
일단 index.html 파일은 필요 없으니 지워줄 것입니다.
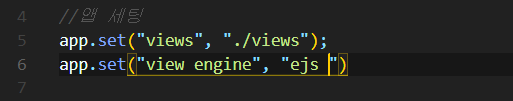
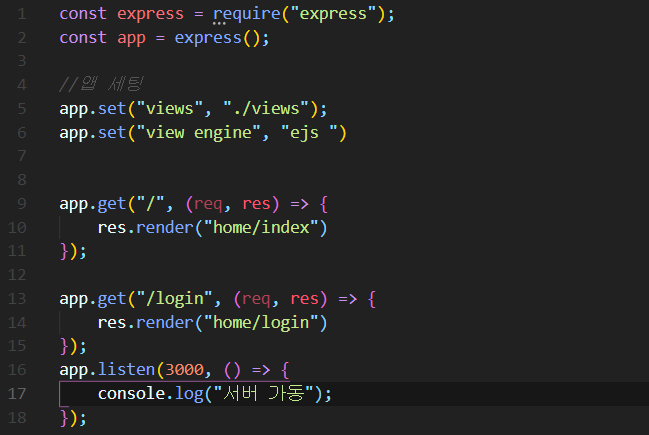
그리고 이 app.js에서 뷰 화면에 해당하는 부분을 처리할 수 있는 뷰 엔진을 세팅을 해줄 것입니다.
일단 views라는 폴더를 만들어줍니다.

그리고 app.set을 통해서 views를 세팅해줄 것인데요. 화면 뷰를 관리해줄 파일이 저장될 폴더 이름인 views라는 폴더로 지정을해줍니다.
그리고 프로젝트 안에 생성될 html 코드들이 있짢아요 그 코드들을 어떤 엔진으로 해석할지를 정해줄 수 있습니다. 저희는 view engine을 ejs라는 것으로 지정을 해줄것입니다. 굉장히 많이 사용하는 뷰 엔진중 하나입니다.

지금 코드를 보면 ejs를 서버에 연동을 안 시켜줬는데요. res.render를 통해서 서버랑 연동을 시켜주겠습니다.
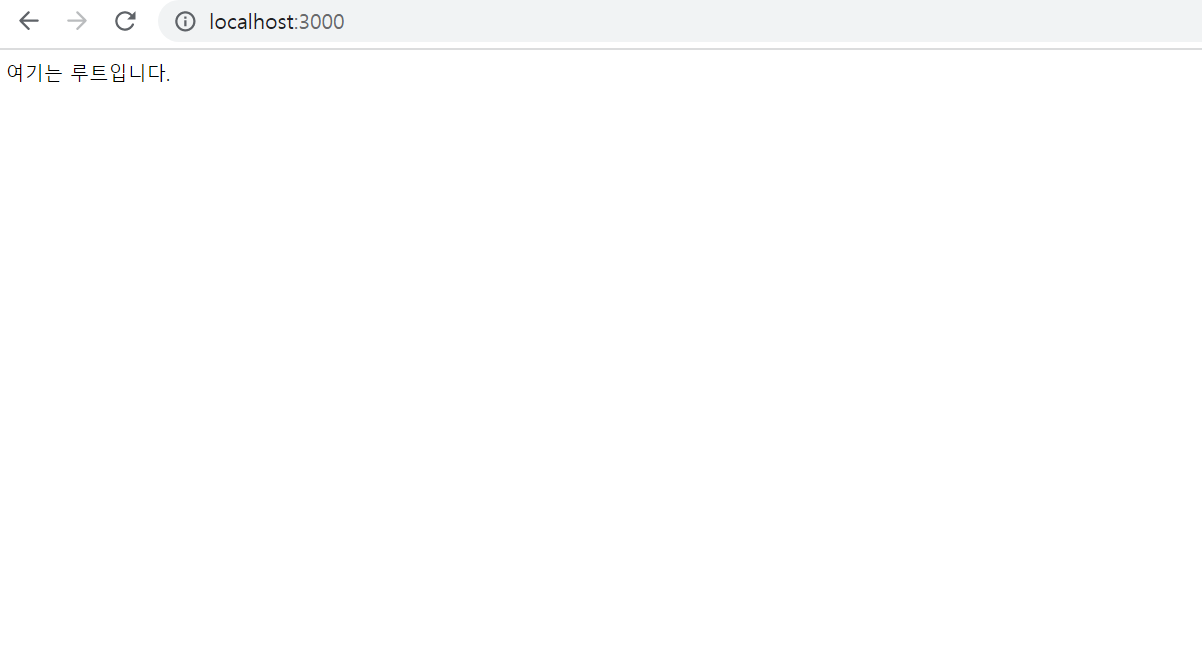
index.ejs

