Ajax처리는 브라우저 새로 고침 없이 어떤 xml http reques로 서버에 데이터를 보낼 수 있습니다. 보내고 서버에서 받은 데이터를 가지고 유효한지 맞는지 틀리는지 확인한 다음에 응답 값을 줍니다. 이번에는 ajax를 보낼 때에도 json 형태로 보내보고 또 서버에서 확인했다고 가정을하고 또 응답 값을 줄 때에도 ajax로 한번 보내보는 코드를 구현할 것입니다.

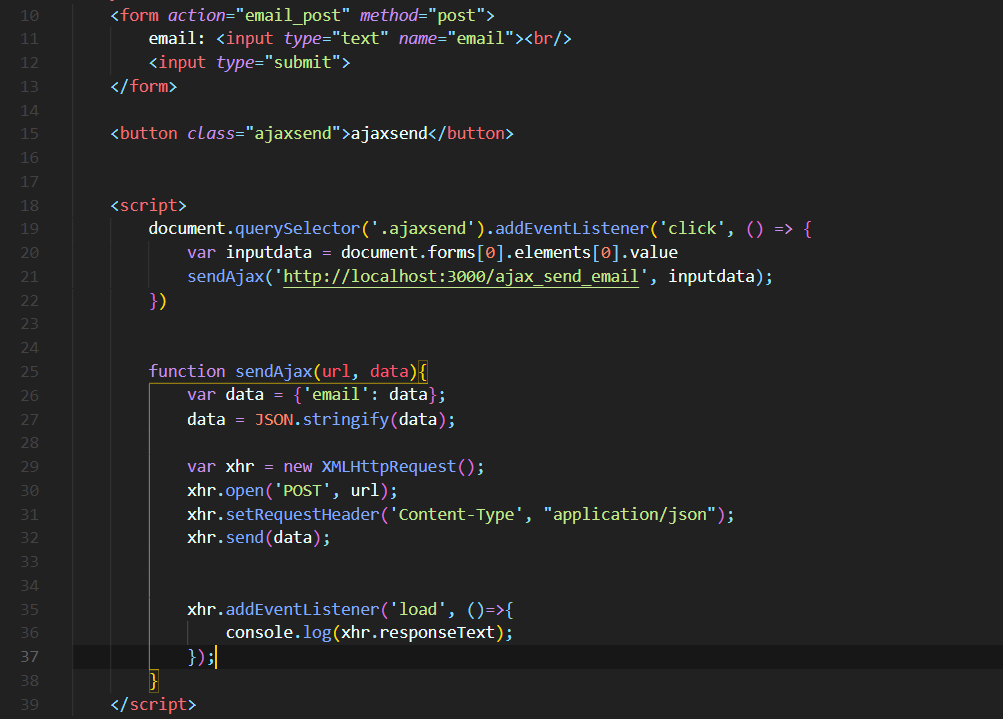
forms[0] 부분은 위에 form 태그 부분을 뜻하고 elements[0]부분은 첫번째 input type을 나타내는 것이고 value는 실제 입력하는 값을 뜻합니다.
그리고 이제 sendAjax 함수에 대해서 말하자면,
우리가 일단 데이터를 어떻게 만들거냐면 json 형태로 만들건데요.
그리고 아래 xhr.open을 보면 open 형태는 일단 첫번째는 메소드를 넣고 뒤에는 url를 넣습니다.
그리고 send에 data를 넣으면 json 형태의 데이터가 날라갑니다.
그리고 ajax 같은 경우에는 send를 하기전에 xhr에서 setRequestHeader가 있어야합니다.
마지막으로 addEventListner를 통해서 load(응답이 제대로 왔을 때) 될 때, responseText를 출력해주게 만들어줬습니다.

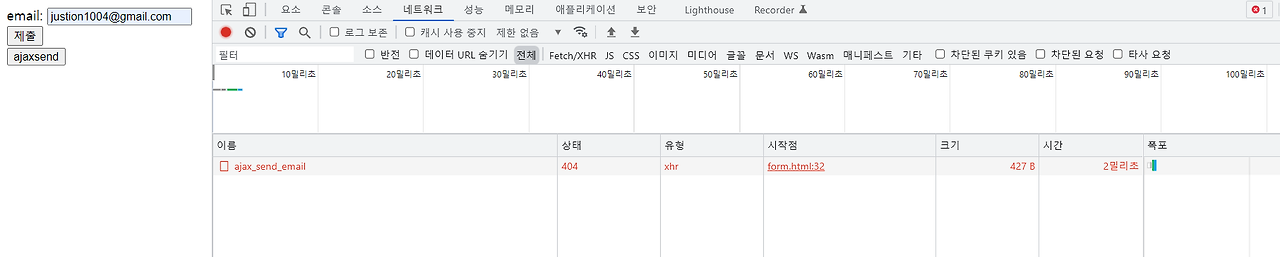
그런데 email을 적고나서 ajaxsend 버튼을 눌렀을 경우에는 404 오류가 뜨는 것을 볼 수 있습니다. 왜냐하면 app.js에서 아직 처리를 안해줬기 때문입니다. 요번에는 처리를 해줄 것입니다.
'IT-백엔드' 카테고리의 다른 글
| Node.js 백엔드 맛보기 | 로그인 뷰(view) 최적화 | MVC의 V(view) 분리하기 (0) | 2024.01.24 |
|---|---|
| Node.js 백엔드 맛보기 | 라우팅 분리 (0) | 2024.01.24 |
| Node.js MVC의 C(controller) 컨트롤러 분리하기 (0) | 2024.01.24 |
| Node.js 백엔드 맛보기 | app.listen() 모듈화, 폴더 구조 최적화 (0) | 2024.01.24 |
| Node.js DOM으로 HTML 객체 제어하기 | 프런트 기능 구현 (0) | 2024.01.24 |



