요번에는 상품 업로드 페이지를 마무리해보겠습니다.
먼저 일단 Product Model을 만들어야합니다.
왜냐하면 저희가 모든 정보를 갖고있는 다음 확인 버튼을 누를 때, 서버로 보내줘서 서버에서 이제 데이터베이스를 저장해줘야하잖아요. 그 때 mongodb collection이 필요해서 Product Model을 만들어주겠습니다.
models 폴더안에 product.js라는 파일을 생성해주시면 됩니다.
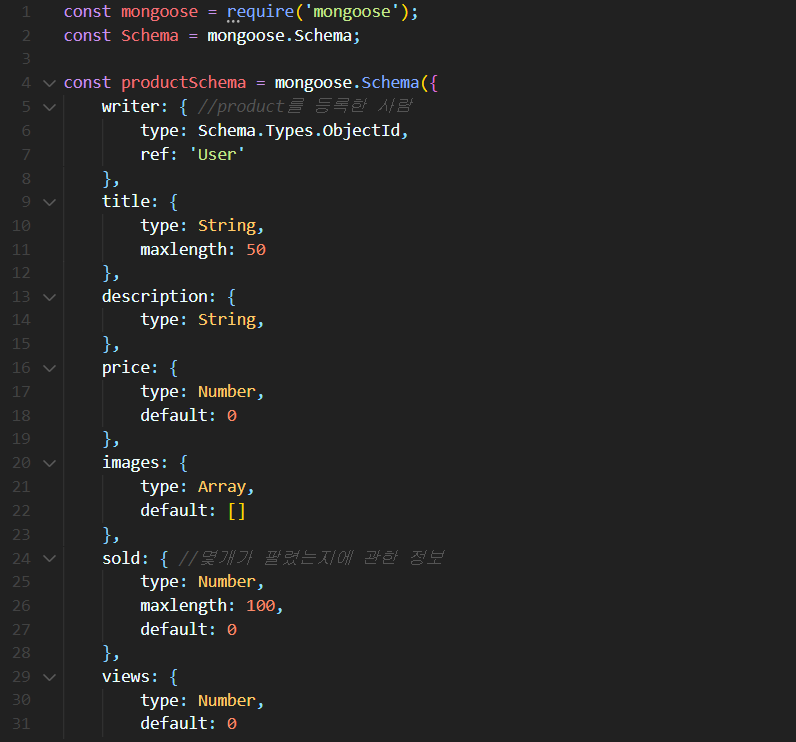
Product.js


그리고 timestamps 부분에 관해서 말하자면 자동적으로 등록시간이나 업데이트 시간 같은 것들이 등록됩니다.
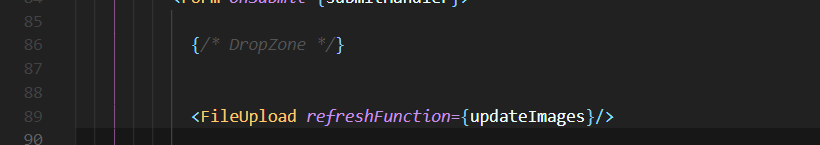
그리고 Upload File Component 가져오고 파일 데이터를 uploadFile 컴포넌트에서 부모 컴포넨트로 업데이트를 해줘야하는데 그 부분에서는 아래처럼 해주시면 됩니다.
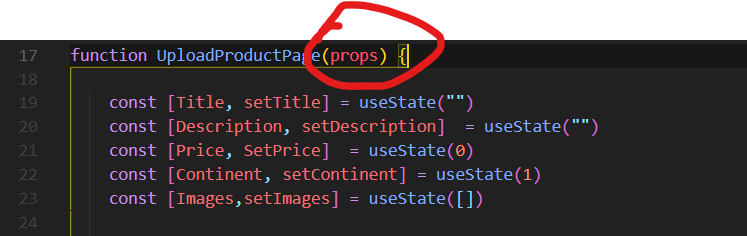
UploadProductPage.js

