요번에도 저번에 이어서 체크박스 필터 만들기를 이어서 할 것입니다. 요번에는 대륙을 눌렀을 때 그 대륙에 해당하는 결과 값까지 가져올 수 있게 할건데요.
저희가 저번에 onChange function을 만들어줬는데 요번에는 checked state를 부모 컴포넌트로 업데이트를 시켜줘야합니다. 저희가 지금 자식 컴포넌트인 CheckBox에서 지금 state를 계속 변화시켜주고 있잖아요. 그런데 결국에는 LandingPage에 state를 만들어줘서 업데이트를 해줘야겠죠. 전에 업로드 페이지를 만들 때도 따로 이미지를 올릴 때, 자식 컴포넌트에서 전체 부모 컴포넌트에다가 State를 전해줬잖아요. 그런 것처럼 체크박스도 그렇게 해줘야합니다.

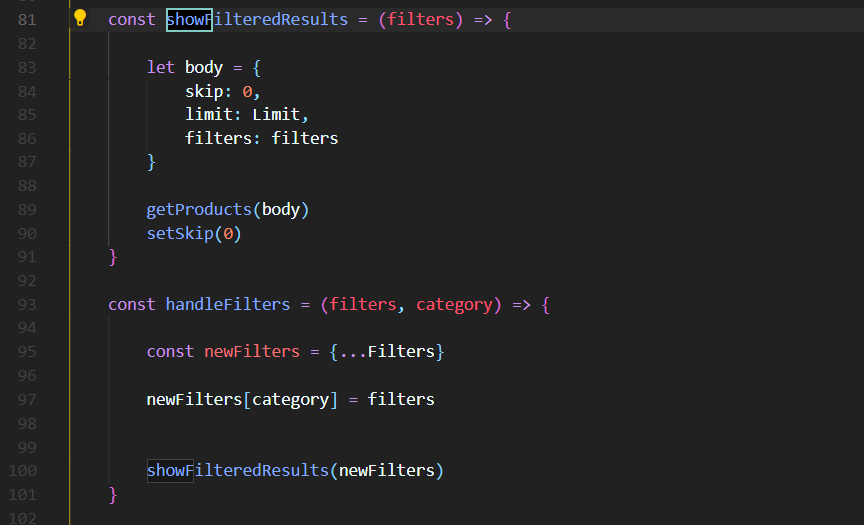
이제 해줄 차례는 handleFilter Function을 만들어줘야하는데요.
LandingPage.js

