지난번에는 라우팅을 별도로 분리 해줬는데요. 이번에는 이 라우팅 안에서 컨트롤러에 해당하는 부분을 분리를 해주겠습니다.
보통 서비스 개발을 할 때에는 MVC 패턴을 주로 많이 이용하는데요. 그거 말고도 사실 MVP, MTV 되게 다양한 설계 패턴들이 있습니다. 그중에서 저희는 MVC를 이용해주겠습니다.
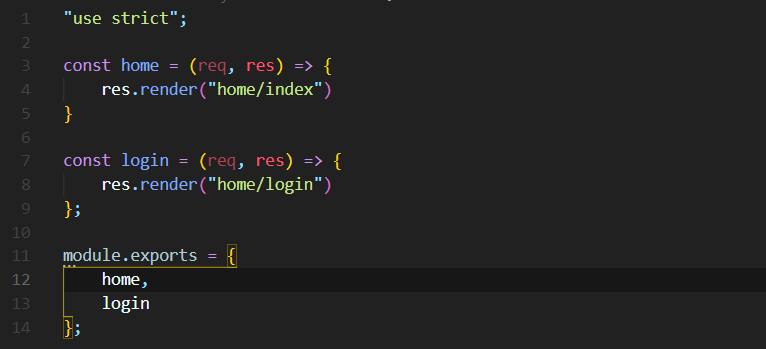
routes\home\home.ctrl.js

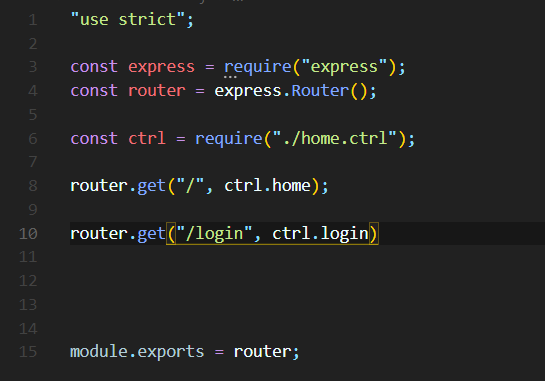
views\home\index.js

그리고 hello랑 login을 index.js에서 사용할 수 있도록 모듈을 바같으로 빼줄 것입니다.
그리고 오브젝트는 key: value형태로 되어있는데 위 코드를 보면 key만 설정해놓은걸로 보이잖아요. 저렇게 value를 지정 안했을 경우에는 value에 알아서 자체적으로 key와 같은 값이 들어가게 됩니다.
결과:


결과가 정상적으로 뜨는 것을 볼 수 있습니다.
이렇게 컨트롤러 부분을 모듈화 햄줌으로써 루트 경로로 왔을 때에는 home으로 가게 설정해주고 login경로로 왔을 때에는 login화면으로 이동하게 설정을 명확하게 해줬습니다.
'IT-백엔드' 카테고리의 다른 글
| Node.js 백엔드 맛보기 | 라우팅 분리 (0) | 2024.01.24 |
|---|---|
| Request,Response 처리 기본2(JSON을 활용한 Ajax처리) (0) | 2024.01.24 |
| Node.js 백엔드 맛보기 | app.listen() 모듈화, 폴더 구조 최적화 (0) | 2024.01.24 |
| Node.js DOM으로 HTML 객체 제어하기 | 프런트 기능 구현 (0) | 2024.01.24 |
| Node.js | fetch | 프런트에서 서버로 데이터 보내기 (1) | 2024.01.24 |



