상품 상세 페이지를 이어서 만들텐데요. 상품 상세 페이지는 두가지 컴포넌트로 나뉘어져있는데요. productInfo 컴포넌트와 productImage 컴포넌트로 나뉘어져있습니다. 상품 상세페이지에서 이미지 부분을 슬라이드 형식으로 나타내고 전체화면으로 나타낼 수 있게 할텐데요. 그러기 위해서는 react-image-gallery라는 라이브러리를 사용해야합니다.




상품에 해당하는 이름을 정상적으로 불러오는 것을 확인하실 수 있습니다.
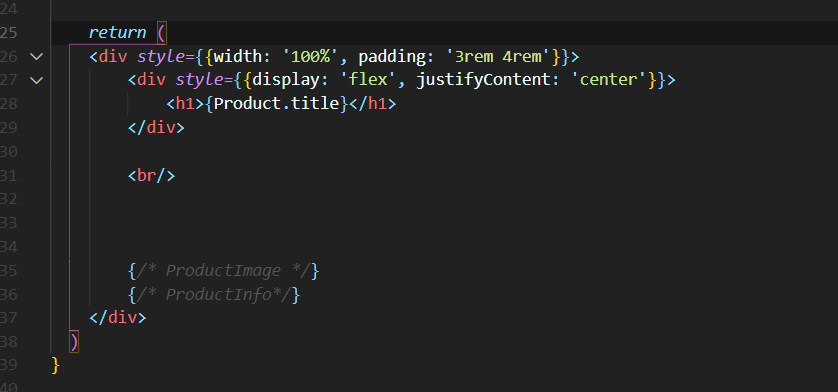
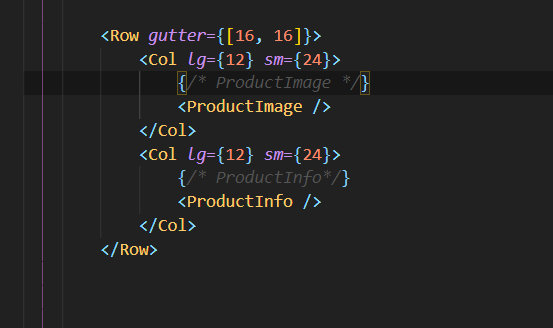
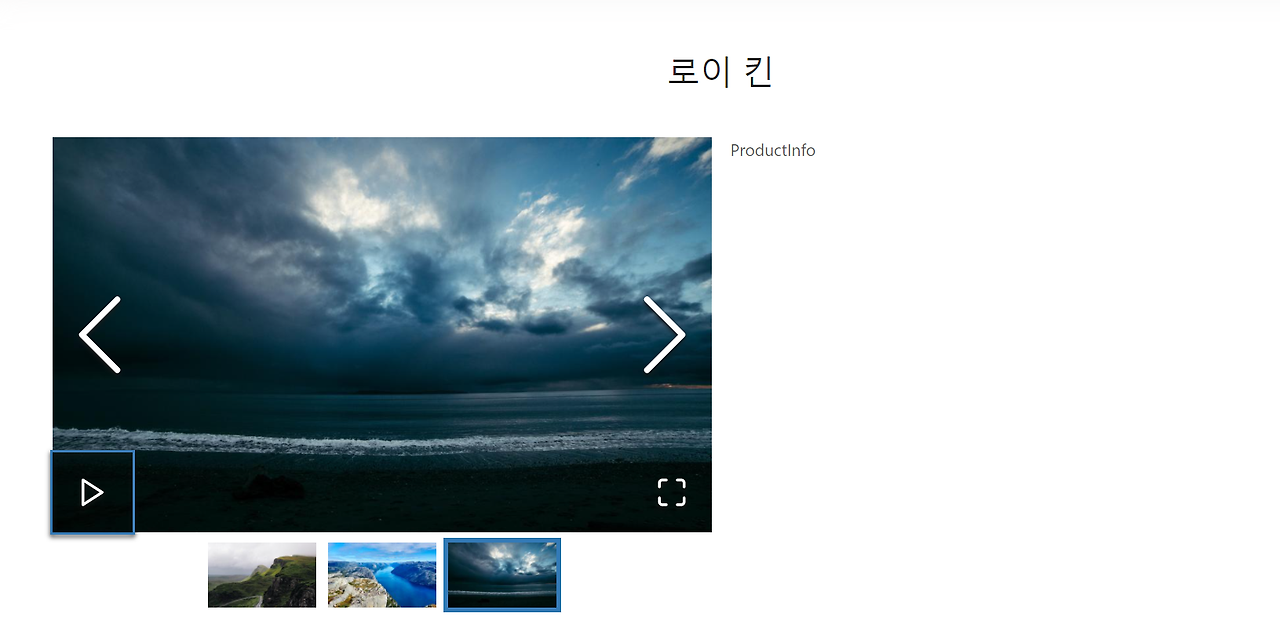
ProductImage랑 ProductInfo 두가지 컴포넌트를 생성하여 화면에 사진과 사진에 대한 설명을 뜨기 위해 위치를 잡아주는 코드 짰습니다.