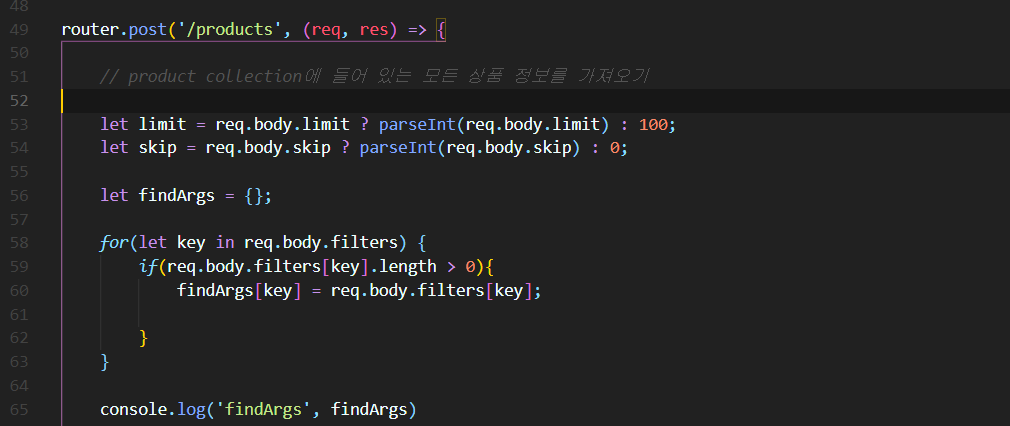
product.js

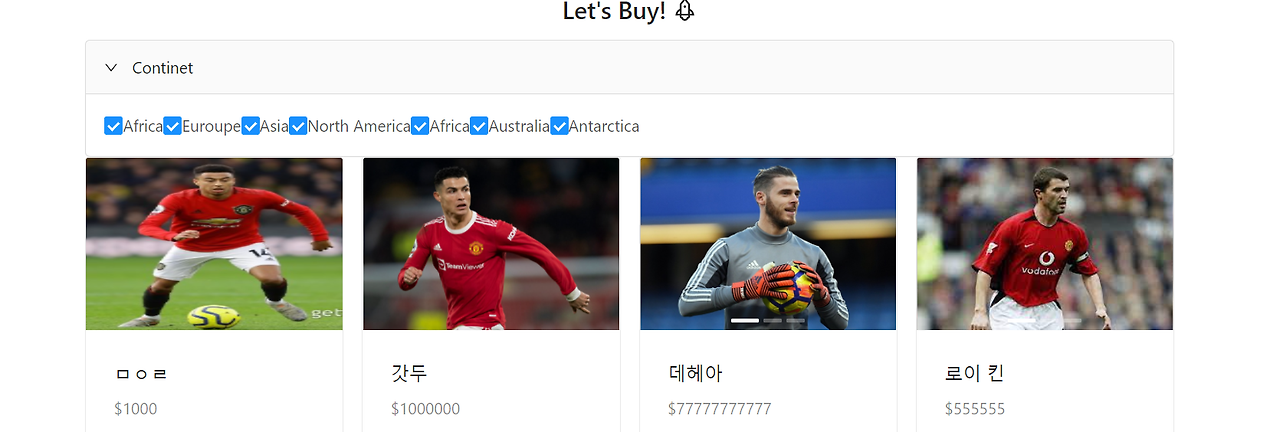
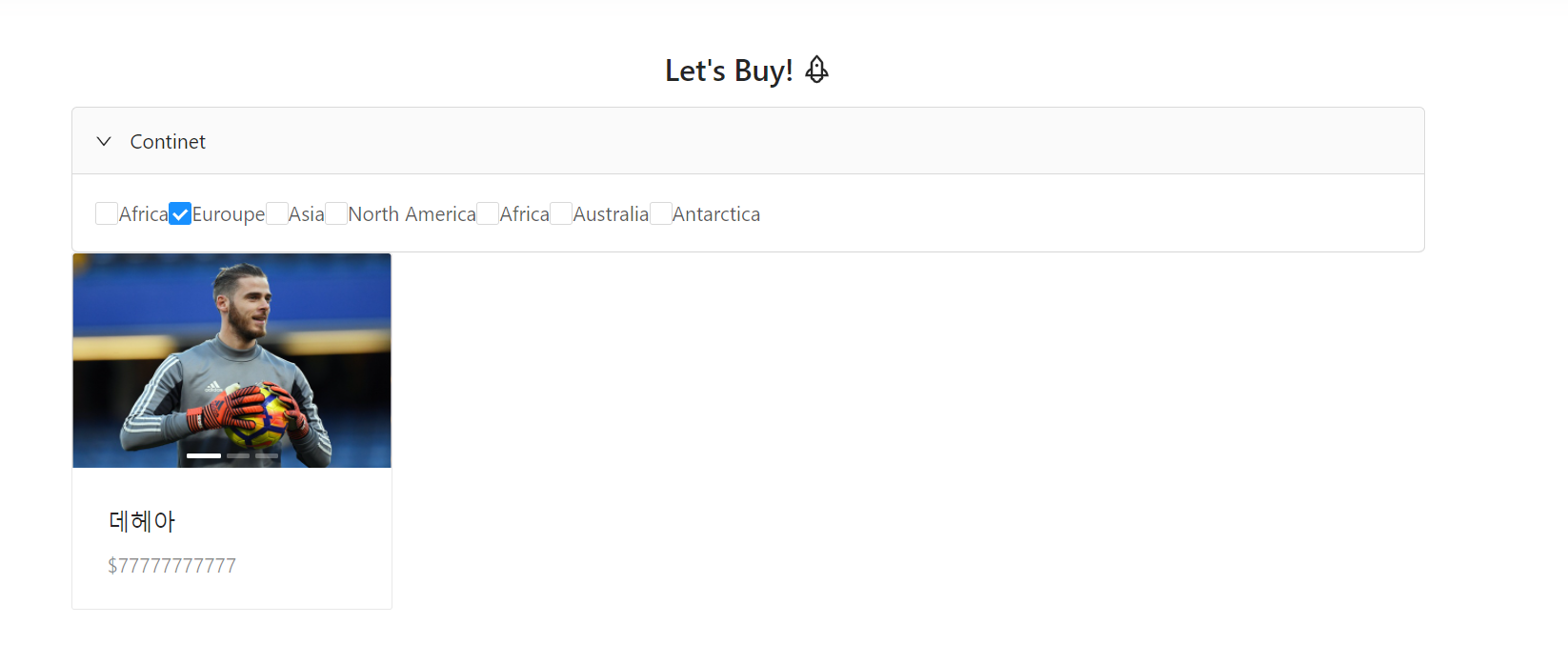
결과:

대륙을 순서대로 눌러줬습니다.

그러니까 console에 순서대로 잘 찍힌 걸 볼 수 있습니다.
저희가 이제 continents에 해당하는 Product를 가져올 수 있게 해줘야하는데요.
일단 저희가 전에 모델을 만들 때 continents 부분을 안 만들어줘서 만들어주도록하겠습니다.
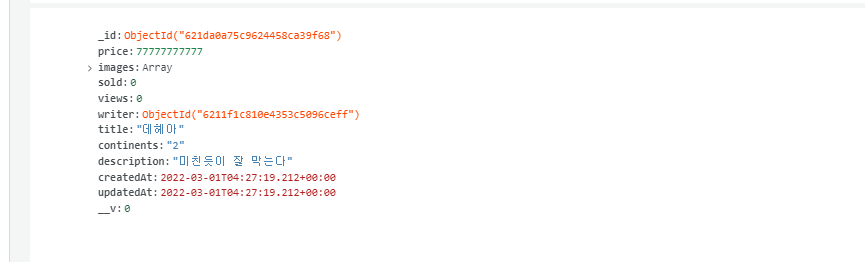
저희가 그 continents에 해당하는 상품을 잘 가져올 수 있는지 확인하기 위해서 임의로 수동적으로 넣어주도록하겠습니다.

데헤아 선수가 유럽 선수이고 유럽 continents는 2번이니 2번으로 수동적으로 지정해줬습니다.

이제 Euroupe을 선택했을 경우 데헤아가 뜨는 것을 볼 수 있습니다.
'IT-사이드 프로젝트' 카테고리의 다른 글
| 쇼핑몰 사이트 만들기19(라디오 박스 필터 만들기2) (0) | 2024.01.25 |
|---|---|
| 쇼핑몰 사이트 만들기18(라디오 박스 필터 만들기1) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기16(체크 박스 필터 만들기2) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기14(더보기 버튼 만들기2) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기13(더보기 버튼 만들기) (0) | 2024.01.25 |



