요청 방식
- 클라이언트가 서버에 요청할 때 get 방식과 post 방식이 있습니다.
- get 방식은 서버로 전달할 데이터가 주소창에 모두 나타나며 post는 숨겨져서 전달됩니다.
- form 태그에서 method를 post로 줄 때를 제외한 나머지 모든 경우는 get 방식에 해당합니다.
- express에서 get 방식일 경우에는 get, post 방식일 경우에는 post 함수가 호출됩니다.
파라미터
- 파라미터란 클라이언트가 서버에 요청할 때 전달하는 데이터를 의미합니다.
- express에서 파라미터는 request 객체를 통해 파라미터 추출이 가능합니다.
- get 방식의 경우 query라는 객체안에 모두 들어있습니다.
- post 방식의 경우 bodyParser 모듈을 이용해야 파라미터를 추출할 수 있습니다.
naver에 nodejs라고 검색할 경우 이렇게 뜹니다.

위처럼 주소 뒤에 이름 = 값 형태 & 이름 = 값 형태로 나오는게 파라미터입니다.
map.js

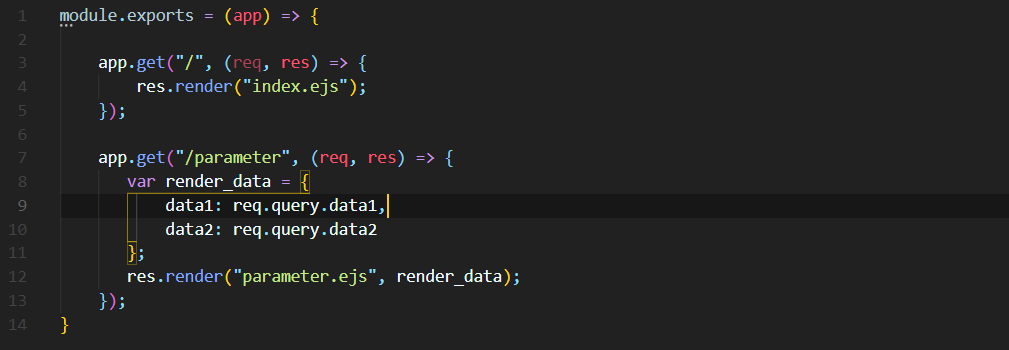
controller.js

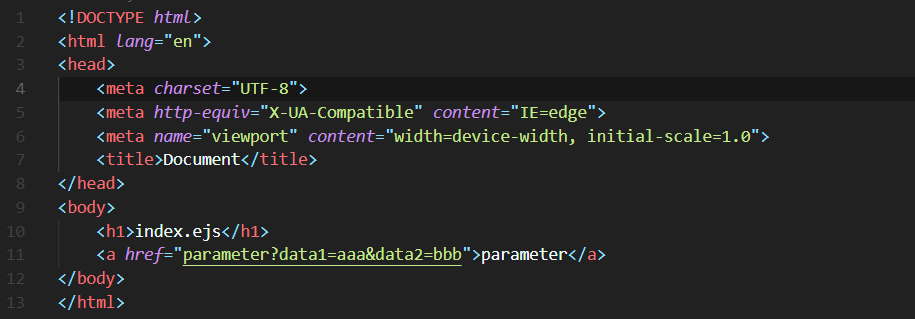
index.ejs

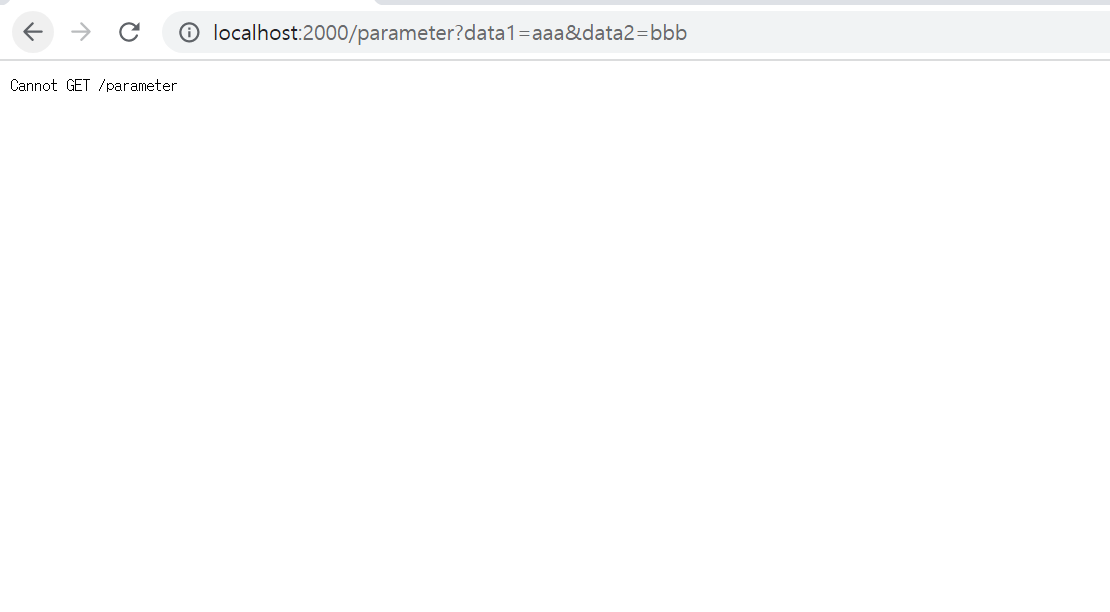
결과


아까전에 있던 parameter를 클릭하면 위처럼 설정해준 파라미터로 넘어가게 됩니다.
요번에는 화면에 data1과 data2 값을 띄워줄 것입니다.
controller.js

parameter.ejs

res.render를 통해서 render_data 객체를 parameter.ejs에다가 보내주고 parameter.ejs를 파라미터 안에 있는 data1과 data2 값을 정상적으로 출력하는 것을 볼 수 있습니다.

