동적 웹페이지란?
서버에 있는 데이터들을 스크립트에 의해 가공 처리한 후 생성되어 전달되는 웹 페이지입니다. 그런데 이렇게 보면 솔직하게 무슨 뜻인지 잘 모르겠죠. 그래서 정적 웹페이지와의 차이점을 말해주면서 설명해드리겠습니다.
동적 웹 페이지 정적 웹 페이지 차이점
정적 웹 페이지는 웹 서버에 이미 저장된 html 문서를 클라이언트에게 전송하는 웹 페이지여서 사용자는 서버에 저장된 데이터가 변경되지 않는 한 고정된 웹 페이지를 보게 됩니다. 하지만 동적 웹 페이지는 요청 정보를 처리한 후에 제작된 HTML 문서를 클라이언트에게 전송하는 웹 페이지여서 사용자는 상황, 시간, 요청 등에 따라서 달라지는 웹 페이지를 보게 됩니다. 우리가 보는 대부분의 웹 페이지(네이버, 구글)는 동적 웹 페이지입니다.
동적 웹 페이지
-express에서 랜더링 모듈을 사용하면 동적 웹 페이지를 만들 수 있습니다.
- 랜더링 모듈을 jade, ejs 등 다양하게 존재하고 있으며 여기에서는 ejs 모듈을 사용하도록 합니다.
- ejs 모듈은 jsp 코드와 흡사합니다.
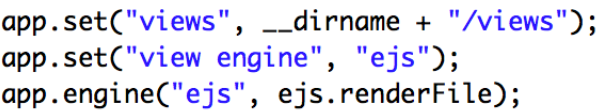
- 렌더링 엔진을 ejs로 설정해주시면 되빈다.
- views 폴더에 필요한 만큼의 ejs 파일을 만들어 줍니다.