일단 ProductImage 컴포넌트부터 처리해줄텐데요.
이미지 부분을 image-gallery라는 모듈을 통해서 처리를 해주려고합니다.
|
|
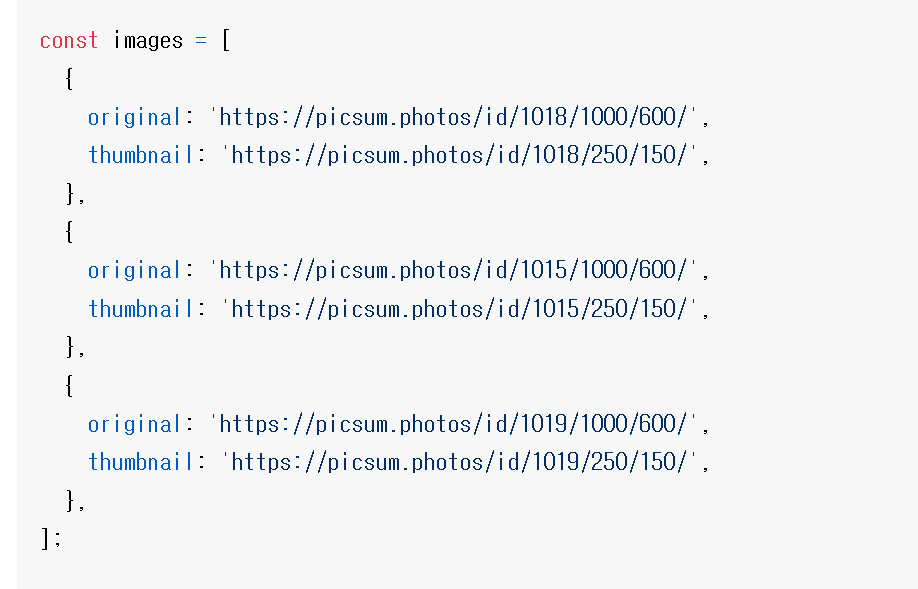
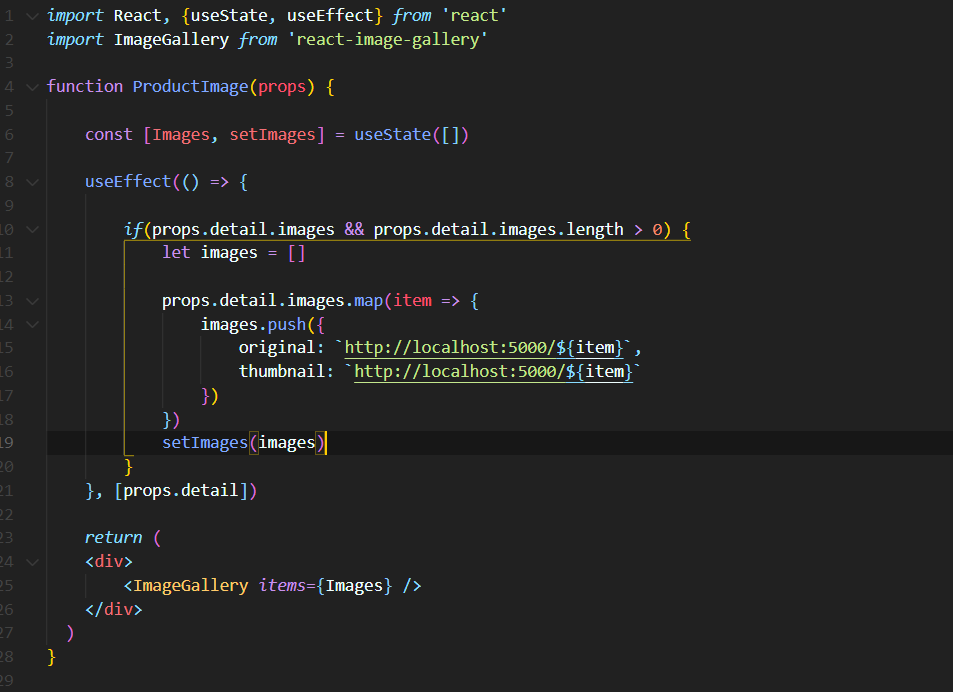
위에 올려 놓은 링크를 활용하여 코드를 짜주겠습니다.

