저번에 Add to Cart를 누름으로써 해당 상품을 카트에다가 넣는 기능을 만들었잖아요. 거기서 한가지 작업을 더 해주도록 하겠습니다.
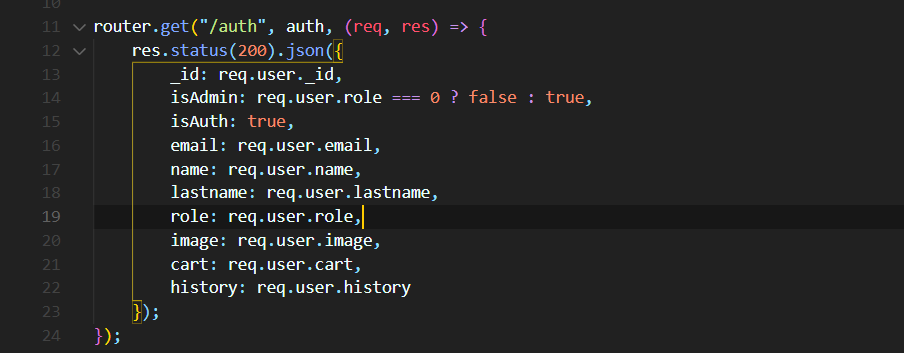
users.js에서 카트에 관한 작업 처리를 해주겠습니다.

그리고 history에 관해서 설명하자면 결제 내역에 관한 것입니다.
이렇게 Add to Cart 버튼을 통해서 user안에 카트필드랑 history 필드 넣는 것을 성공하였는데요. 이제는 카트 페이지 만드는 것을 해주도록하겠습니다.
일단 쇼핑 카트 페이지 만드는 순서를 말하자면,
1. 빈 쇼핑 카트 페이지 만들기
2. 카트 페이지 Route 만들기
3. Cart 페이지를 위한 탭을 만들기
4. 카트 안에 들어가 있는 상품들을 데이터베이스에서 가져오기

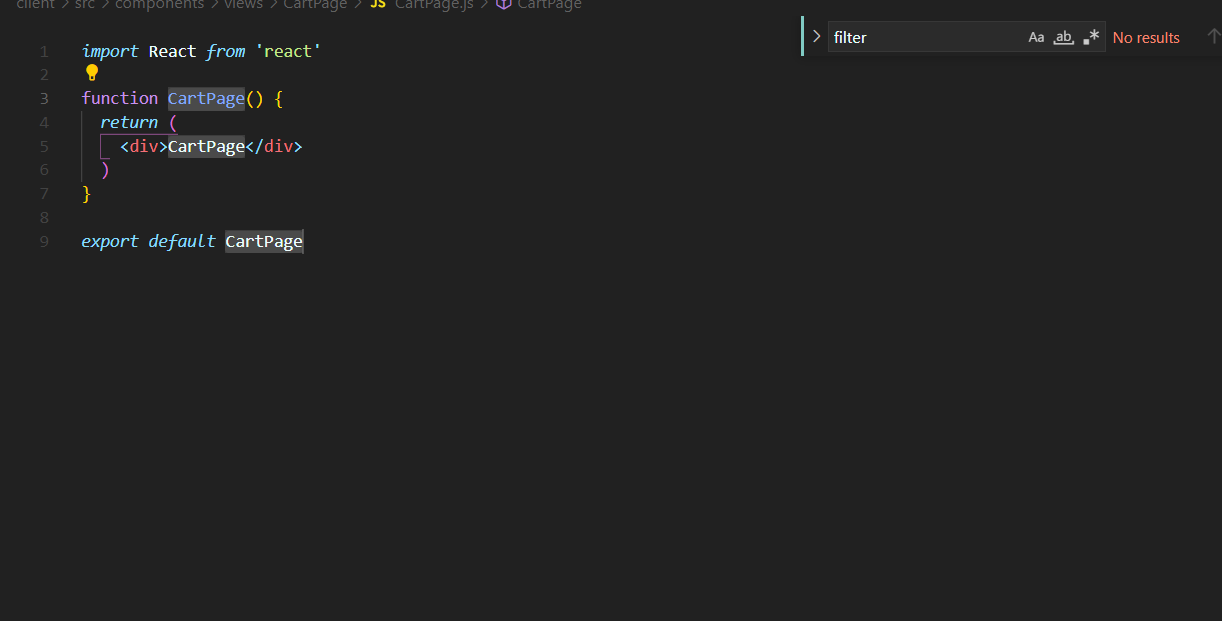
views 폴더 안에 CartPage라는 폴더를 만들고 그 안에 CartPage.js를 생성함으로써 빈 쇼핑 카트 페이지를 만들어줬습니다.
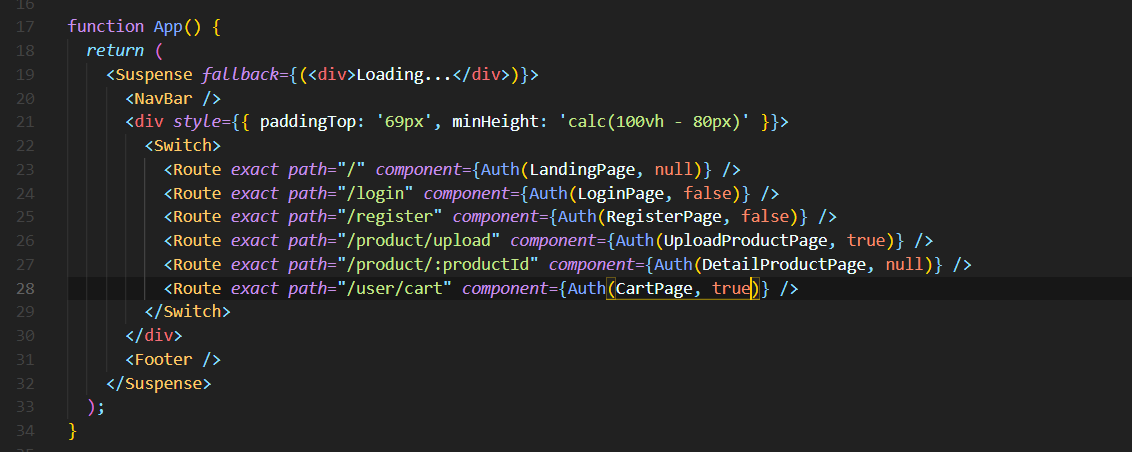
그리고 이제 카트 페이지 Route를 만들어서 다른 페이지에서 카트 페이지로 들어올 수 있게 만들어줘야하는데요.

