요번에는 만약 저희가 상품 등록할 때 이미지를 2~3개 등록했을 경우에 하나의 사진만 보지 말고 다른 사진도 볼 수 있게 슬라이드를 통해서 볼 수 있게 설정을해줄 것입니다.
ant design 중에서 Carousel이라는 것을 사용해줘서 설정 해줄 것입니다.
|
|
Timing of scrolling to the next card/picture.
위에 있는 url에 들어가서 예제를 통해서 더 자세히 carousel에 대해서 알 수 있습니다.
그냥 LandingPage.js에다가 만들면 지저분하니까 새로운 컴포넌트에 만들어주겠습니다. utils 폴더 안에 ImageSlider.js를 만들어주겠습니다.
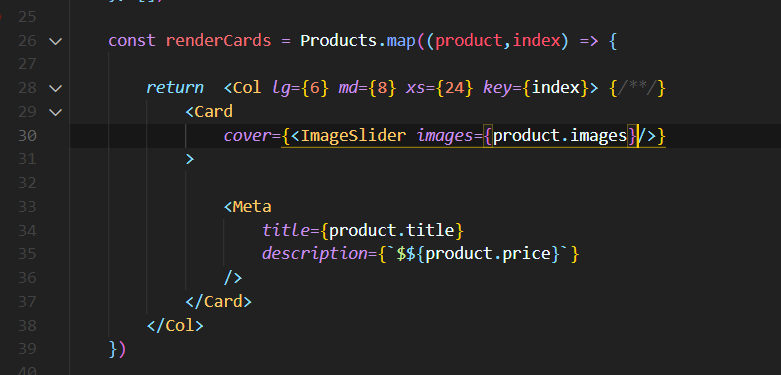
LandingPage.js

