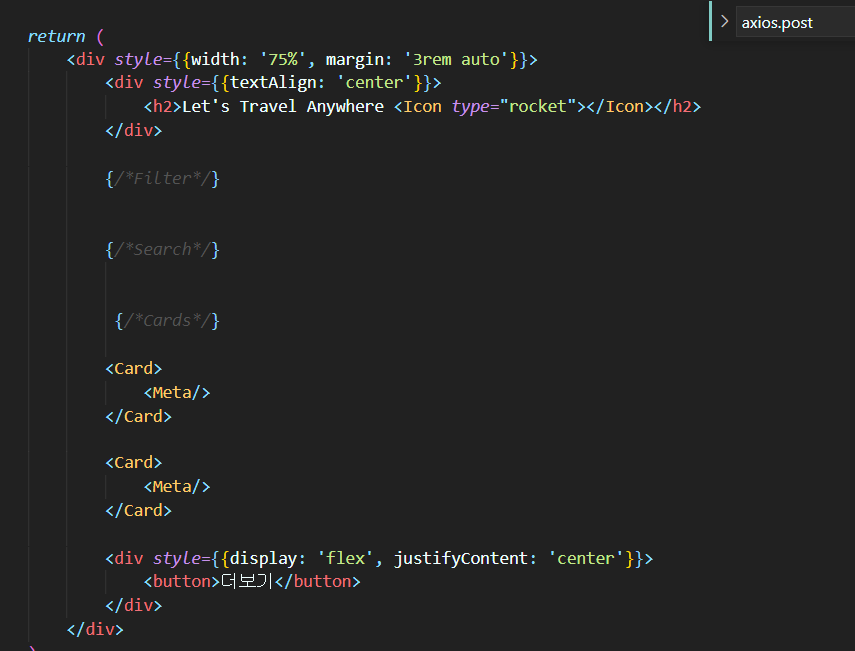
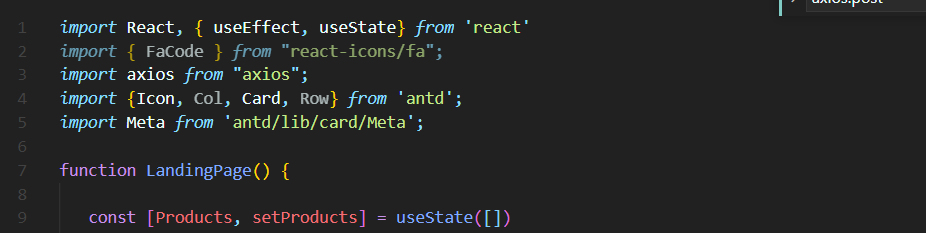
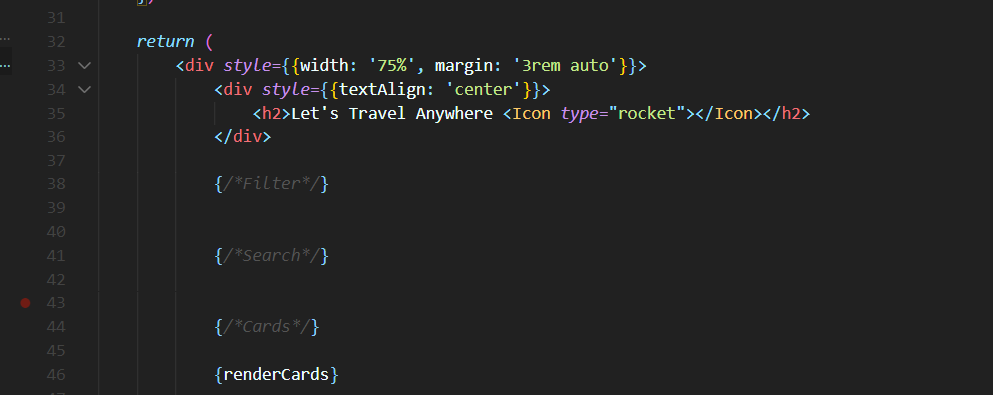
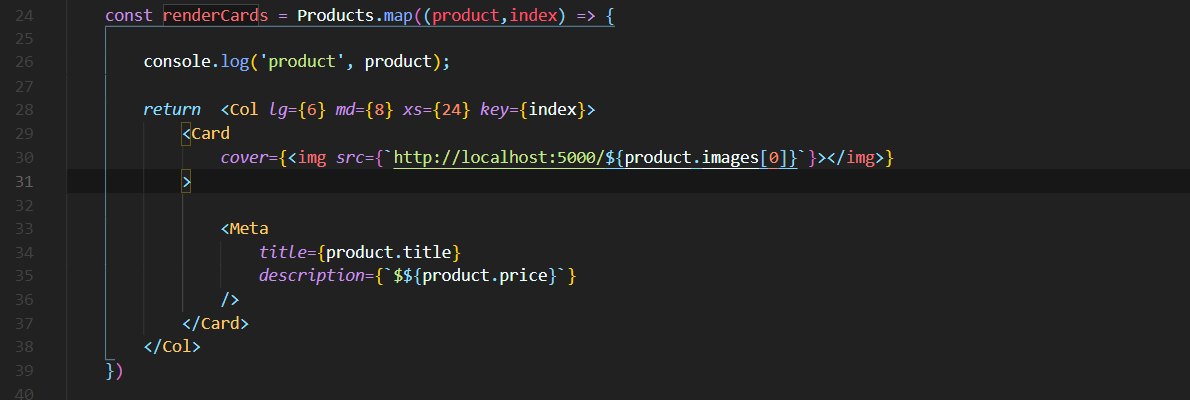
상품 목록을 보여주는 카드 부분을 만들어준 코드입니다.

