일단 지금 처음으로는 저희가 전에 상품을 업로드했었는데 그것들이 데이터베이스에 저장이 되잖아요. 그래서 데이터베이스에 있는 모든 상품들을 랜딩 페이지에 나열해주는 것들을 먼저 해주겠습니다. 그러면 일단 몽고디비에 저장되어 있는 데이터들을 가져와야합니다.
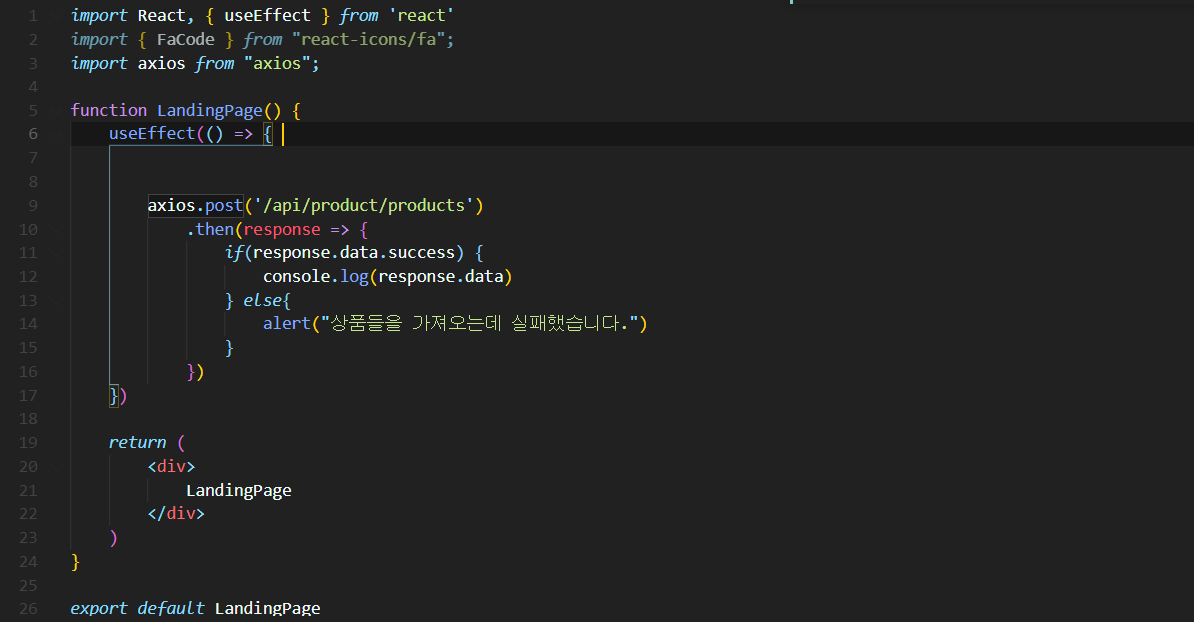
저희가 먼저 데이터베이스에 저장된 상품 데이터들을 가져와볼 것입니다.

그리고 원래라면 body를 줌으로써 필터 나눠서 보여줄건데 지금은 일단 모든 상품들을 보여줄 거여서 body 없이 코드를 짜줄 것입니다.
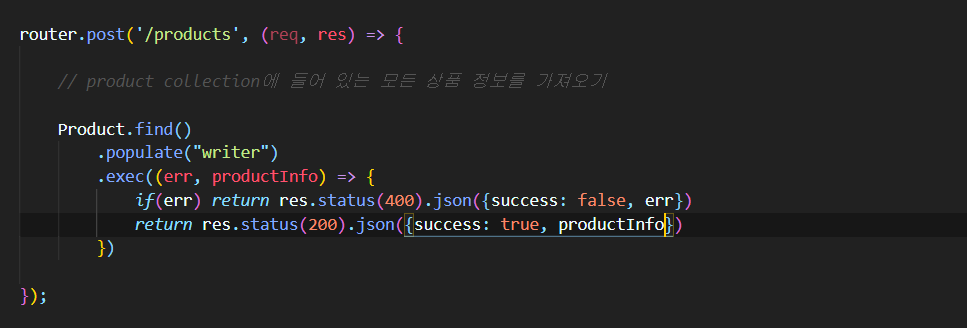
그리고 product.js에서 라우팅해주는 부분을 또 만들겠습니다.