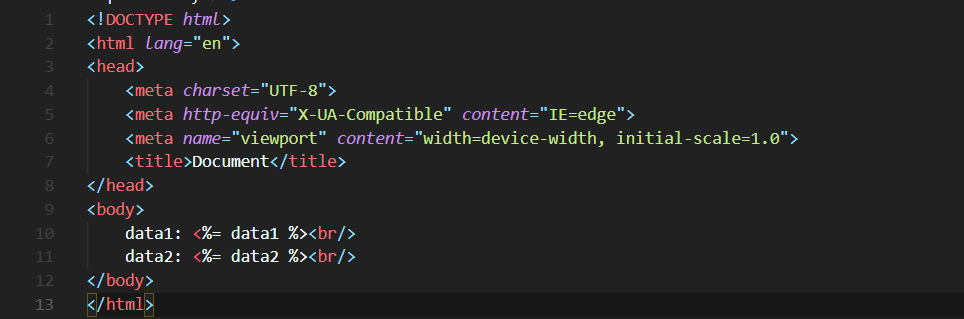
index.ejs

form에서 action 속성을 통해서 data1과 data2를 parameter로 보냅니다.
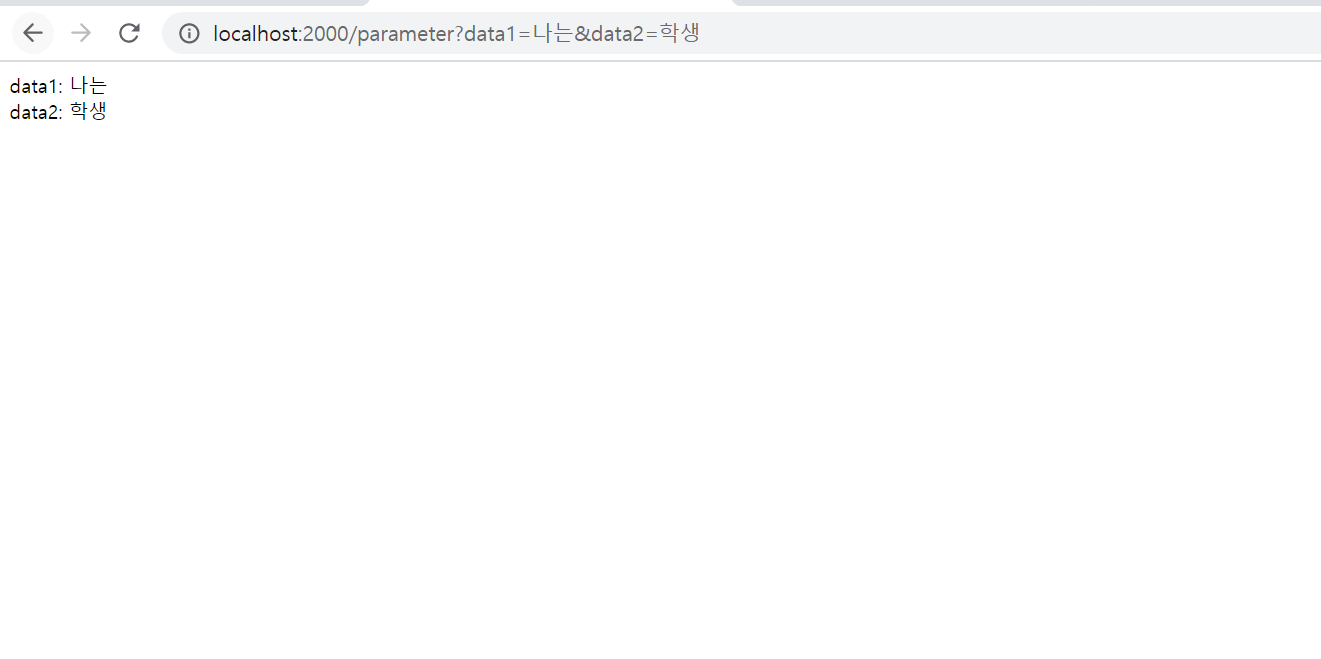
결과


위처럼 화면에다가 data1과 data2에 값을 넣어서 보낼 때 화면에 저렇게 정상적으로 찍히게 됩니다. 그리고 form 태그로 데이터를 보낼 때 method를 "get"으로 설정해줬는데요. 