ㅎ
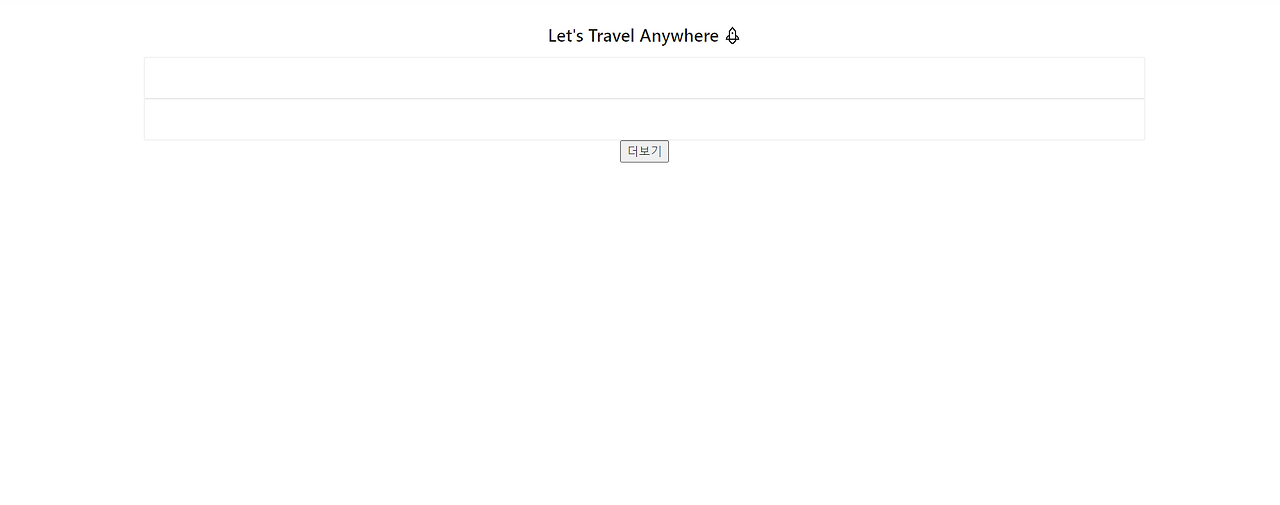
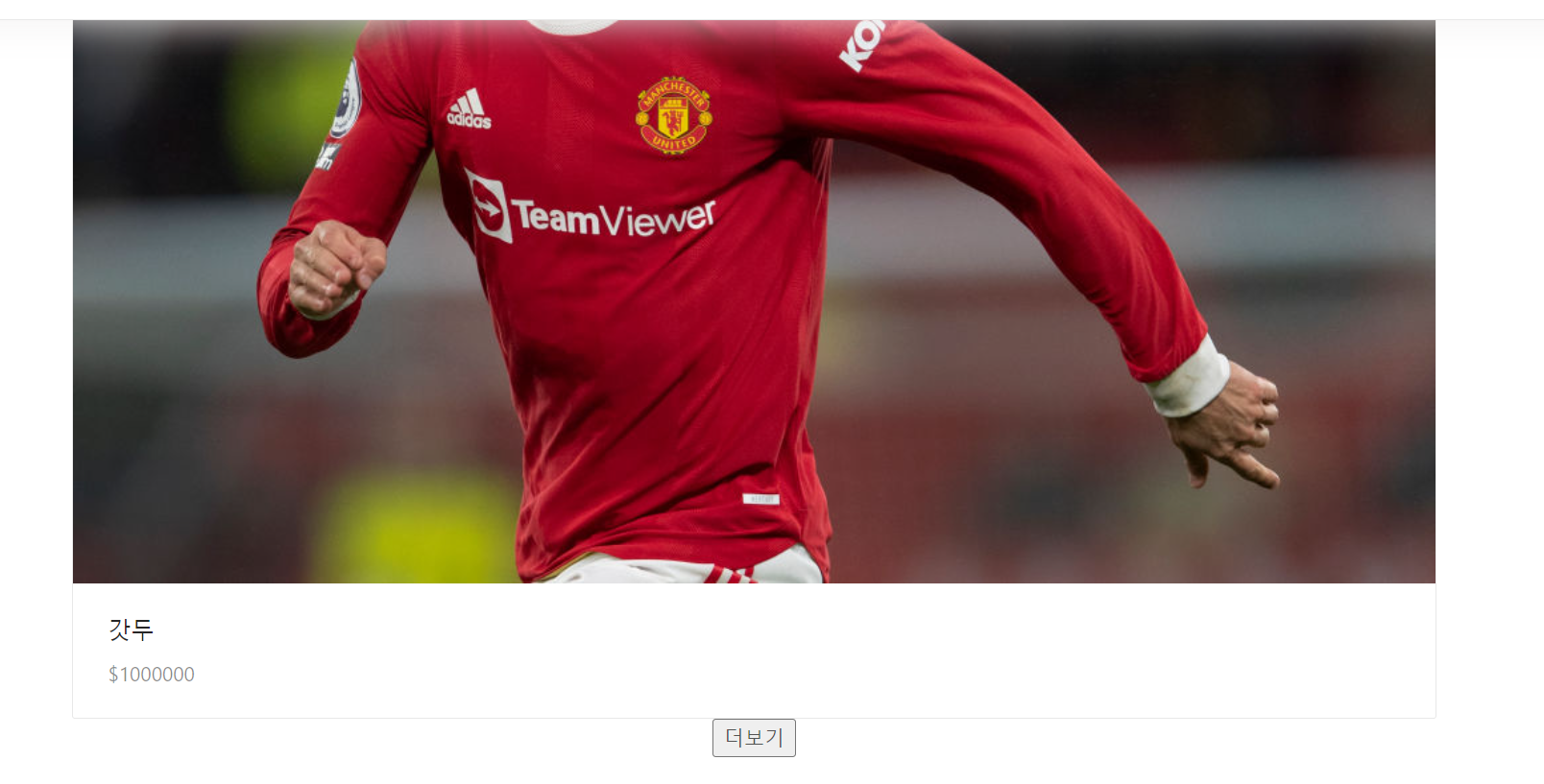
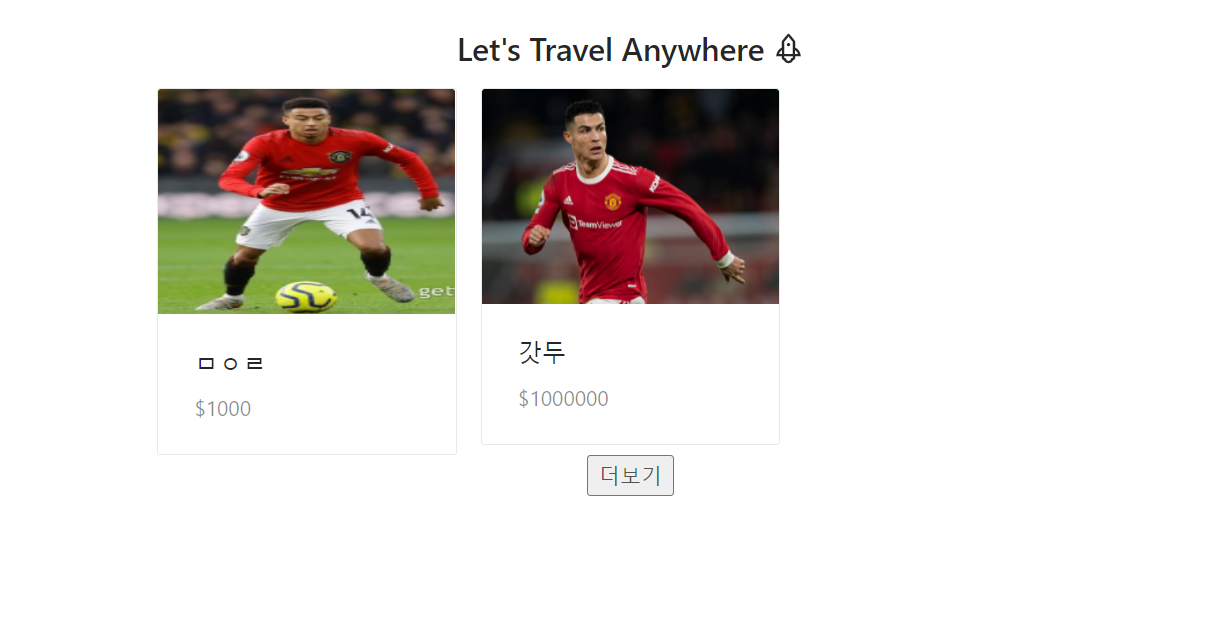
결과:

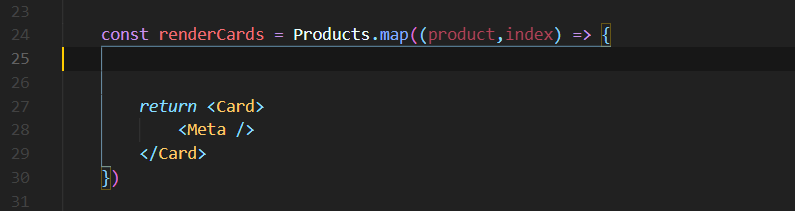
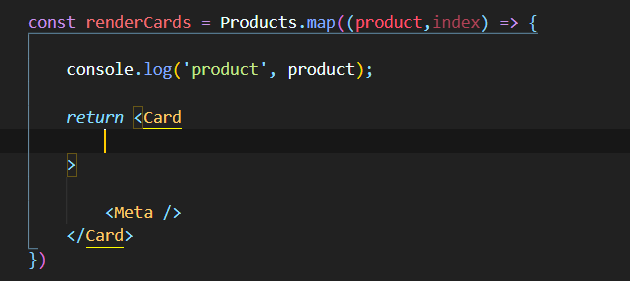
위 사진처럼 카드를 추가할 수 있는데 그런데 이렇게 저희가 일일히 수동적으로 추가할 수는 없잖아요. 그러기 때문에 모든 데이터를 가져온 다음에 그것들을 useState으로 Products에 저장한 다음에 접근하게 만들어줄 것입니다.