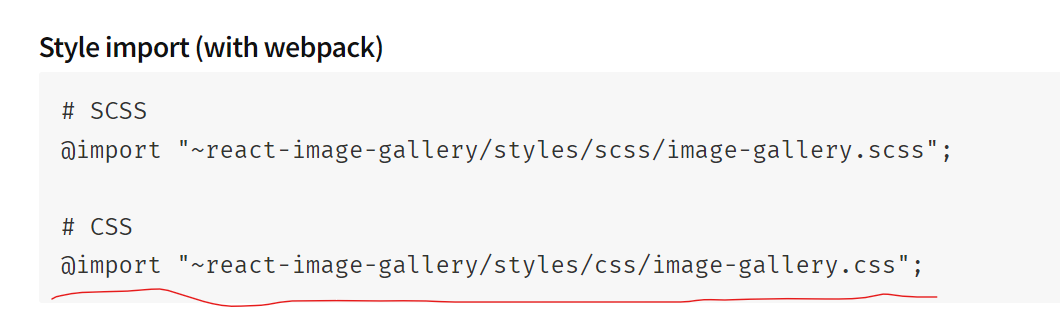
위에 올려 놓은 예제로 일단 잘 작동 되느지 테스트를 해주겠습니다. 그리고 무조건 css 파일에다가 아래 css 코드를 붙여야합니다.


저기 사이트에 있는 예제를 활용하여 정상적으로 사진 슬라이드를 만든걸 확인할 수 있습니다.

original 부분은 화면에 크게 나타나는 부분이고 썸네일 부분은 아래 작은 이미지들이 나타나는데 그것들을 클릭할 경우 바뀔 수 있게 만드는 기능입니다.
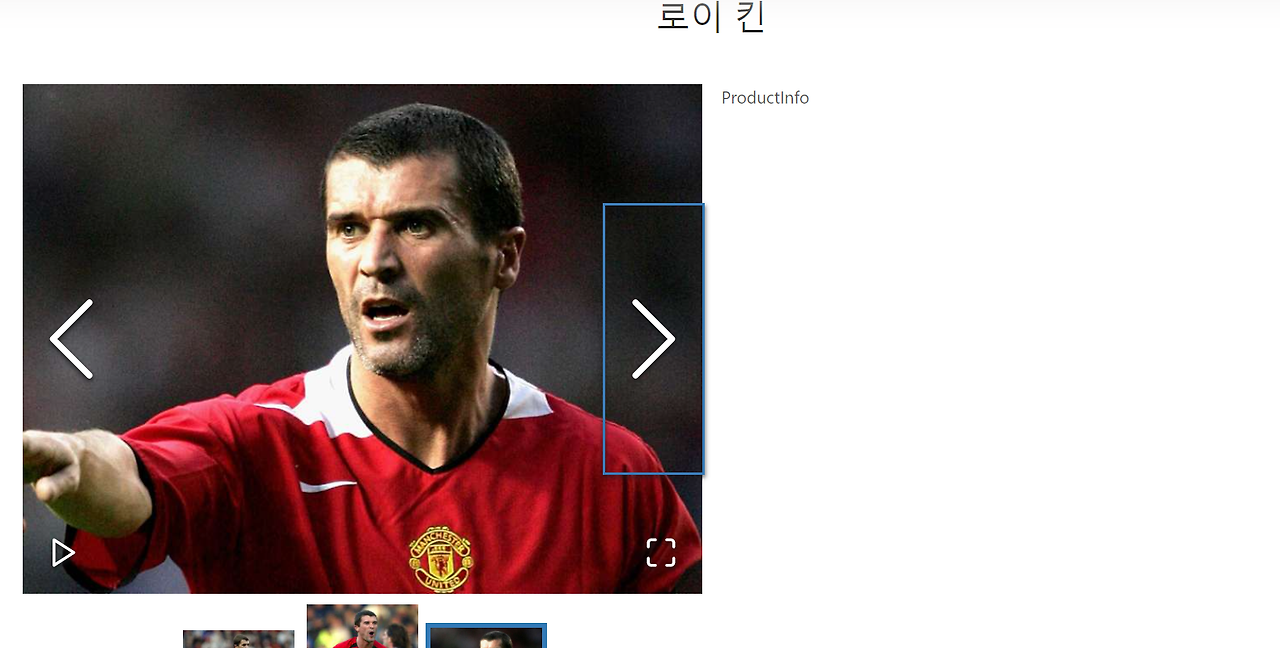
결과:

'IT-사이드 프로젝트' 카테고리의 다른 글
| 쇼핑몰 사이트 만들기25(Add to Cart 버튼 만들기1) (0) | 2024.01.25 |
|---|---|
| 쇼핑몰 사이트 만들기24(Product Info 컴포넌트 만들기) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기22(상품 상세정보를 데이터베이스에서 가져오기) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기21(검색 기능 만들기2) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기20(검색 기능 만들기1) (0) | 2024.01.25 |