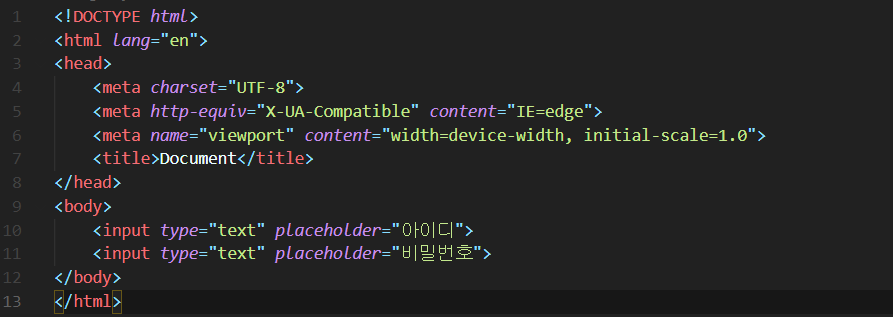
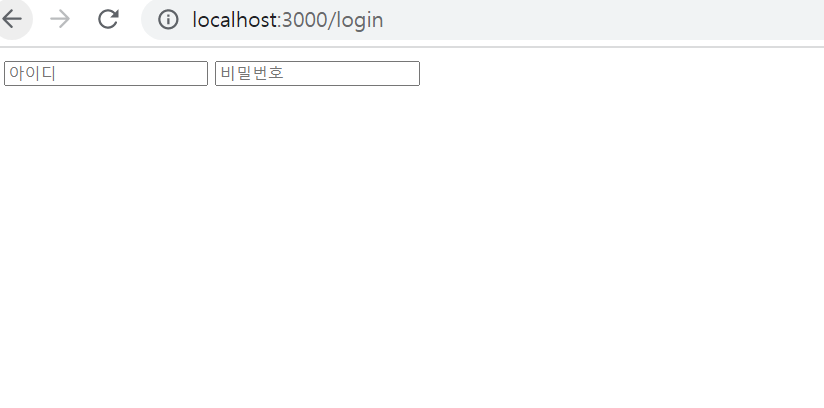
login.ejs

app.js


코드는 제대로 친것 같지만 오류가 뜨는 것을 확인할 수 있습니다.
왜냐하면 저희가 npm을 통해서 아직 ejs 모듈을 설치 안해줬기 때문입니다.



이제 정상적으로 결과가 뜨는 것을 볼 수 있습니다.
'IT-백엔드' 카테고리의 다른 글
| Request,Response 처리 기본2(View engine을 활용한 응답처리) (0) | 2024.01.24 |
|---|---|
| Node.js 백엔드 맛 보기/로그인 화면 만들기 (0) | 2024.01.24 |
| Node.js 백엔드 맛보기 | 라우팅 분리 (0) | 2024.01.24 |
| Request,Response 처리 기본2(JSON을 활용한 Ajax처리) (0) | 2024.01.24 |
| Node.js MVC의 C(controller) 컨트롤러 분리하기 (0) | 2024.01.24 |