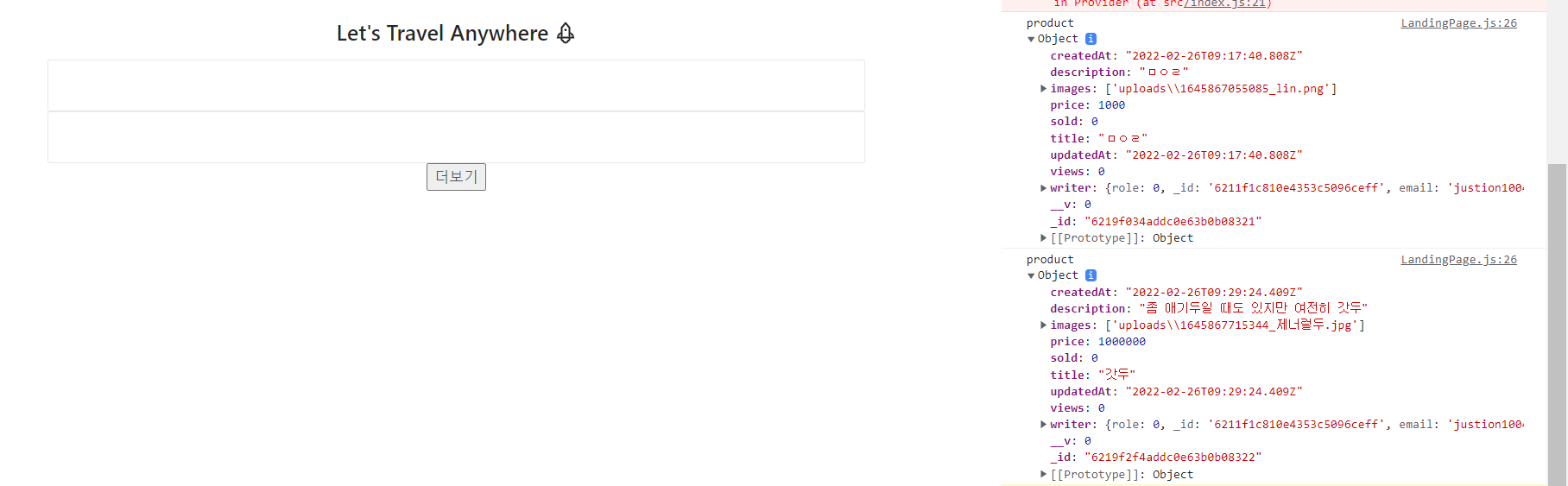
결과:

제가 등록해놓은 상품이 두개가 있는데 그 개수만큼 화면에 출력되는 것을 알 수 있습니다.
그런데 그 등록해놓은 상품이 정상적으로 오는지 확인해주겠습니다.


