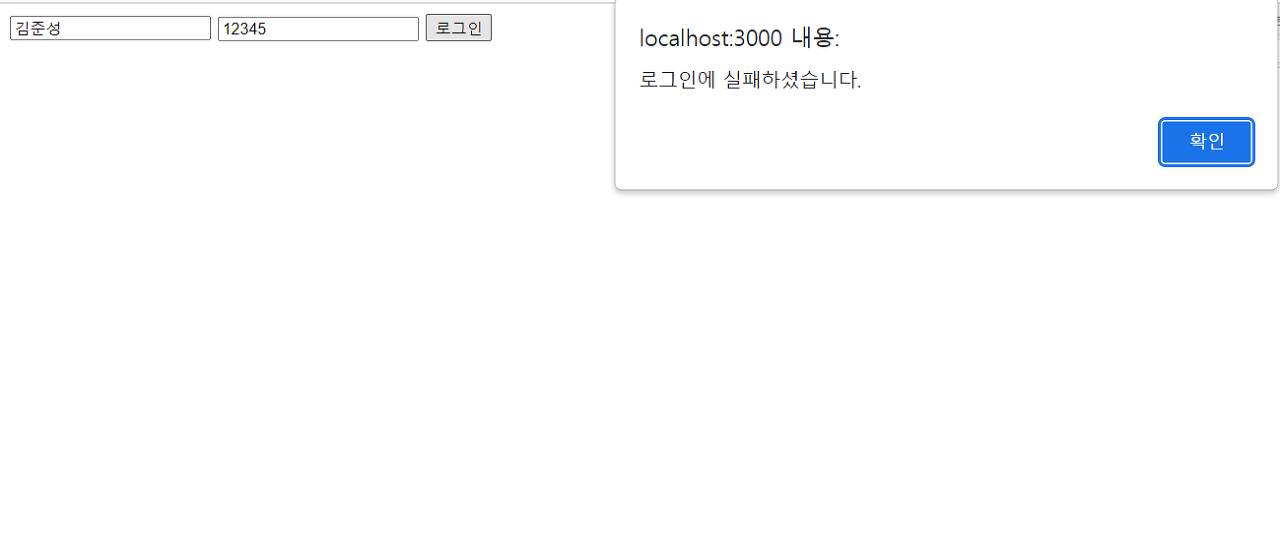
데이터가 다를 경우:


추가적으로 then 말고 코드에서 fetch()에 해당하는 로직을 수행하다가 에러가 발생할 경우에 에러를 처리하는 방법은 .then() 뒤에 catch()를 넣으시면 됩니다.

'IT-백엔드' 카테고리의 다른 글
| Rest API에 대해서 2 (0) | 2024.01.24 |
|---|---|
| node.js 로그인 인증 기능 만들기 in 서버 (0) | 2024.01.24 |
| 자바스크립트의 생태계와 Node.js의 역사 (0) | 2024.01.24 |
| 백엔드 개발 환경 설정하기(npm, 린터, 포매터) (2) | 2024.01.24 |
| 자바스크립트 기초 이론1(call) (0) | 2024.01.24 |