- views 폴더에 필요한 만큼의 ejs 파일을 만들어 줍니다.
ejs 다운로드

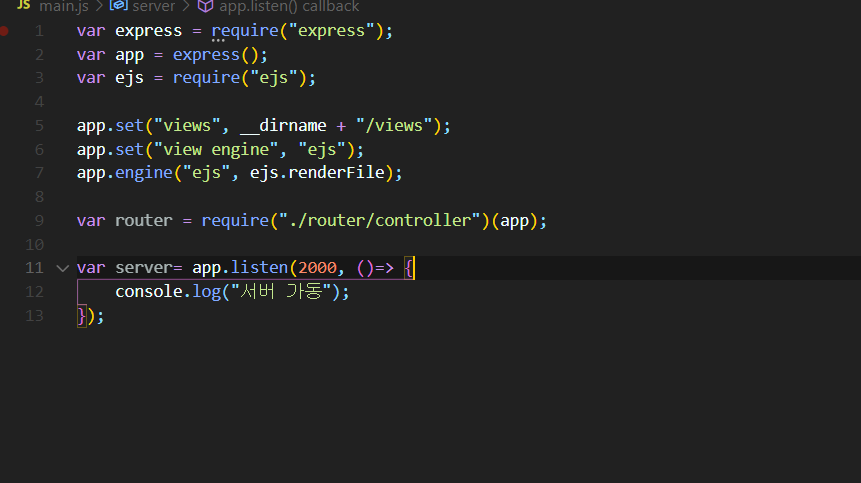
main.js

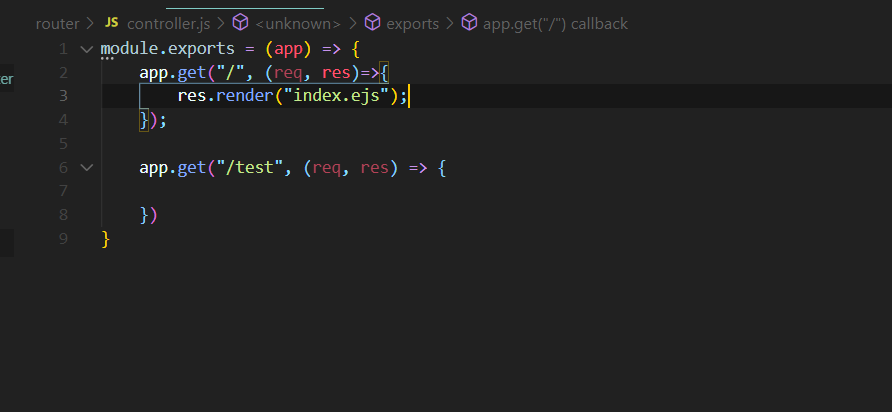
controller.js

