저번에 이어서 카트 페이지에 상품들을 가져와보도록하겠습니다. 가져올 때 상품 카트에 넣은 개수를 확인해야하는데 데이터베이스를 보면 products 컬랙션에 quantity에 대한 정보가 없는 것을 알 수 있습니다. 그래서 ursers안에 있는 quantity 정보를 가져와서 products 컬랙션에 합해줘서 카트 페이지에 뿌려줘야합니다. 그 작업을 지금 해주도록하겠습니다.
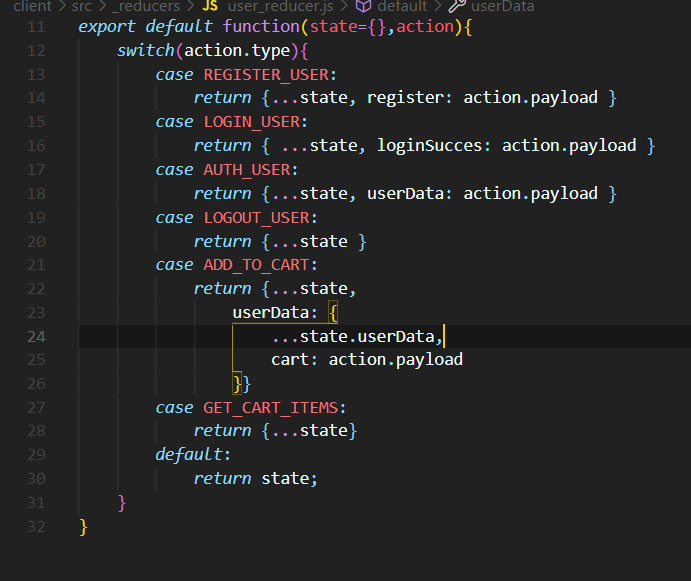
user_reducer.js

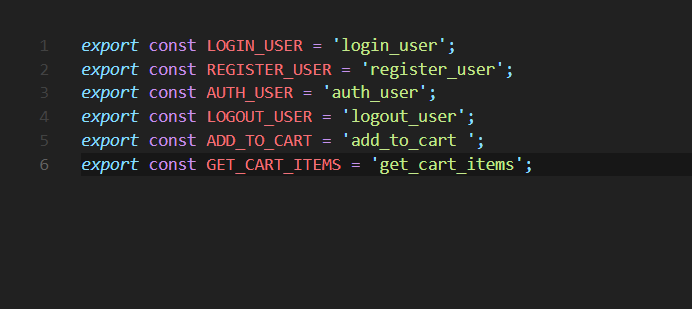
types.js

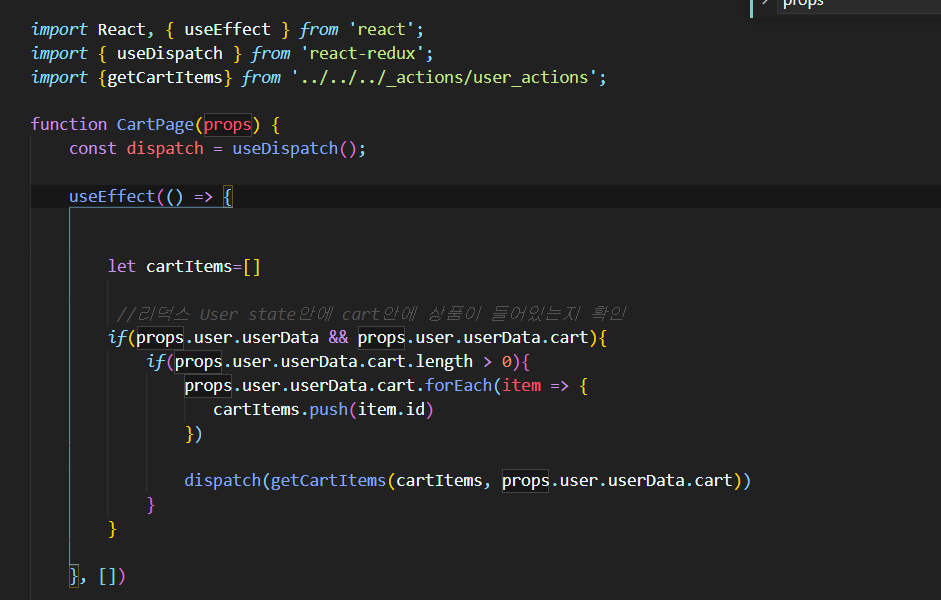
CartPage.js

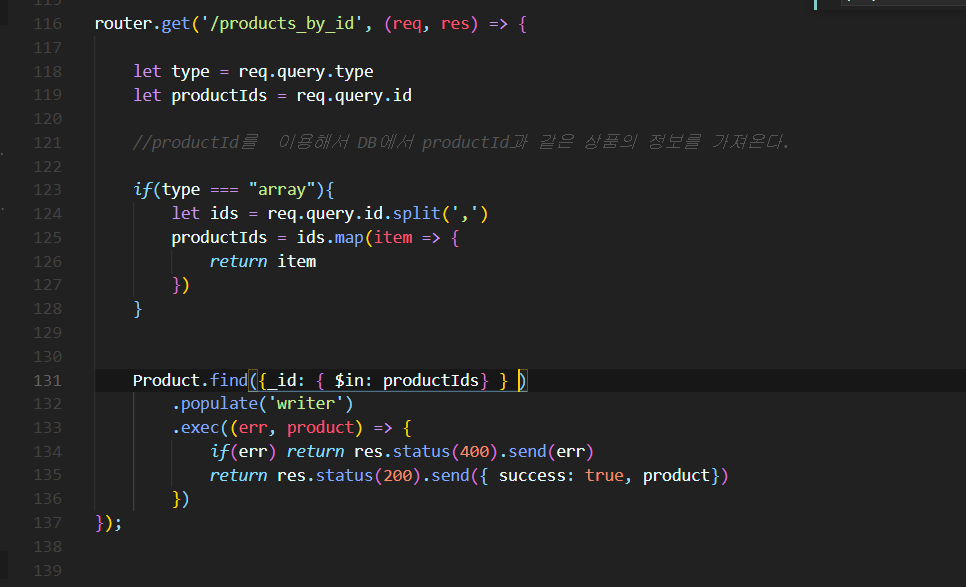
product.js

이렇게 productId를 이용해서 DB에서 productId와 같은 상품의 정보를 가져올 수 있습니다.
그래서 이렇게 가져온 다음에 user_actions에서

위처럼 처리해주는 것을 다음에 해주도록하겠습니다.
'IT-사이드 프로젝트' 카테고리의 다른 글
| 쇼핑몰 사이트 만들기31(카트에 들어있는 상품들 가격 계산) (0) | 2024.01.25 |
|---|---|
| 쇼핑몰 사이트 만들기30(데이터베이스에서 가져온 상품 정보들을 화면에서 보여주기) (2) | 2024.01.25 |
| 쇼핑몰 사이트 만들기27(Add to Cart 기능 개선 및 카트 Tab 만들기) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기26(Add to Cart 버튼 만들기2) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기25(Add to Cart 버튼 만들기1) (0) | 2024.01.25 |



