요번에는 검색 기능을 만들어주도록하겠습니다. 나열된 상품을 검색을 통해서 찾게 만들어줄 것입니다.
검색 기능 만들어주기 위해서 해야할 것들을 설명하자면
1. SearchFeature Component를 만들어줘야합니다.
2. Search 기능을 위한 UI를 만들어줘야합니다.
3. onChange Function을 만들어줘야합니다.
4. search Data를 부모 컴포넌트에 업데이트해줘야합니다.
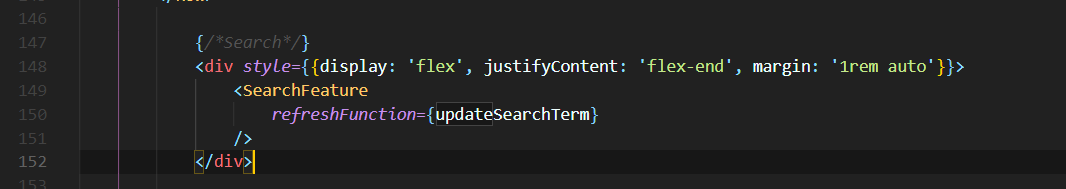
LandingPage.js

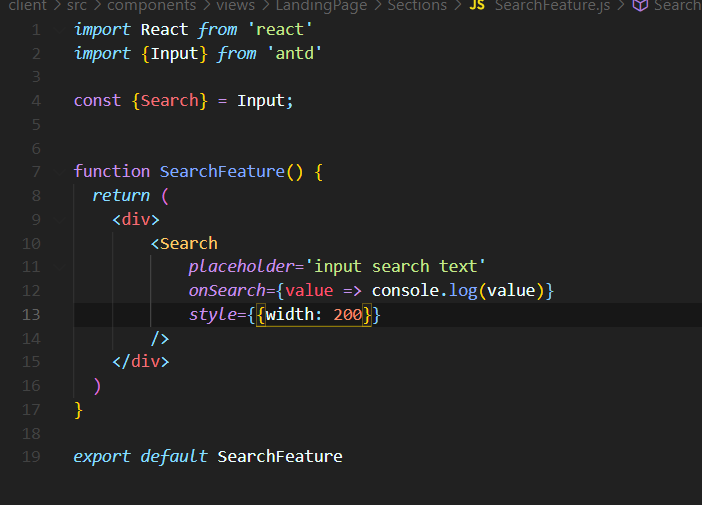
LandingPage/Sections/SearchFeature.js


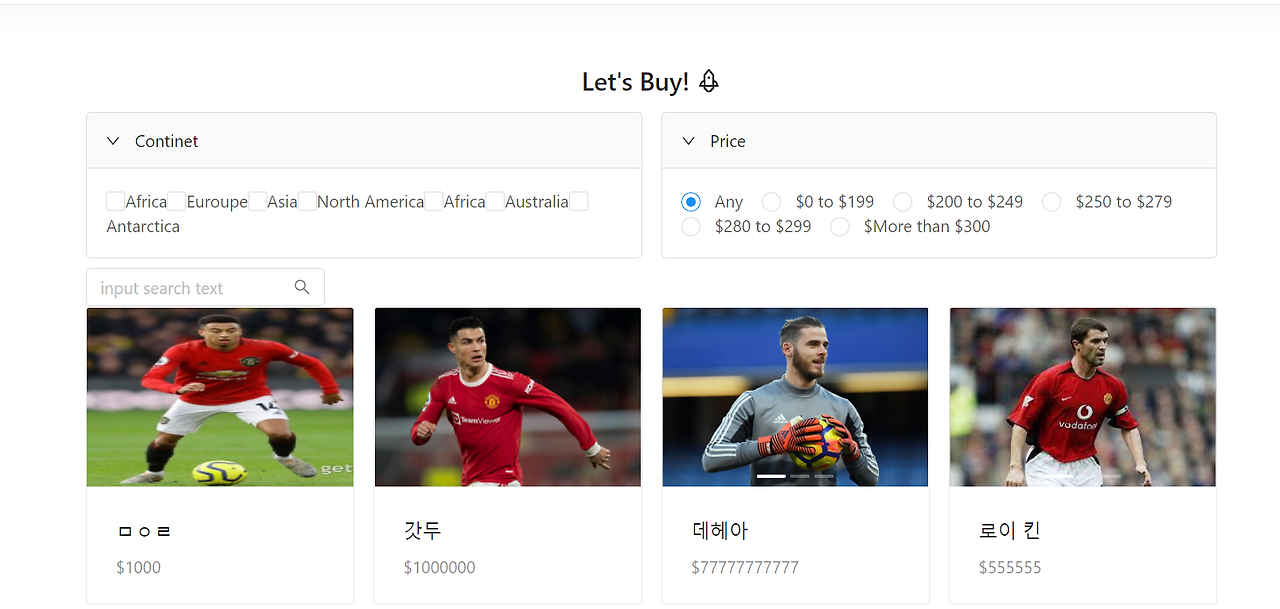
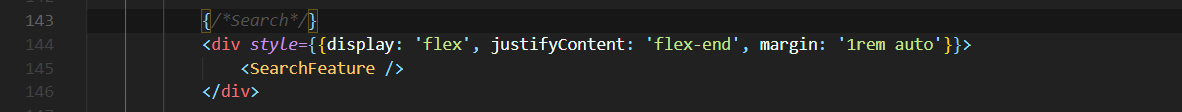
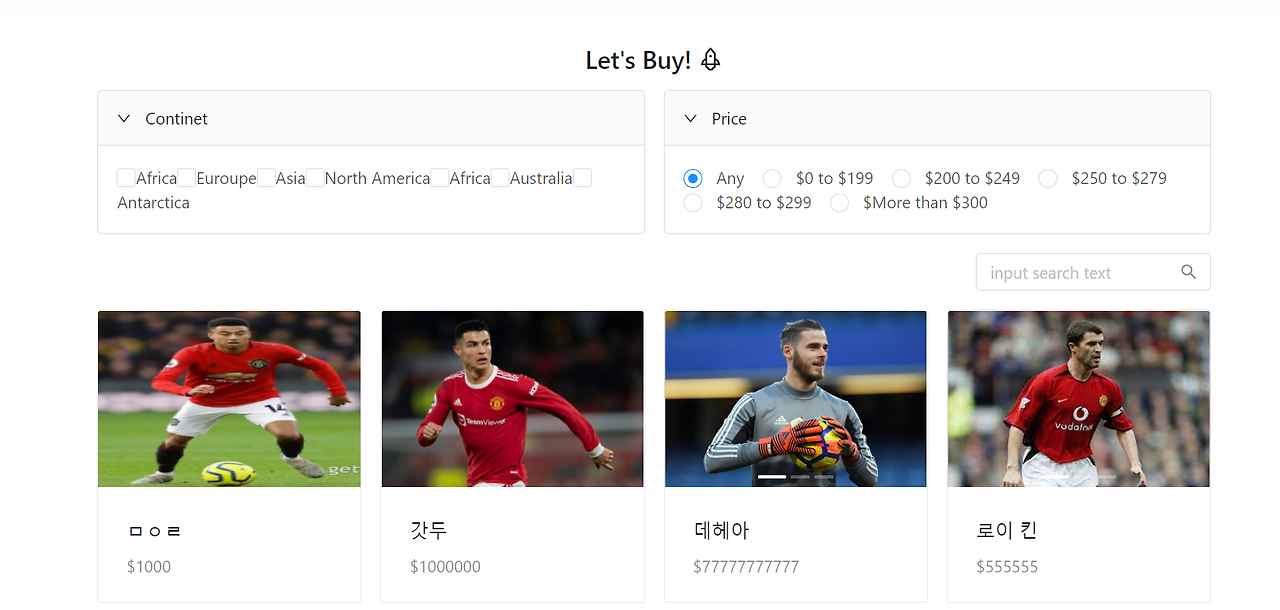
검색하는 부분이 정상적으로 생성이 되었는데 오른쪽으로 이동시켜주도록 하겠습니다.


정상적으로 검색하는 부분이 오른쪽으로 이동한 것을 확인할 수 있습니다.

저희가 이렇게까지 해줌으로써 3번(onChange Function 만들기)까지 해결해줬습니다.
이제 4번인 search Data를 부모 컴포넌트에 업데이트하기 부분을 해주도록하겠습니다.



다음에는 검색해서 받아온 키 값으로 서버에다가 전달을해서 그에 알맞는 상품을 가져오도록 처리를해주겠습니다.
'IT-사이드 프로젝트' 카테고리의 다른 글
| 쇼핑몰 사이트 만들기22(상품 상세정보를 데이터베이스에서 가져오기) (0) | 2024.01.25 |
|---|---|
| 쇼핑몰 사이트 만들기21(검색 기능 만들기2) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기19(라디오 박스 필터 만들기2) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기18(라디오 박스 필터 만들기1) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기17(체크 박스 필터 만들기3) (0) | 2024.01.25 |