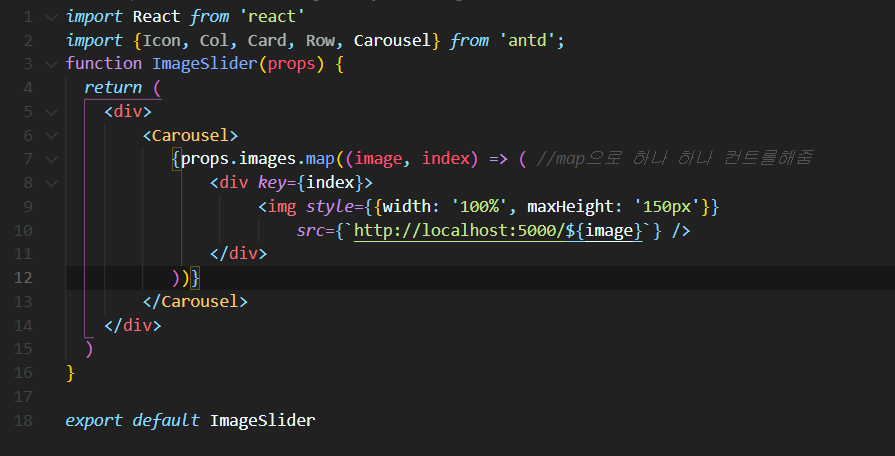
ImageSlider.js

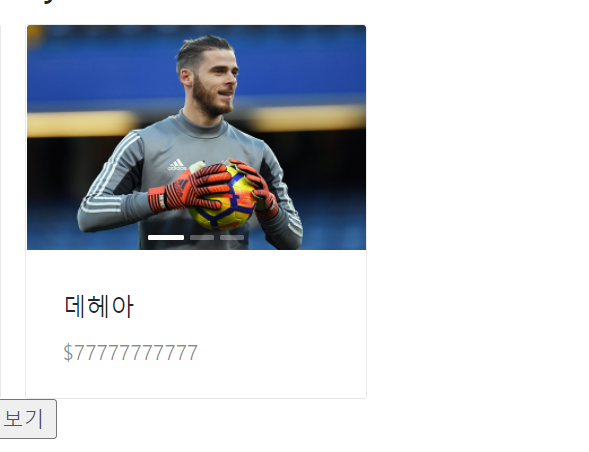
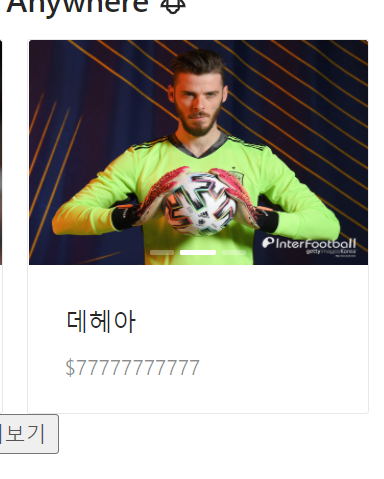
결과:
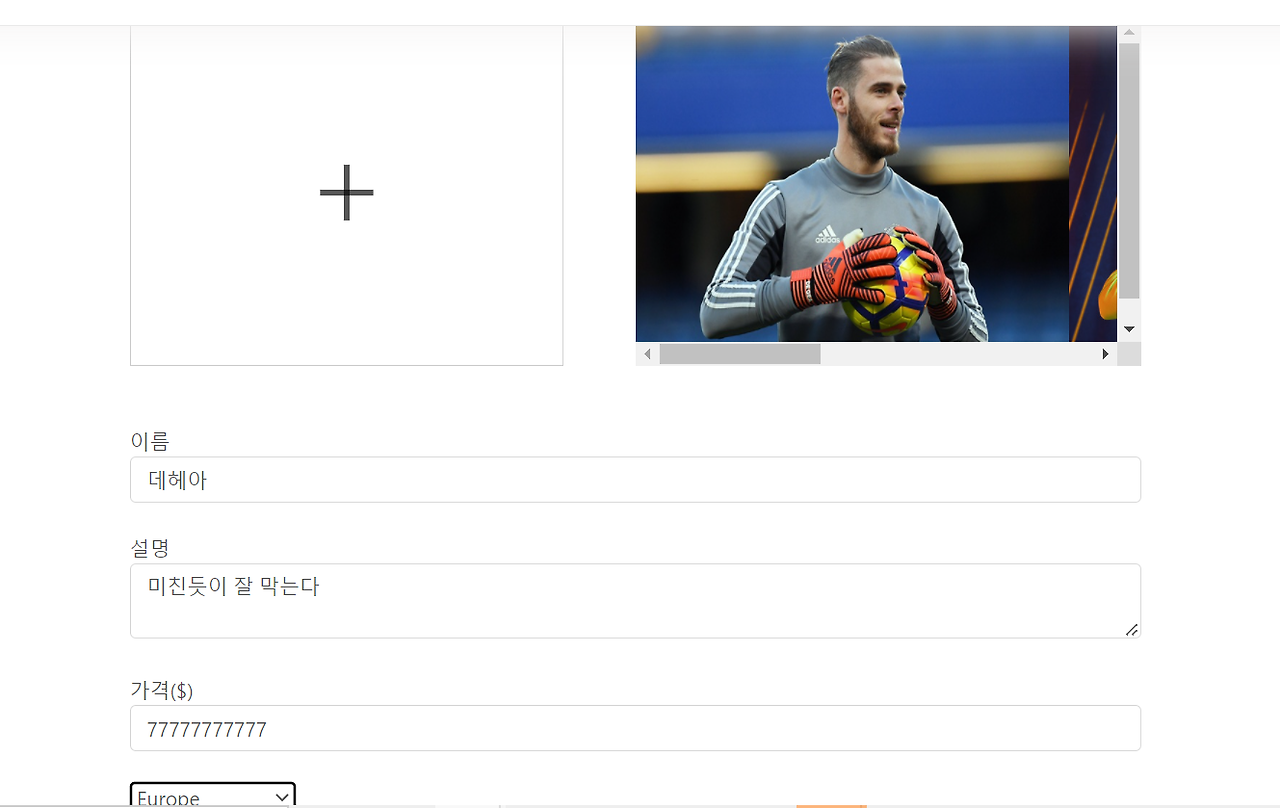
이미지 슬라이드가 잘 적용이 되었나 확인하기 위해서 이미지 3개를 넣어서 상품 하나를 업로드 시켜주겠습니다.



이미 슬라이드 두번째거를 누를 때 두번째 이미지가 정상적으로 뜨는 것을 볼 수 있습니다.
'IT-사이드 프로젝트' 카테고리의 다른 글
| 쇼핑몰 사이트 만들기14(더보기 버튼 만들기2) (0) | 2024.01.25 |
|---|---|
| 쇼핑몰 사이트 만들기13(더보기 버튼 만들기) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기11(카드 만들기) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기10(데이터베이스에 들어 있는 모든 상품을 가져오기) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기9(모든 상품 정보를 데이터베이스에 저장하기) (0) | 2024.01.25 |