find라는 메소드를 사용해서 product collection안에있는 정보를 찾는 것입니다.
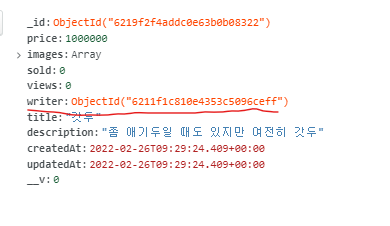
그리고 하나 더 해줄 것이 있는데 그것은 populate()인데요. populate()을 왜 사용하냐면 아래 사진을 보면 writer가 유니크한 Id만 나와있잖아요. 그런데 저희는 ID만 필요한게 아니라 등록한 사람의 이름, 이미지 혹은 이메일 주소 이런게 다 필요해서 populate()을 사용합니다.

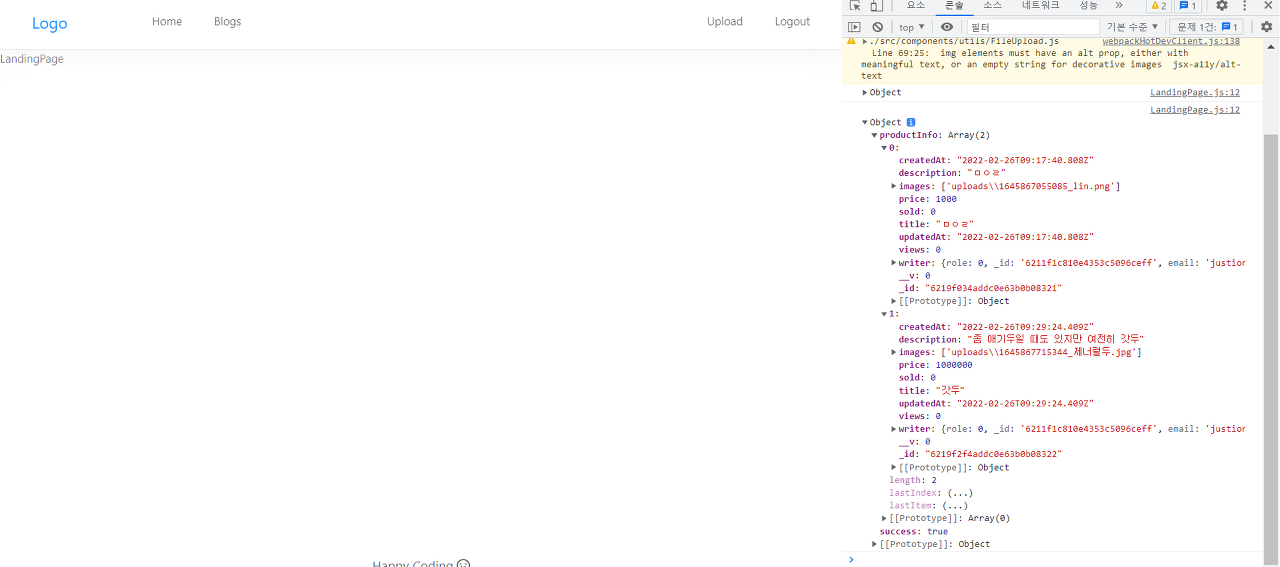
결과:

이렇게 상품의 id뿐만 아니라 다른 것들이 다 저장이 잘 된 것을 확인할 수 있습니다. 다음에는 이걸 화면에 보여줄 것입니다.
'IT-사이드 프로젝트' 카테고리의 다른 글
| 쇼핑몰 사이트 만들기12(이미지 슬라이더 만들기) (0) | 2024.01.25 |
|---|---|
| 쇼핑몰 사이트 만들기11(카드 만들기) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기9(모든 상품 정보를 데이터베이스에 저장하기) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기8(이미지 지우기, 이미지 State을 부모 컴포넌트로 업데이트하기) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기7(multer를 이용하여 이미지 저장) (0) | 2024.01.25 |



