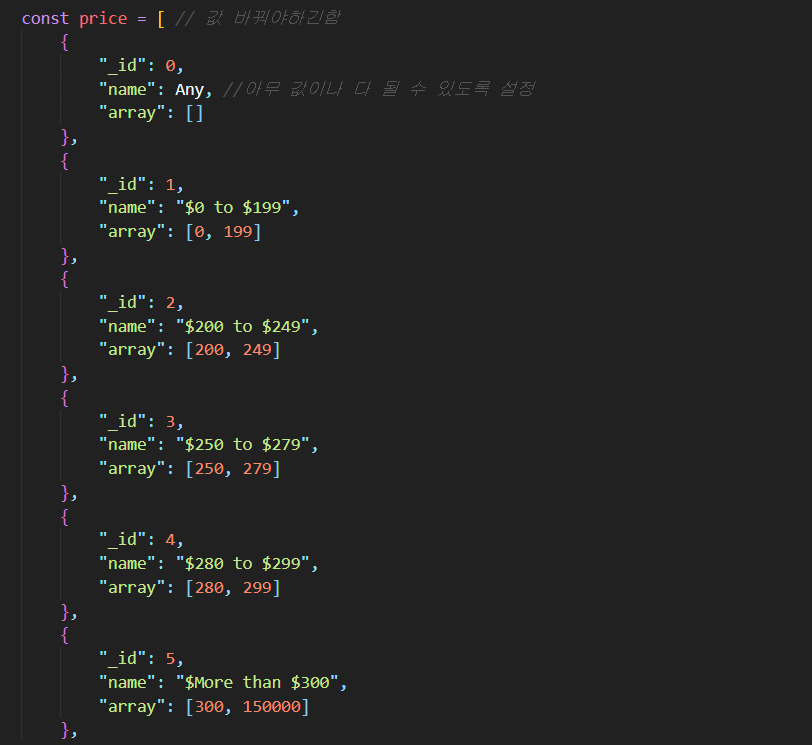
요번에는 라디오 박스로 가격별로 필터링을 부분인데요. 가격에 따라서 맞는 상품을 가져와주는 부분이라고 생각해주시면 됩니다. 처음으로 할 부분은 라디오 박스 리스트 데이터들을 만드는건데요. 전에 Datas.js에 체크 박스를 위한 데이터들을 만들어줬는데요. 이번에는 라디오 박스를 위한 데이터들을 만들어주도록하겠습니다.

그리고 이 price도 다른 곳에서 사용할 수 있게하기 위해서 exports를 해주도록하겠습니다.

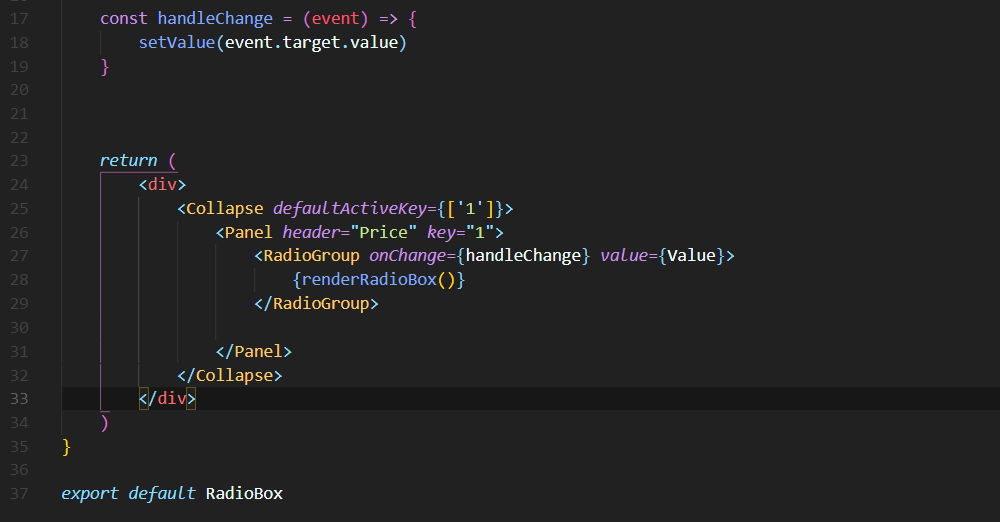
라디오 박스 부분을 구현하기 위해서 LandingPage 안에 Sections 폴더 안에 RadioBox.js를 만들어줬습니다.
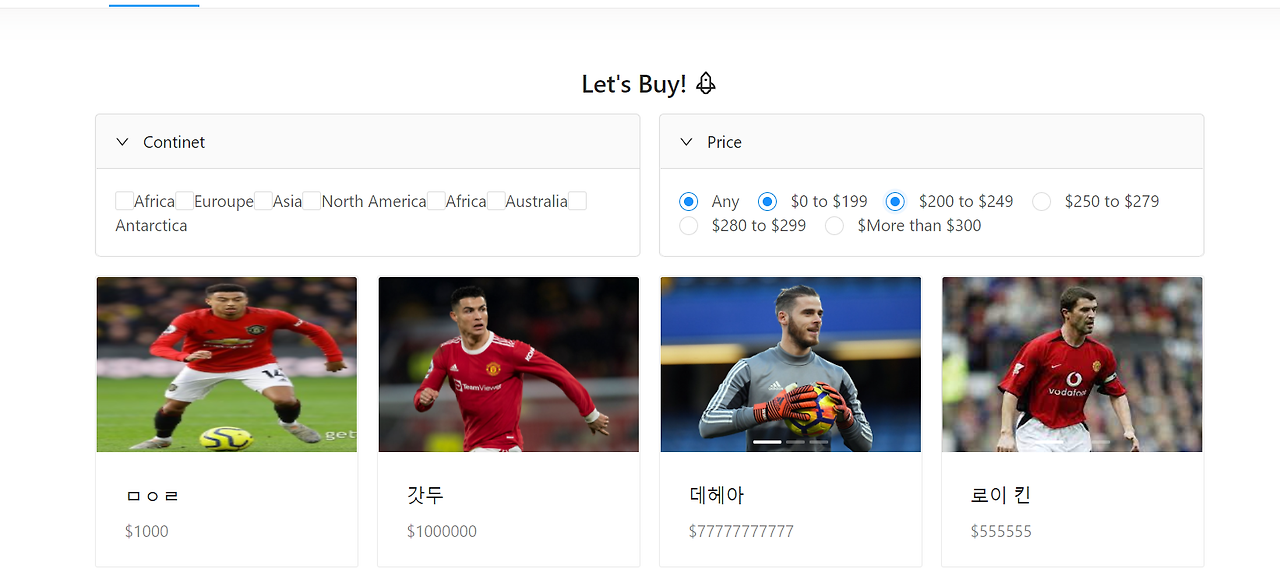
결과:

금액 설정하는 부분이 있는데 이 부분은 하나의 라디오박스만 클릭할 수 있어야하는데 여러개를 클릭할 수 있게 설정이 되어있다. 그 부분은 지금 처리해주도록 하겠습니다.

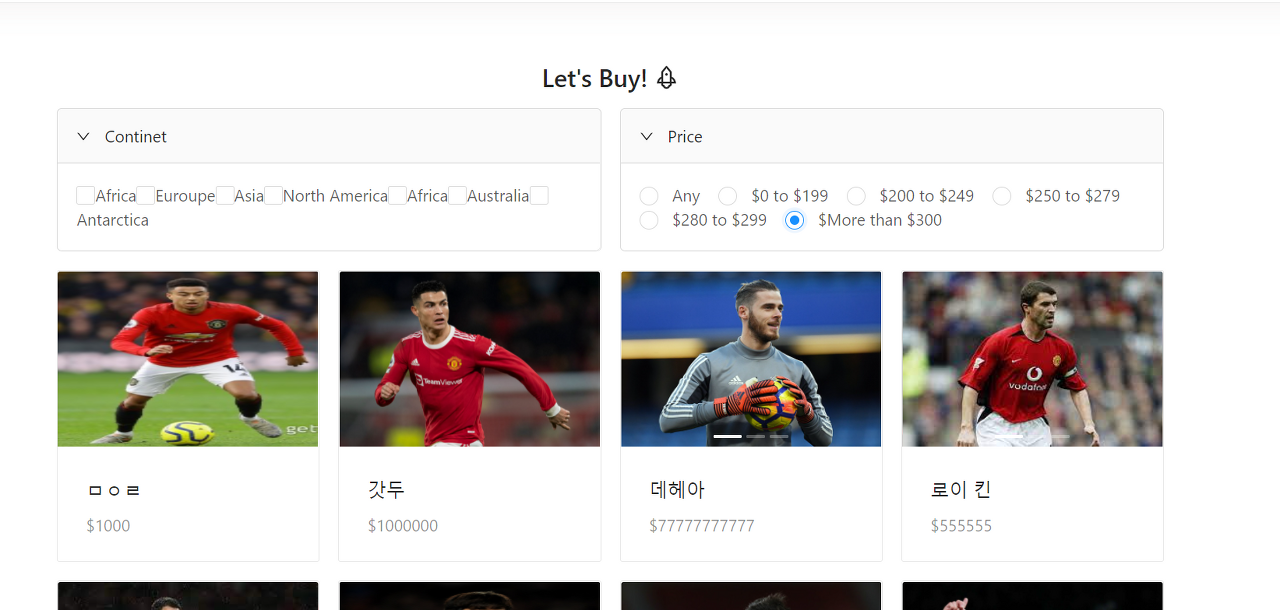
결과:

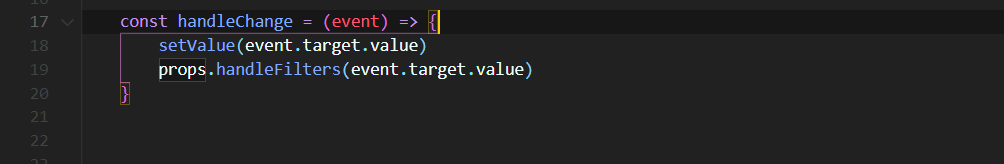
지금 보면 Value state에 id 값들을 다 가지고있잖아요. 그래서 그거를 부모 컴포넌트에 업데이트해주는 것을 해주도록하겠습니다. 업데이트를 해줄 때에는 체크박스에서 해준 것처럼 해주도록하겠습니다.

다음에는 가격대를 설정했을 때 그거에 따라서 상품이 변화되서 가져올 수 있도록해주겠습니다.
'IT-사이드 프로젝트' 카테고리의 다른 글
| 쇼핑몰 사이트 만들기20(검색 기능 만들기1) (0) | 2024.01.25 |
|---|---|
| 쇼핑몰 사이트 만들기19(라디오 박스 필터 만들기2) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기17(체크 박스 필터 만들기3) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기16(체크 박스 필터 만들기2) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기14(더보기 버튼 만들기2) (0) | 2024.01.25 |



