
저번에 Add to Cart 버튼을 만들어줬는데요. 그래서 그 버튼을 클릭했을 경우에 그 해당하는 상품이 쇼핑 카트에 담기는 기능을 만들어주도록 하겠습니다. 그런데 생각을 해보면 상품이 카트에 들어간거에 대한 정보를 저희가 데이터베이스에 또 저장을 해야겠죠. 그래서 저희가 user model에다가 cart와 history 필드를 만들어주도록하겠습니다.

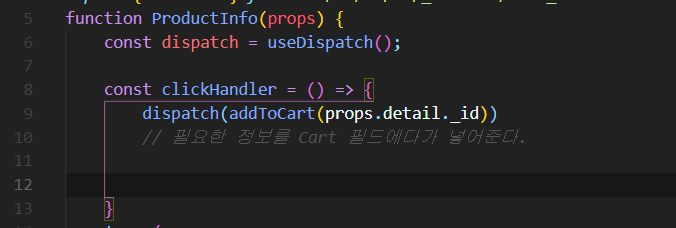
이 다음에는 Add to Cart 버튼을 눌렀을 때, 필요한 정보들을 Cart 필드로 넣어주는 작업을 해주도록 하겠습니다. 필요한 정보들에 대해서 말해주자면 상품에 대한 id가 필요하고 개수가 필요하고 그리고 그 상품을 카트에 언제 넣었는지에 대한 정보를 나타내는 date(날짜 정보)가 필요합니다. 그리고 요 작업은 그냥 전에 했던 것처럼 axios를 사용하면서 데이터를 백엔드다가 전달하지 않을거고 redux를 이용하여 카트 정보들을 처리를 해주겠습니다.
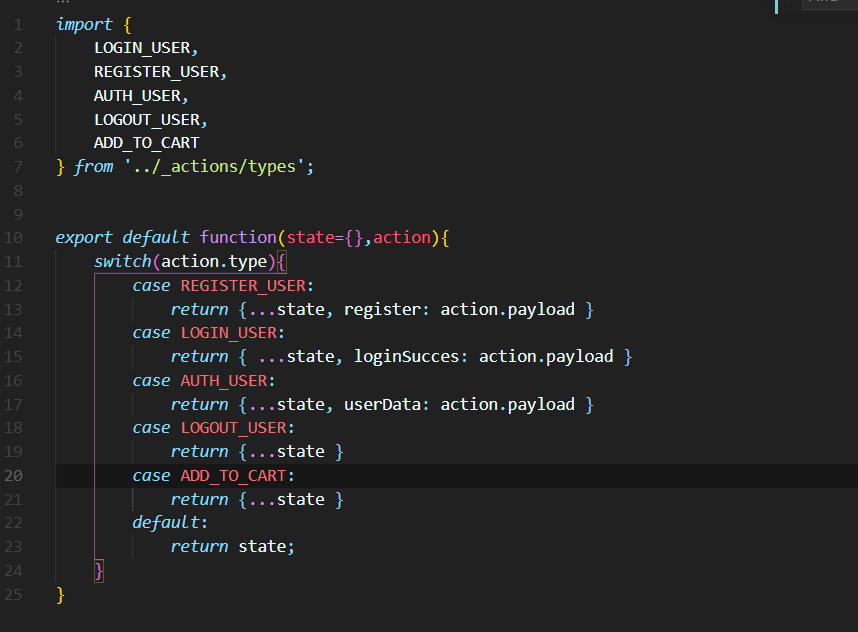
client/_actions/types.js

client/_reducers/user_reducer.js

client/src/_actions/user_action.js

client/src/components/views/DetailProductPage/Sections/ProductInfo.js

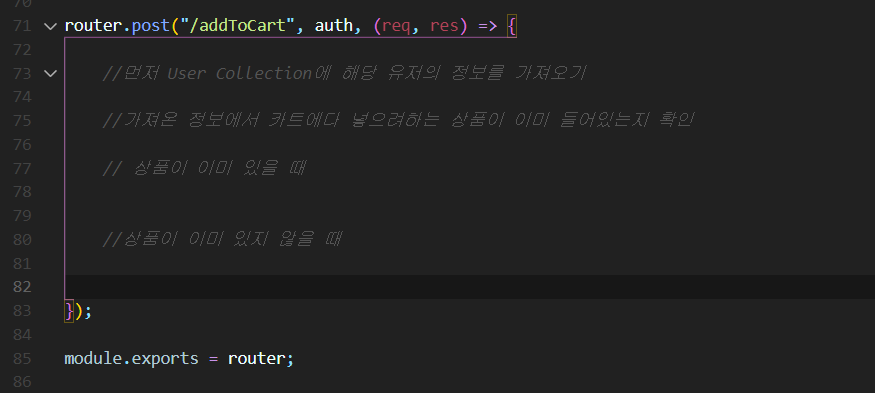
server/routes/users.js

그래서 저희가 위에 post 부분안에다가 뭘 해줘야하냐면 카트 안에 내가 추가하는 상품이 이미 있다면 상품 개수를 1개 더 올리고 이미 있지 않다면 필요한 상품 정보 상품 ID, 개수1, 날짜 정보 다 넣어줘야합니다.

위에 부분은 다음에 처리해주겠습니다.
'IT-사이드 프로젝트' 카테고리의 다른 글
| 쇼핑몰 사이트 만들기27(Add to Cart 기능 개선 및 카트 Tab 만들기) (0) | 2024.01.25 |
|---|---|
| 쇼핑몰 사이트 만들기26(Add to Cart 버튼 만들기2) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기24(Product Info 컴포넌트 만들기) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기23(Product Image 컴포넌트 만들기) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기22(상품 상세정보를 데이터베이스에서 가져오기) (0) | 2024.01.25 |



