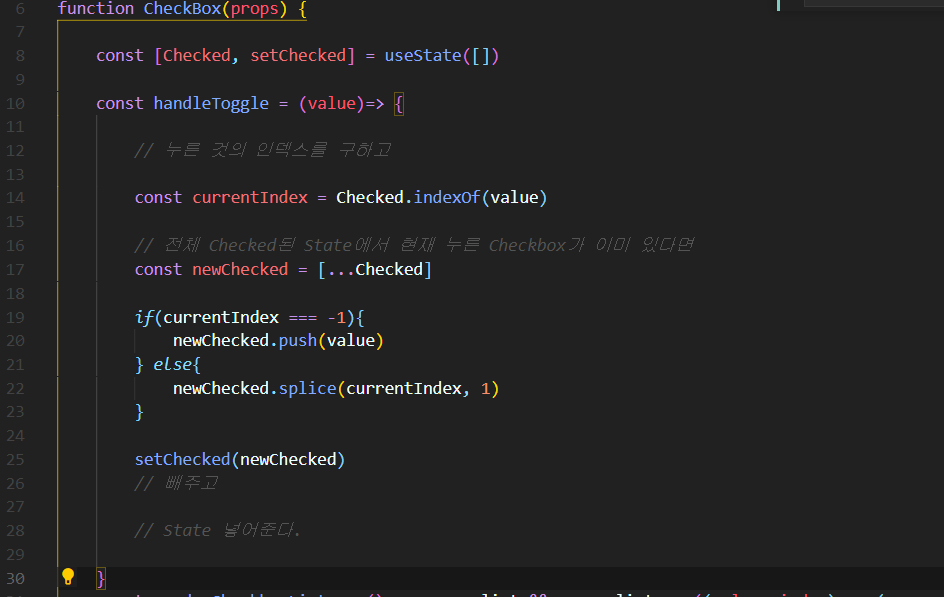
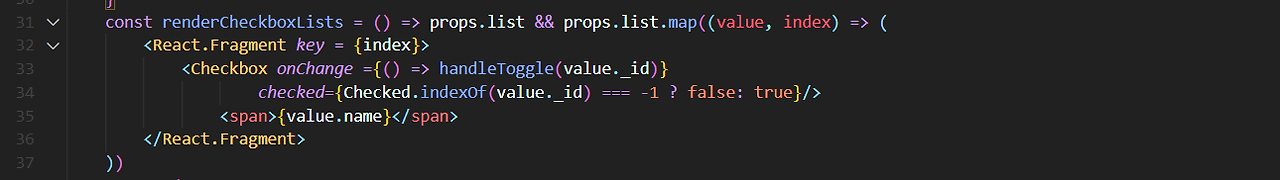
요번엔 onChange function을 만들어줄 차례인데요.

저희가 위에 있는 checkbox를 컨트롤해주려면 checked라는 속성을 이용해주셔야하는데요.

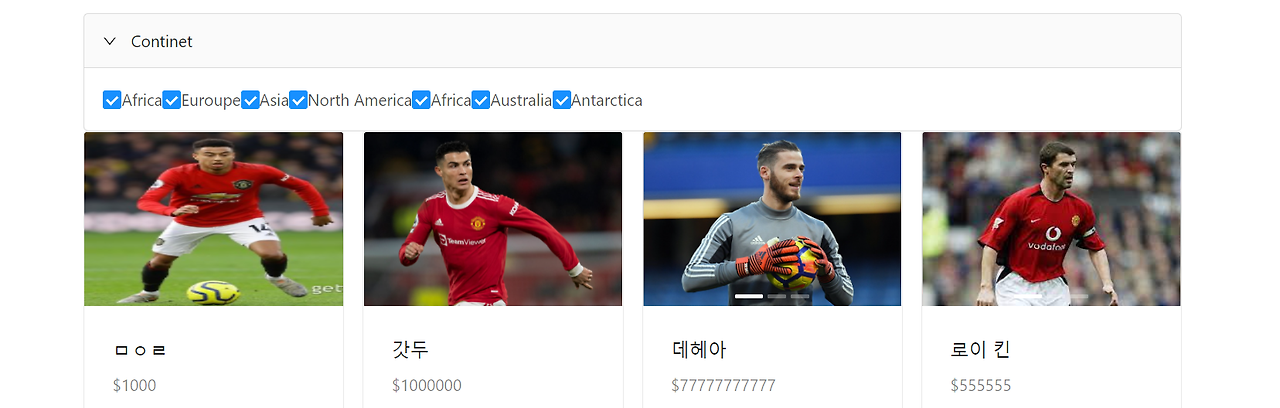
위처럼 true일 경우에는

체크 박스가 다 체크가 되어있고
false일 경우에는

다 체크가 안되어있다.
저희가 체크박스를 이미 checked가 되어있는 것을 클릭해주면 false로 해주고 checked가 안되어있는 것을 클릭해주면 true로 바꿔줄 것입니다.
사진 업로드 부분에서 업로드 과정에서 사진을 제거하는 것과 추가하는 기능과 매우 유사합니다.