그 이유는 post로 설정해줬을 경우에는 body parse라는 모듈을 이용해야지만 데이터를 정상적으로 추출할 수 있습니다.
요번에는 body parser 모듈을 이용해서 post 방식으로 보내는 것을 해볼 것입니다.

자 일단 위 방식을 따라해서 body-parser 모듈을 다운로드 받아줄 것입니다.
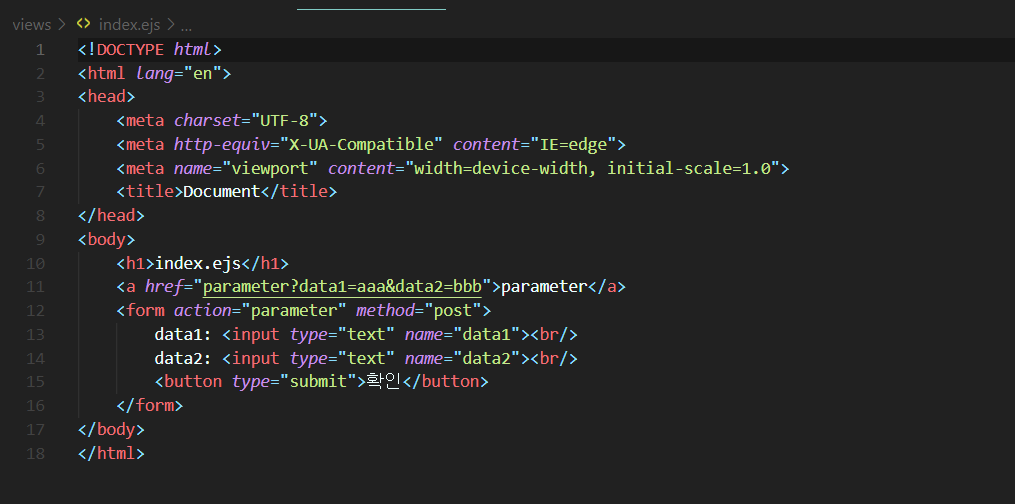
index.ejs

