요번에는 ejs라는 view 템플릿을 이용을해서 express에서 html 응답을 줄 때 데이터와 html을 결합을해서 어떻게줄까에 대해서 알아보겠습니다.

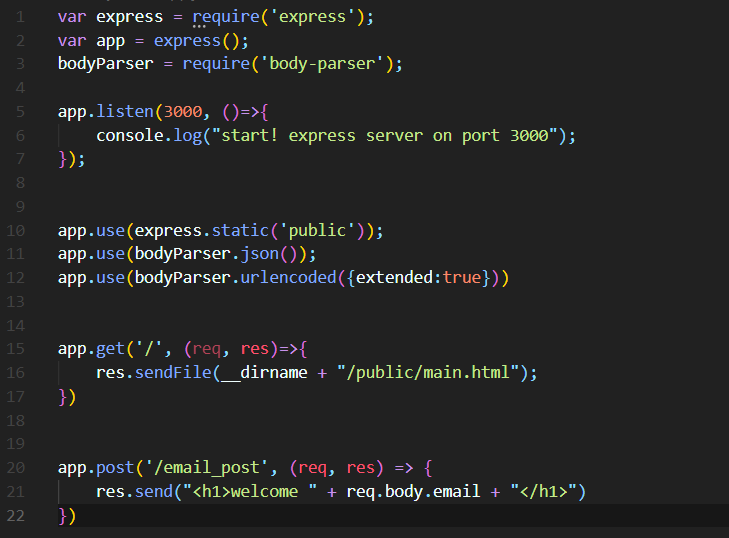
즉, 위에 있는 코드를 보면 sendFile로 html 파일을 보내줬죠. 서버에서 html 파일을 생성해서 응답을 줄 때, 적절한 데이터를 섞어서 보내줄 수가 있습니다. 간단한 경우에는 res.send를 사용해서 문자열을 넣어줄 수 있죠. 그런데 복잡하고 어려운 html을 보낼 경우에는 미리 html을 만들어주고 그것을 통해서 우리가 응답을 줄 수가 있습니다.
먼저 일단 ejs 모듈을 설치해줄 것입니다.


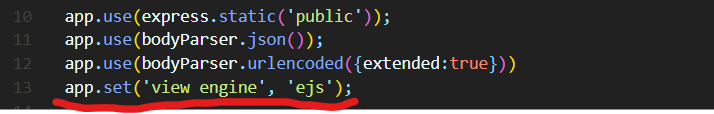
그리고 ejs를 사용해주기 위해서 위처럼 해줍니다.
보통 ejs를 view 폴더 안에 정리를 해놓습니다. 그래서 저희도 views라는 폴더를 만들고 그 안에 email.ejs를 만들어줄 것입니다.

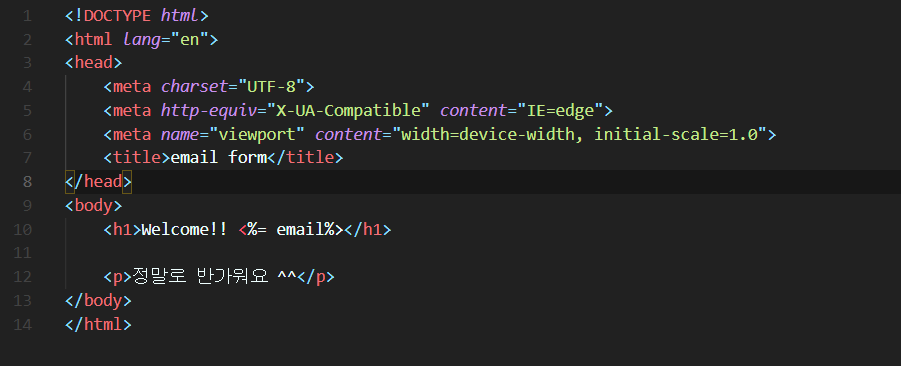
email.ejs

이제 그 필요한 데이터 우리가 클라이언트에서 핸들바라던가 이런 템플릿들은 위처럼 템플릿마다 치환하기 위한 데이터 영역을 %같이 다양한 것들로 치환합니다.
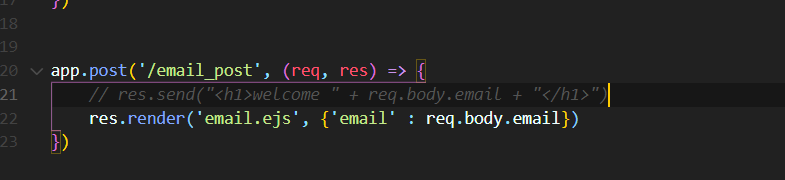
그리고 이제 라우팅을 해줄건데요. 우리는 전에 res.send을 사용해줬는데 요번에는 res.render라는 것을 사용해줄 것입니다.
app.js

email 값을 req.body.email로 치환했습니다.
결과


결과가 정상적으로 뜨는 것을 볼 수 있습니다.
'IT-백엔드' 카테고리의 다른 글
| Request,Response 처리 기본1(POST 요청 처리) (0) | 2024.01.24 |
|---|---|
| Request,Response 처리 기본1(POST 요청 처리) (0) | 2024.01.24 |
| Node.js 백엔드 맛 보기/로그인 화면 만들기 (0) | 2024.01.24 |
| Node.js 백엔드 맛보기 | 로그인 뷰(view) 최적화 | MVC의 V(view) 분리하기 (0) | 2024.01.24 |
| Node.js 백엔드 맛보기 | 라우팅 분리 (0) | 2024.01.24 |