그리고 currentIndex가 -1일 경우에는 Checked안에 누른 value가 없다는 것입니다.
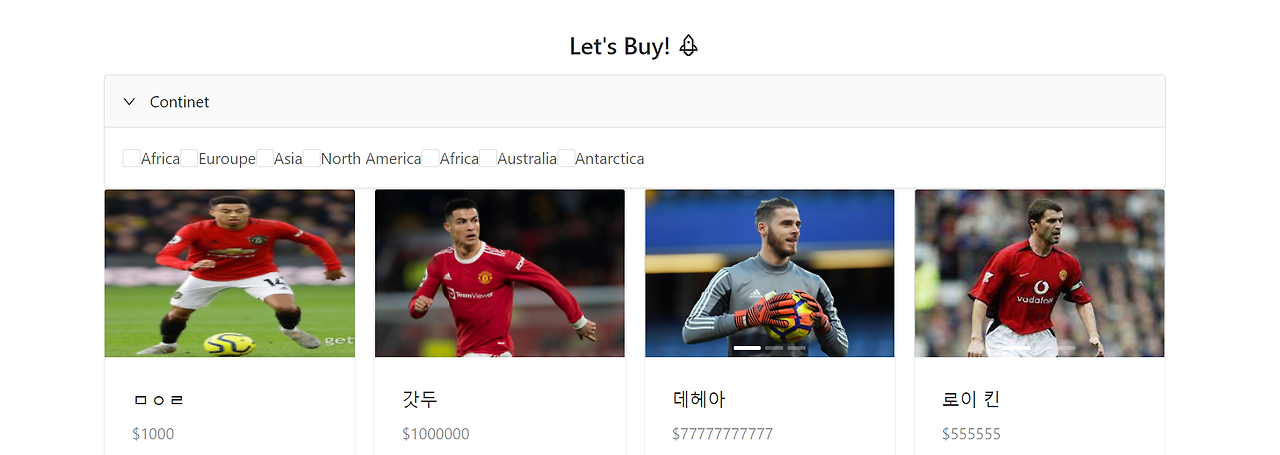
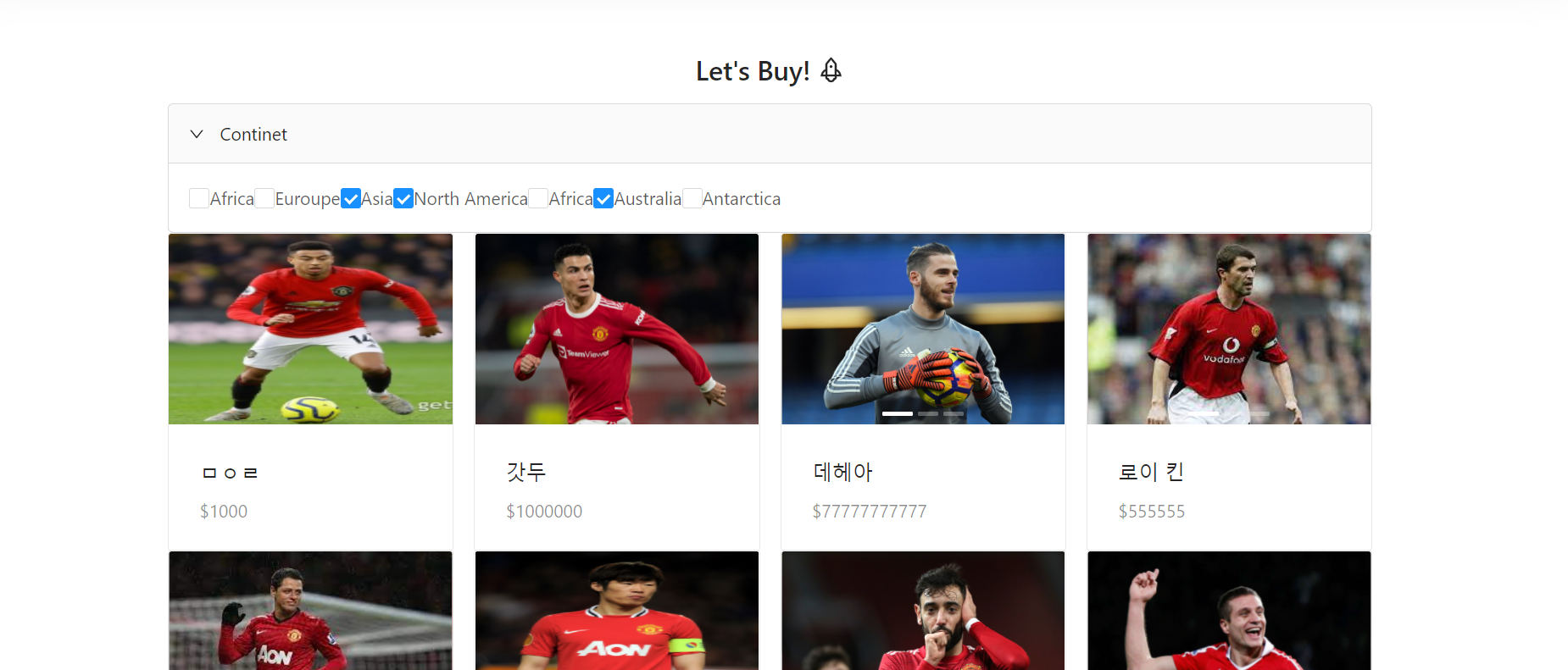
결과:

이제 중복으로도 체크가 가능한 것을 확인할 수 있습니다.
'IT-사이드 프로젝트' 카테고리의 다른 글
| 쇼핑몰 사이트 만들기18(라디오 박스 필터 만들기1) (0) | 2024.01.25 |
|---|---|
| 쇼핑몰 사이트 만들기17(체크 박스 필터 만들기3) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기14(더보기 버튼 만들기2) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기13(더보기 버튼 만들기) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기12(이미지 슬라이더 만들기) (0) | 2024.01.25 |