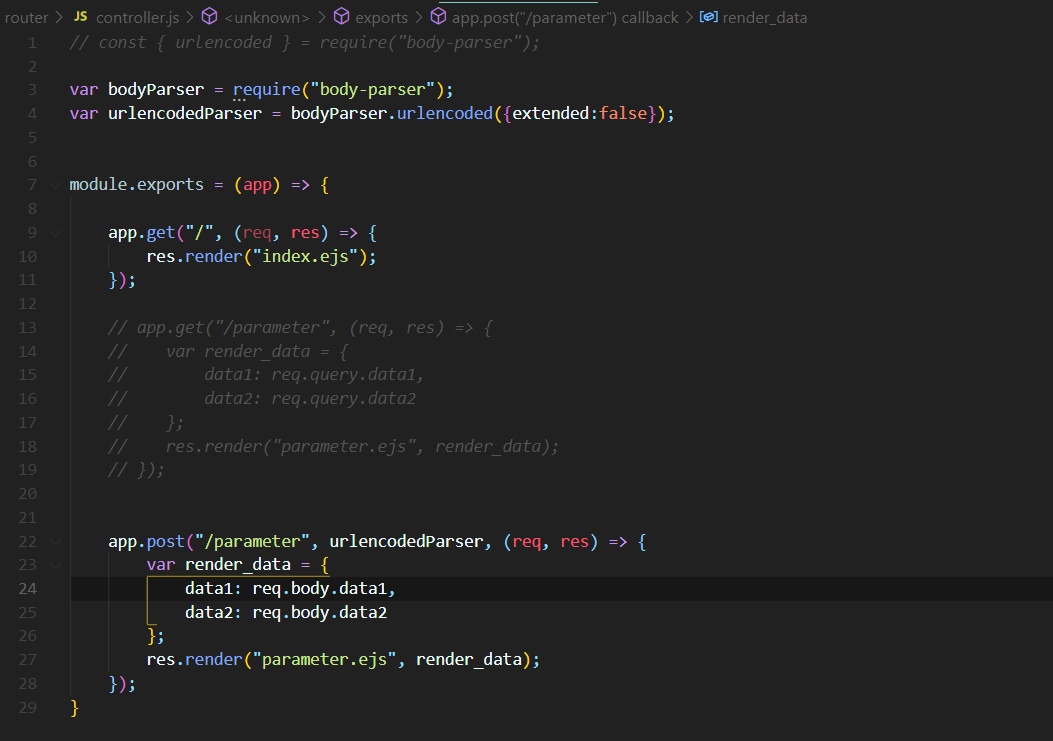
controller.js

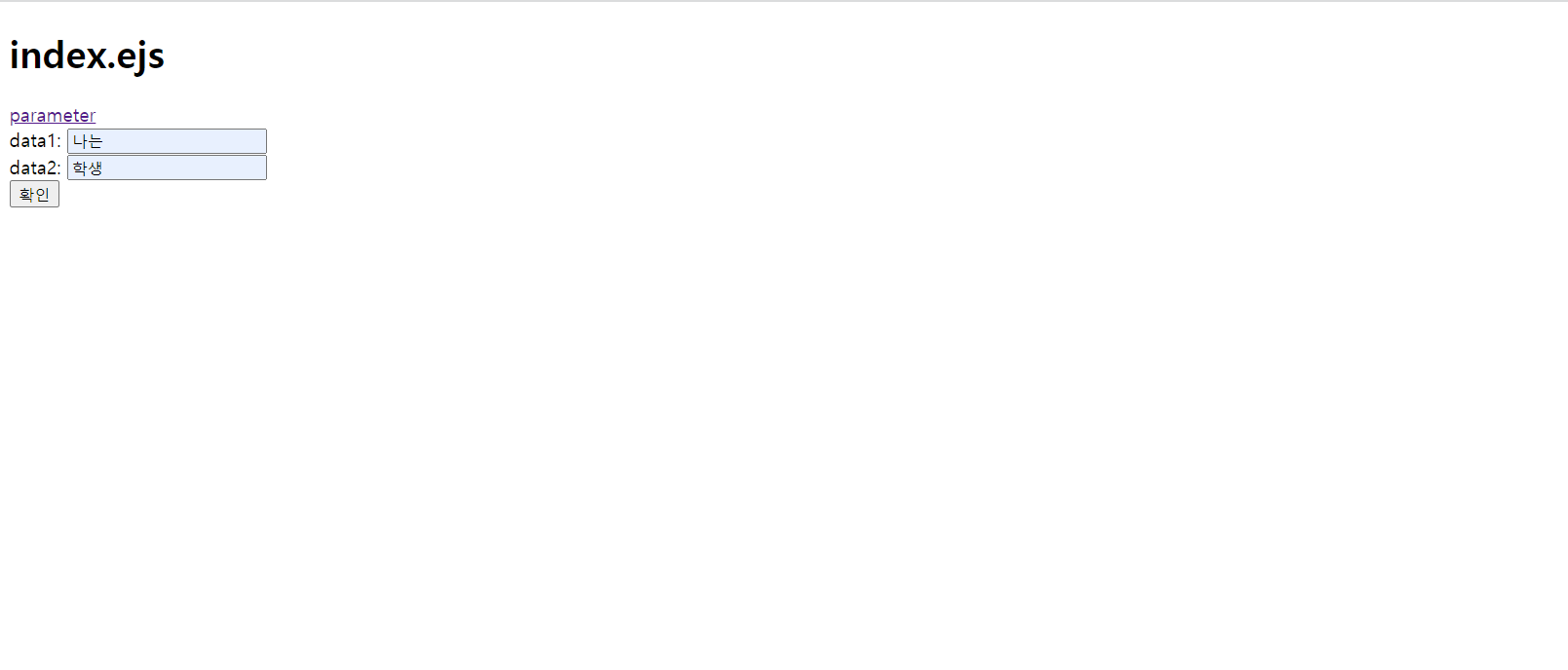
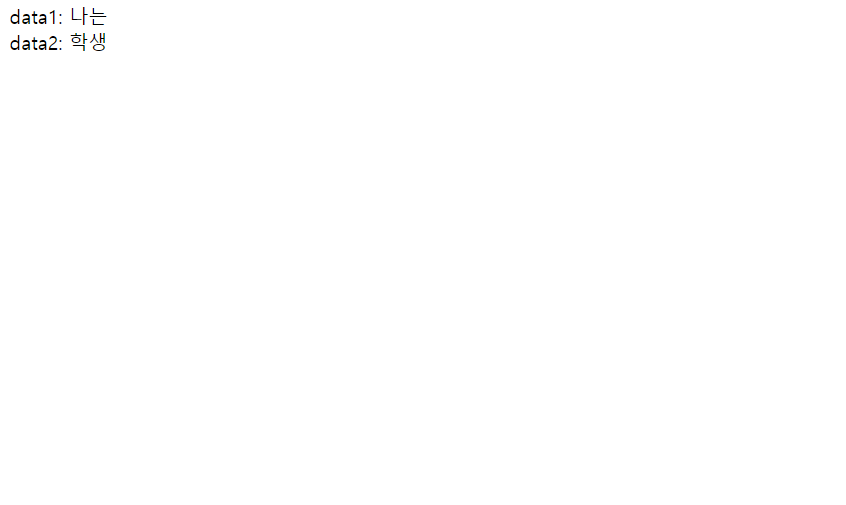
결과


아까전 GET 사용할 때처럼 결과가가 정상적으로 나오는 것을 볼 수 있습니다.
'IT-백엔드' 카테고리의 다른 글
| node.js Express module4-html 렌더링 (0) | 2024.01.24 |
|---|---|
| node.js Express module5-동적 웹 페이지 (0) | 2024.01.24 |
| node.js 데이터 베이스 사용하기(mysql) (0) | 2024.01.24 |
| SQL과 NoSQL 차이점 1 (0) | 2024.01.24 |
| node.js + Express 웹 서버 설정1(Express 기반 웹서버 구동) (0) | 2024.01.24 |