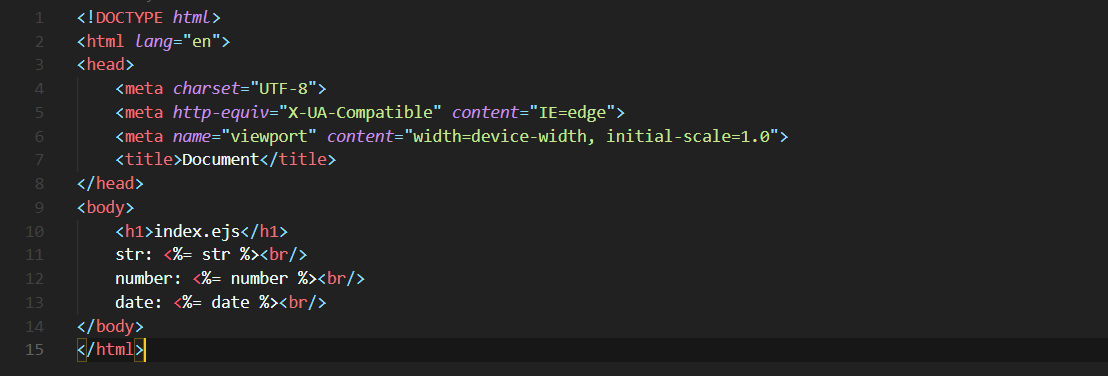
index.ejs

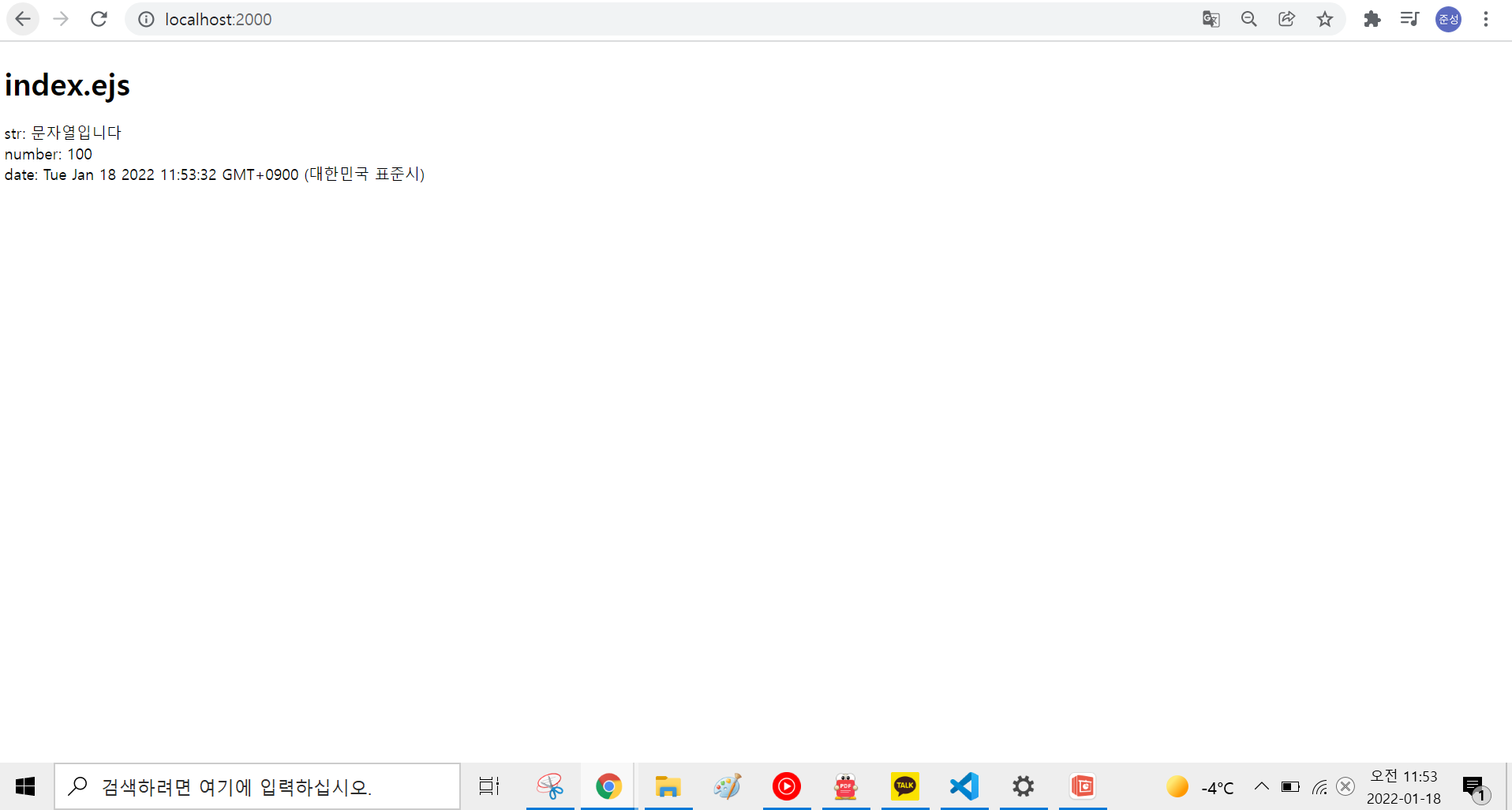
결과

index.ejs가 정상적으로 뜨는 것을 볼 수 있습니다.
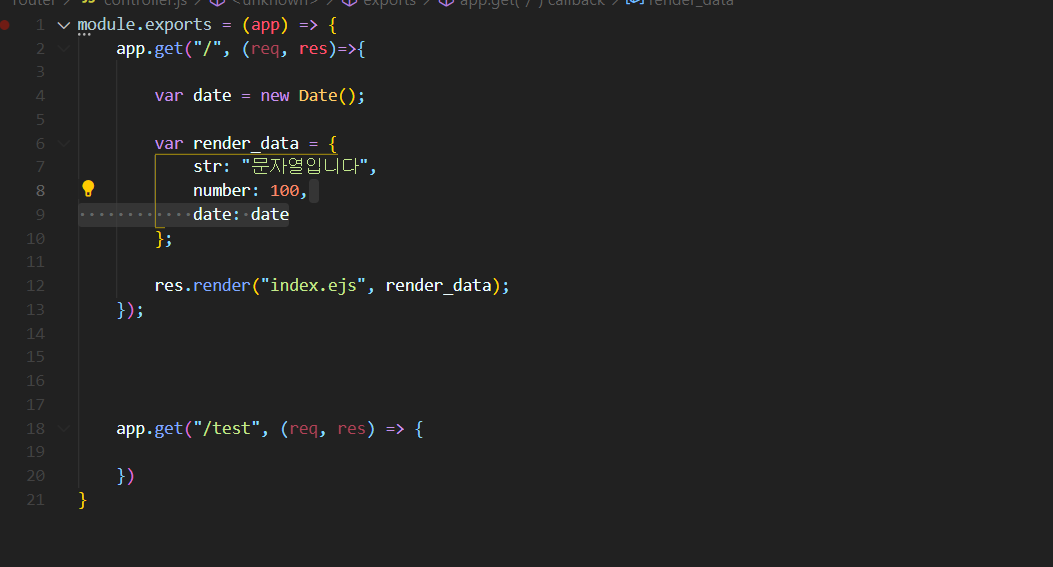
controllor.js

