전 블로그 게시물에서는 main.html을 라우팅해서 화면에 띄우는 것을 했는데요. 만약 그 html파일에 다른 js 파일을 불러오면 어떻게 될까요?

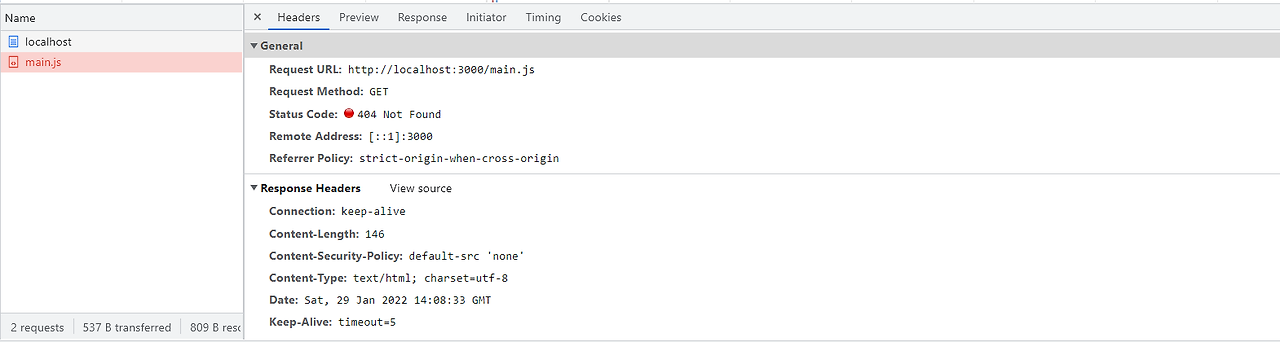
일단 위처럼 main.js를 불러온다음에 서버를 가동시켜줬습니다. 그리고 404

node는 main.js를 또 서버로 요청하는건데 그런데 저희는 main.js에 관해서 url처리를 안해서 오류가 뜨는 겁니다. 이런 파일들을 static 파일이라고하는데요. 정적인 파일로 변경이 되지 않은 파일이요. 예를 들자면 자바스크립트 파일, 이미지 파일, css 파일이 있습니다. 이런 것들은 바로 서버에서 응답 요청 받는대로 처리해주면 좋습니다. 그것을 어떻게 하느냐?
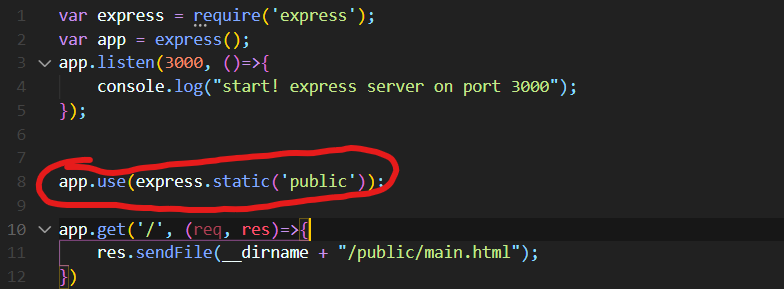
static 디렉터리를 express에 등록을해주는 절차가 필요합니다. 아래처럼 하면됩니다.

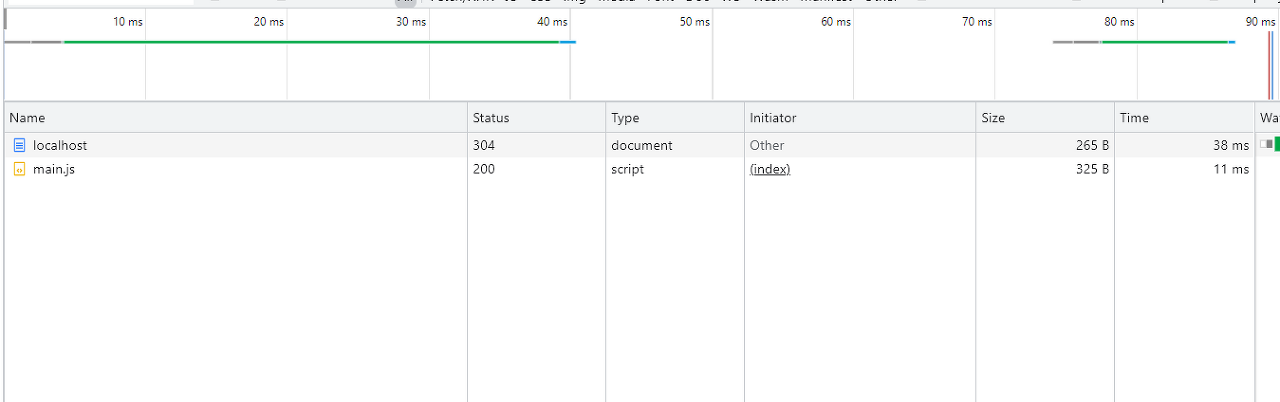
결과:

이제는 오류가 안 뜨고 정상적으로 뜨는 것을 알 수 있습니다.
'IT-백엔드' 카테고리의 다른 글
| node.js + Express 웹 서버 설정1(Express 기반 웹서버 구동) (0) | 2024.01.24 |
|---|---|
| node.js + Express 웹 서버 설정2(URL Routing 처리) (0) | 2024.01.24 |
| Request,Response 처리 기본1(POST 요청 처리) (0) | 2024.01.24 |
| Request,Response 처리 기본1(POST 요청 처리) (0) | 2024.01.24 |
| Request,Response 처리 기본2(View engine을 활용한 응답처리) (0) | 2024.01.24 |



