html 렌더링이란
-앞서 살펴본 예제에서는 클라이언트의 요청이 있을 때 res.send 함수를 이용해 응답 결과를 전달하였습니다.

- 만약 res.send 함수를 통해 html 코드 전체를 다음과 같은 코드가 될 것이다.

- 만약 수백 수천줄에 달하는 html을 방금과 같이 작성해야 한다면 개발에 굉장히 어려움을 줄 수 밖에 없다.
- express 모듈은 외부 파일의 데이터를 읽어와 html 코드로 만든 다음 클라이언트에게 전달하는 기능을 제공하는데 이를 랜더링이라고 부른다.
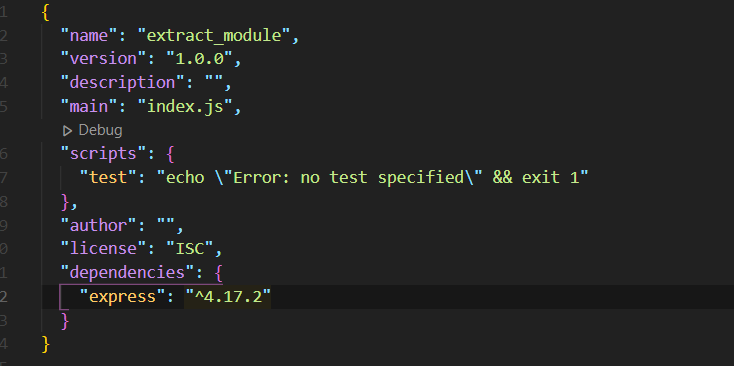
- express에서 랜더링을 위해서는 다른 모듈을 사용해야 하는데 여기에서는 ejs 모듈을 사용하도록 합니다.

ejs 모듈 사용하기
- ejs 모듈을 사용하기 위해서 모듈 객체를 생성합니다.

- 다음으로 html 파일을 만들어 놓을 폴더를 지정합니다.

- 다음으로 랜더링에 사용할 모듈을 지정합니다.

- 다음으로 html일 경우 사용할 ejs 모듈을 지정합니다.

-html 문서에서 css, js, image, 동영상, 사운드 등의 파일들을 사용할 때는 정적 파일이 위치하는 폴더를 지정하여 사용할 수 있다.
'IT-백엔드' 카테고리의 다른 글
| node.js Express module1-외부 모듈 사용하기 (0) | 2024.01.24 |
|---|---|
| node.js Express module2- 기본 사용법 (0) | 2024.01.24 |
| node.js Express module5-동적 웹 페이지 (0) | 2024.01.24 |
| node.js Express module6-파라미터 (0) | 2024.01.24 |
| node.js 데이터 베이스 사용하기(mysql) (0) | 2024.01.24 |