그리고 CartPage는 로그인된 사람만 들어올 수 있게 해줘야하니 true로 지정해줬습니다.
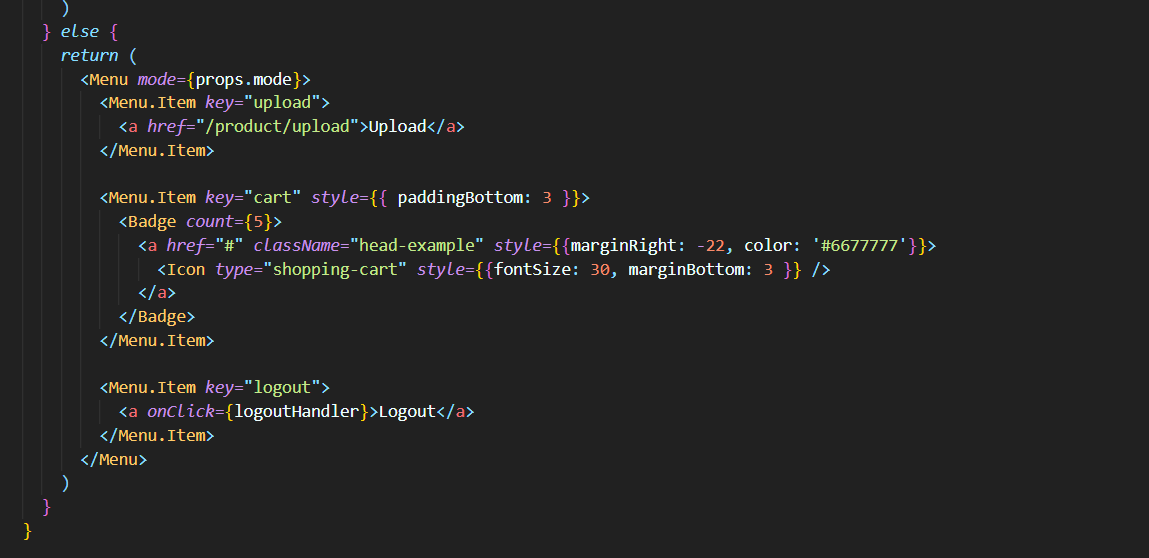
다음으로는 Cart 페이지를 위한 탭을 만들어줘야합니다. 이것도 ant design을 사용해주도록하겠습니다.

결과:

'IT-사이드 프로젝트' 카테고리의 다른 글
| 쇼핑몰 사이트 만들기30(데이터베이스에서 가져온 상품 정보들을 화면에서 보여주기) (2) | 2024.01.25 |
|---|---|
| 쇼핑몰 사이트 만들기28(카트에 담긴 상품 정보들을 데이터베이스에서 가져오기1) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기26(Add to Cart 버튼 만들기2) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기25(Add to Cart 버튼 만들기1) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기24(Product Info 컴포넌트 만들기) (0) | 2024.01.25 |



