상품 상세 페이지를 만들기 위한 순서를 말하자면
1. 빈 상품 상세 페이지 만들기
2. Product detail page를 위한 Route 만들기
3. product 정보를 DB에서 가져오기
4. Product detail 페이지 UI만들기(productInfo Component, productImage Component)


이제 상품을 클릭했을 때 그 상품에 해당하는 URL로 이동하게해줬습니다.
이제 그 상품 path에 해당하는 컴포넌트를 생성해줘야합니다.
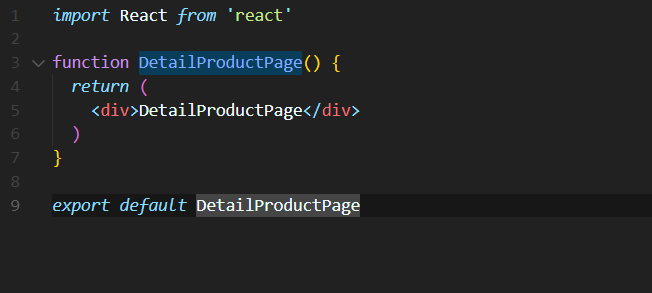
views/DetailProductPage/DetailProductPage.js

App.js

아무나 들어갈 수 있으니 null로 입력

정상적으로 라우팅하는 부분을 만드는 것에 성공한 것을 볼 수 있습니다.
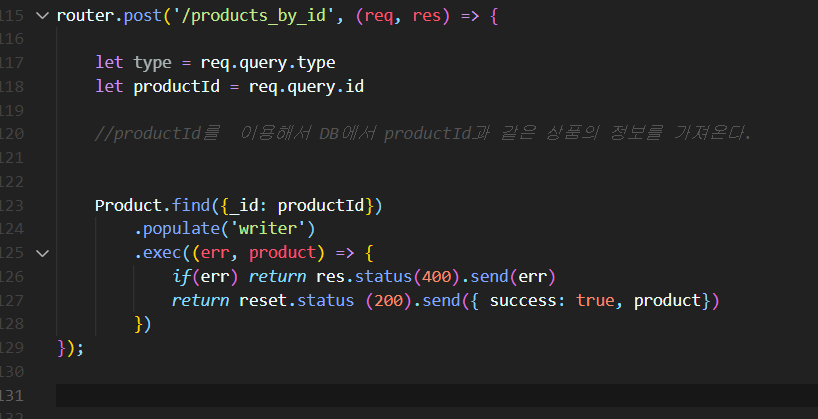
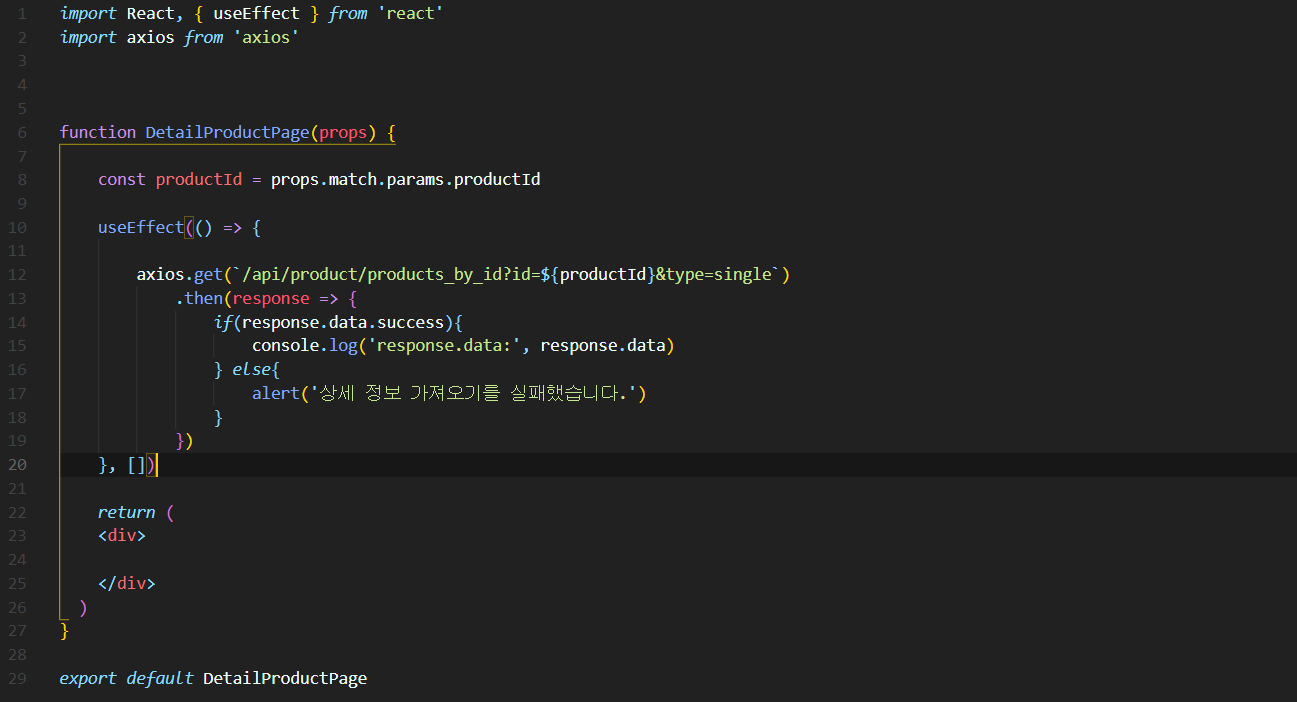
이제 스탭 3번인 product 정보를 DB에서 가져와주는 부분을 처리해줘야합니다.


상품 한가지만 가져오니까 type을 single로 처리해줍니다.
정상적으로 console을 통해서 상품에 대한 정보를 출력하는 것을 확인할 수 있습니다.
'IT-사이드 프로젝트' 카테고리의 다른 글
| 쇼핑몰 사이트 만들기24(Product Info 컴포넌트 만들기) (0) | 2024.01.25 |
|---|---|
| 쇼핑몰 사이트 만들기23(Product Image 컴포넌트 만들기) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기21(검색 기능 만들기2) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기20(검색 기능 만들기1) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기19(라디오 박스 필터 만들기2) (0) | 2024.01.25 |



