요번엔 일단 하드코딩으로 로그인 화면을 만들 것입니다.
바디에다가 로그인과 비밀번호를 입력하는 input 텍스트를 띄워볼 것입니다.'
input 태그를 만들 때 꿀팁 하나를 알려주겠습니다. 만약 자신이 input 태그를 두개 만들고 싶다 하시면,

위처럼 치시고 바로 엔터를 누르시게 되면,

이렇게 2개를 생성할 수 있습니다. 만약 2개말고 5개를 생성하고 싶으시면 그냥 숫자만 바꾸시면 됩니다.
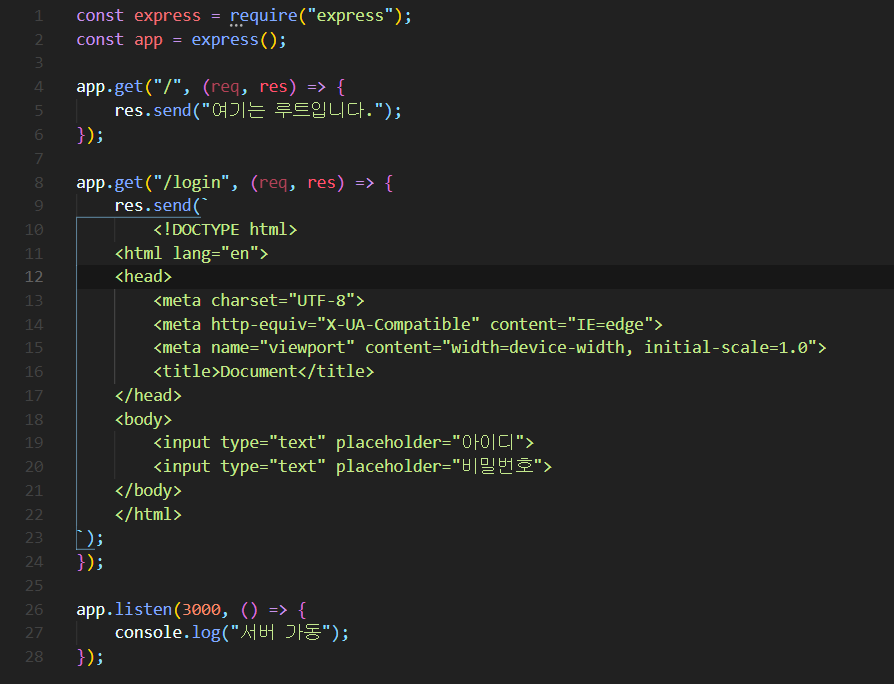
저 html코드를 js 코드에 가져올 것입니다. 그 코드를 res.send안에 넣을건데 그 때 따옴표 안에 있는게 아니고 백틱안에 있습니다. 백팅 = ` ` <- Tab키 위에 있습니다.

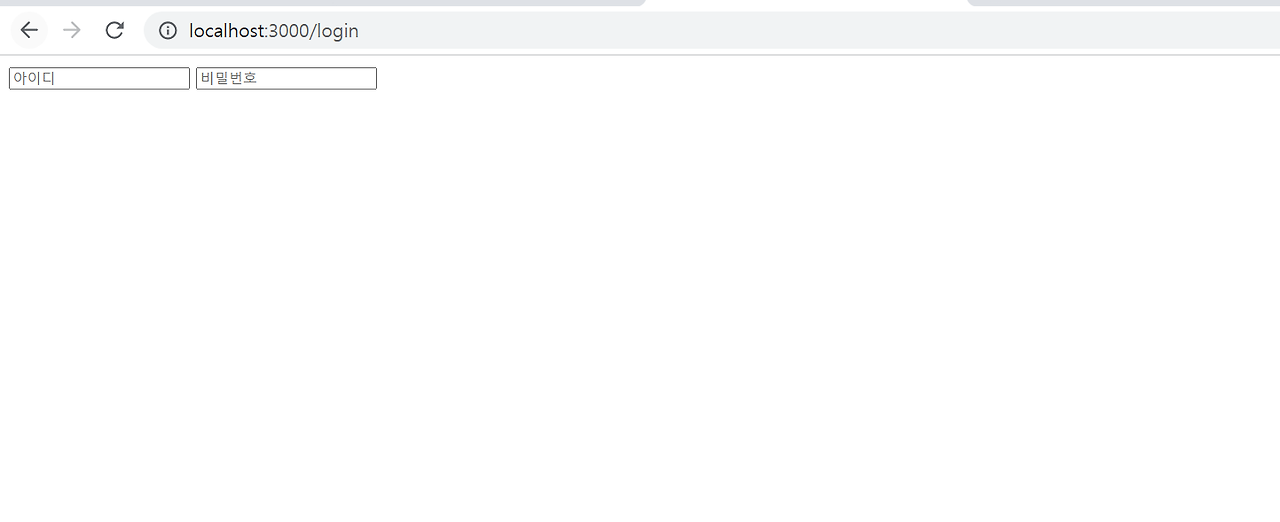
코드를 위처럼 짜면 아이디 비밀번호를 입력할 수 있는 부분이 생성이 되는데요. 그런데 위처럼 짜게 되면 유지보수가 1도 안되는 코드가 생성이 됩니다.
일부러 요번엔 하드 코딩을했는데 계속 설명을 통해서
고쳐 나갈 것입니다.

그리고 우리밋이라는 유튜버 강의를 토대로 만들었습니다.
'IT-백엔드' 카테고리의 다른 글
| Request,Response 처리 기본1(POST 요청 처리) (0) | 2024.01.24 |
|---|---|
| Request,Response 처리 기본2(View engine을 활용한 응답처리) (0) | 2024.01.24 |
| Node.js 백엔드 맛보기 | 로그인 뷰(view) 최적화 | MVC의 V(view) 분리하기 (0) | 2024.01.24 |
| Node.js 백엔드 맛보기 | 라우팅 분리 (0) | 2024.01.24 |
| Request,Response 처리 기본2(JSON을 활용한 Ajax처리) (0) | 2024.01.24 |