등록해놓은 상품들에 관한 정보가 정상적으로 출력되는 것을 볼 수 있습니다.
상품에 해당하는 첫번째 이미지만 나오게 설정해줬습니다. 그리고 상품 제목이랑 상품에 해당하는 가격을 보이게 설정해줬습니다.

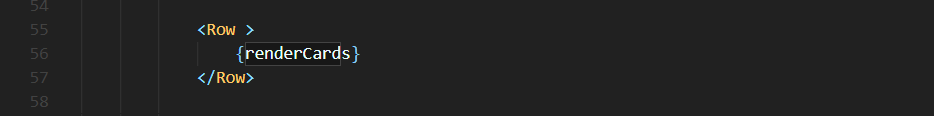
그런데 저희 지금 상품은 세로로 한줄로 생겨서 크기도 이상하고 이상하게 보여서 가로로 한줄로 정렬 되게 보여주도록 설정해주겠습니다.

칼럼을 통해서 감싸주고 나서 크기 설정해주는 부분에 대해서 설명하자면
한 Row는 24사이즈입니다. 화면이 가장 클 때는 하나당 6사이즈로 설정을 해줘서 한줄당 4개의 상품이 보이게 설정해주고 화면이 반정도로 되면 3개의 상품이 보이게 설정을 해주고 마지막으로 가장 작아지면 모든 하나의 아이템이 24사이즈를 다 차지하게 설정을해줬습니다.

결과:

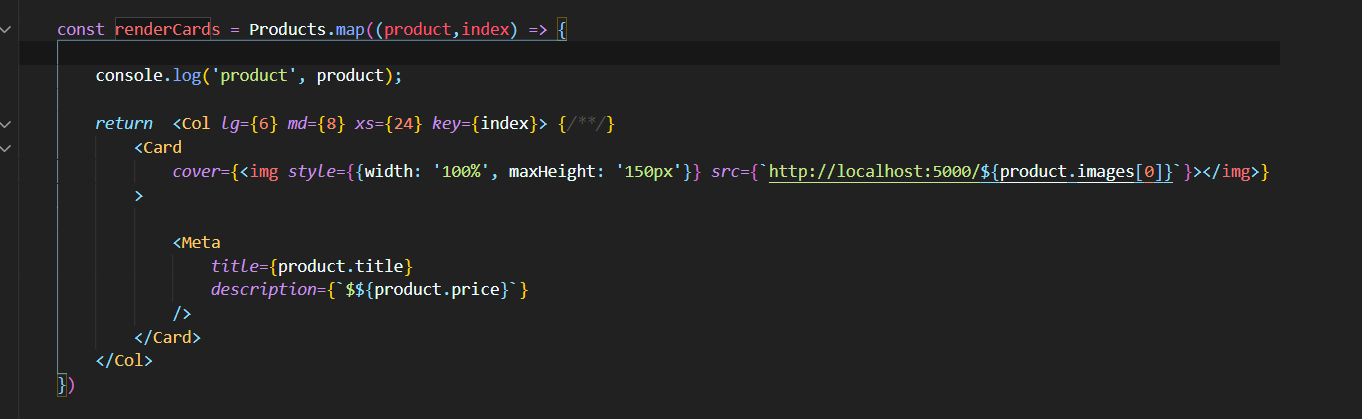
결과물을 보면 상품이 붙어 있어서 별로라는 생각이 들어서 여백을 만들어주겠습다. 그리고 상품 이미지 크기가 각각 다르게 나오는데 상품 이미지 크기가 같게 나타내주겠습니다.


결과:

'IT-사이드 프로젝트' 카테고리의 다른 글
| 쇼핑몰 사이트 만들기13(더보기 버튼 만들기) (0) | 2024.01.25 |
|---|---|
| 쇼핑몰 사이트 만들기12(이미지 슬라이더 만들기) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기10(데이터베이스에 들어 있는 모든 상품을 가져오기) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기9(모든 상품 정보를 데이터베이스에 저장하기) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기8(이미지 지우기, 이미지 State을 부모 컴포넌트로 업데이트하기) (0) | 2024.01.25 |