위에 코드는 render_data라는 객체를 생성한 다음 그 객체에 str number date이라는 변수를 만들어주고 거기에 해당하는 값을 넣어준다. 그리고 date 저거는 시간 기준으로 계쏙 업데이트된다.
index.ejs

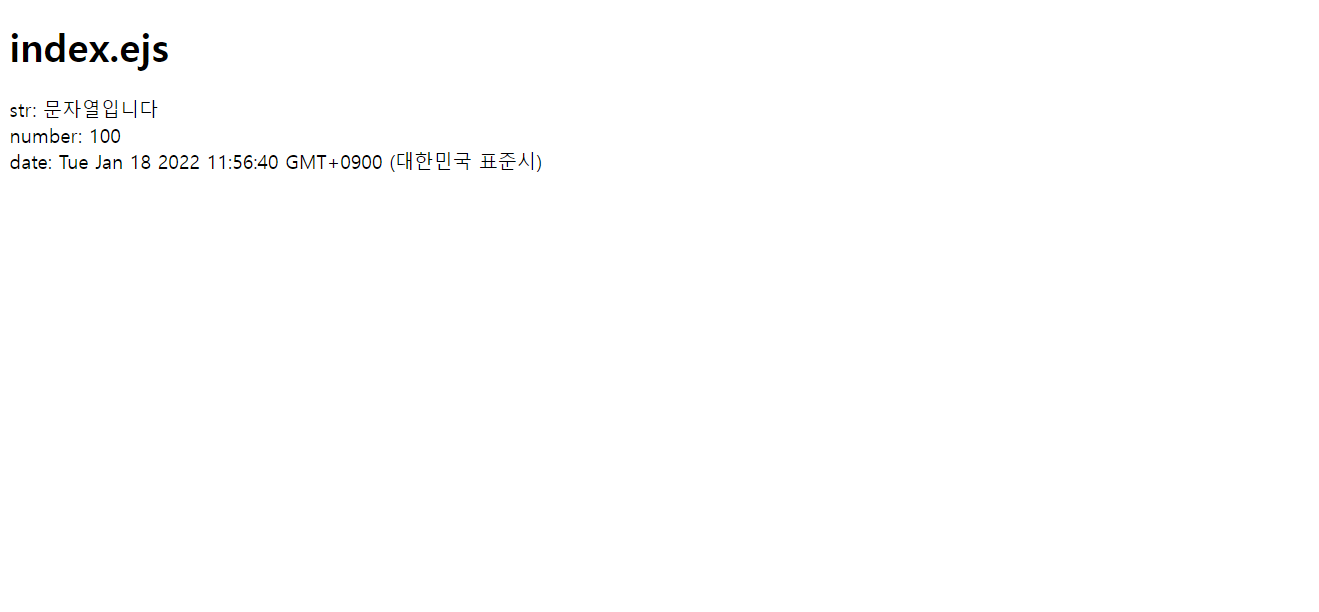
결과

위 date을 보면 시간기준으로 뜹니다. 제가 계속 사이트를 새로고침 할 때마다 시간이 지금 시간 기준으로 아래 사진처럼 바뀐다. 지금까지 동적 웹 페이지를 간단하게 살펴봤습니다.

'IT-백엔드' 카테고리의 다른 글
| node.js Express module2- 기본 사용법 (0) | 2024.01.24 |
|---|---|
| node.js Express module4-html 렌더링 (0) | 2024.01.24 |
| node.js Express module6-파라미터 (0) | 2024.01.24 |
| node.js 데이터 베이스 사용하기(mysql) (0) | 2024.01.24 |
| SQL과 NoSQL 차이점 1 (0) | 2024.01.24 |