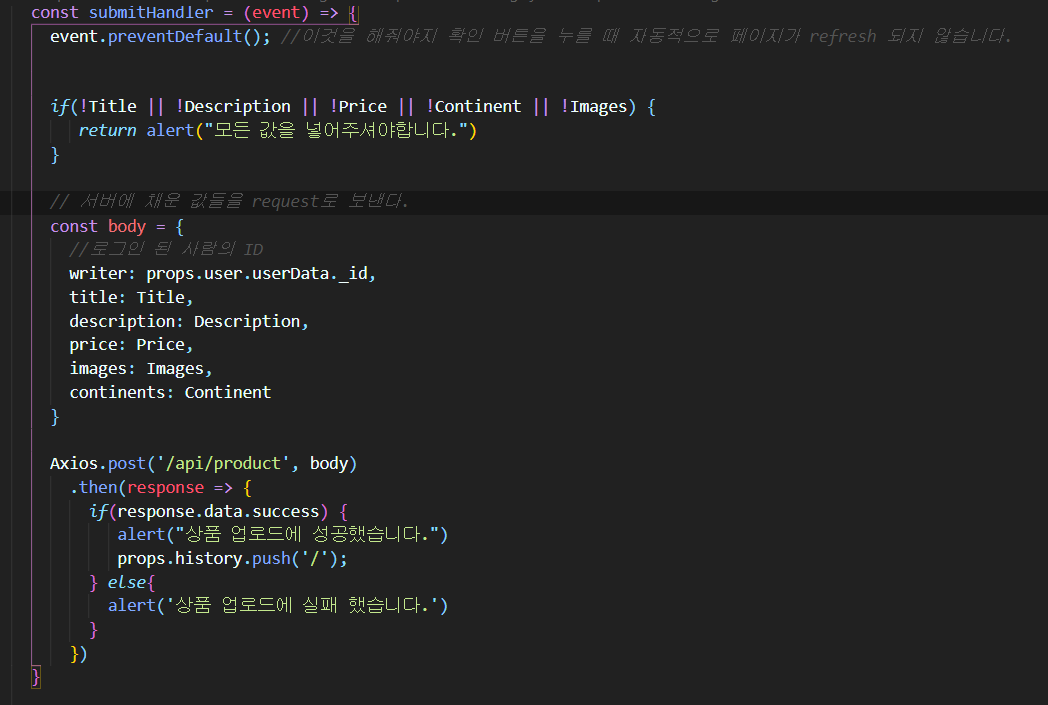
다음으로는 onSubmit Function을 만들어줘야할 차례인데요.

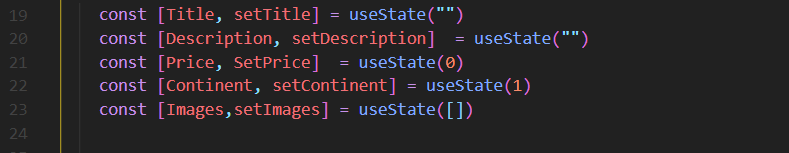
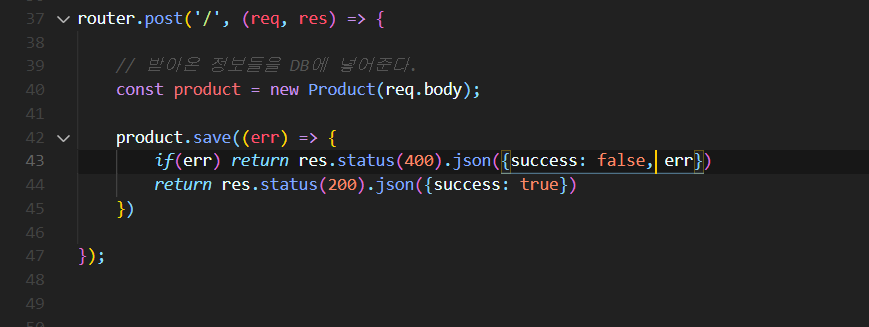
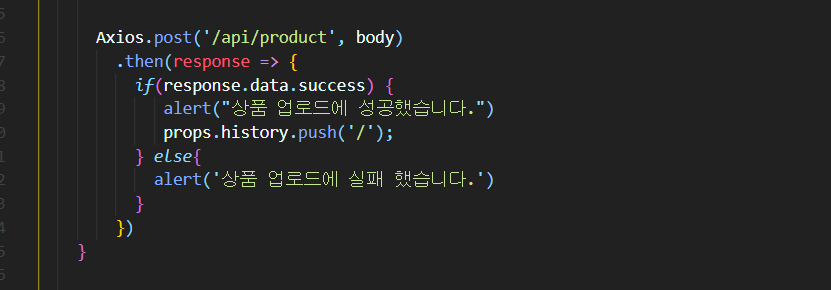
아래 있는 것들을 가져온 부분입니다. 그래서 그 가져온 정보들을 백엔드로 보내고요. 백엔드에서 모든 것을 처리하고 난 이후에 그 결과 값을 response 변수에 넣어서 백엔드에서 정상적으로 처리를하게 된다면 상품 업로드에 성공했습니다를 화면에 출력하고 아닐 경우에는 실패했다고 출력합니다.


그리고 이제 해줄 것은, 만약 지금은 상품을 잘 업로드를 해주면 alert창이 상품 업로드에 성공했습니다라고 뜹니다. 그런데 그러고나서 하나더 해주고 싶은게 업로드 페이지에서 상품을 저장하고 저절로 렌딩 페이지로 옮겨 주고 싶습니다. 그러기 위해서는

저기에 있는 props를 가져와서

이렇게 push를 해주면 됩니다.
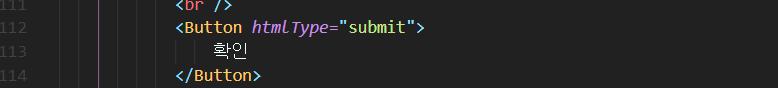
그리고 확인 버튼 부분 코드 type 말고 htmlType으로 바꿔주셔야합니다.

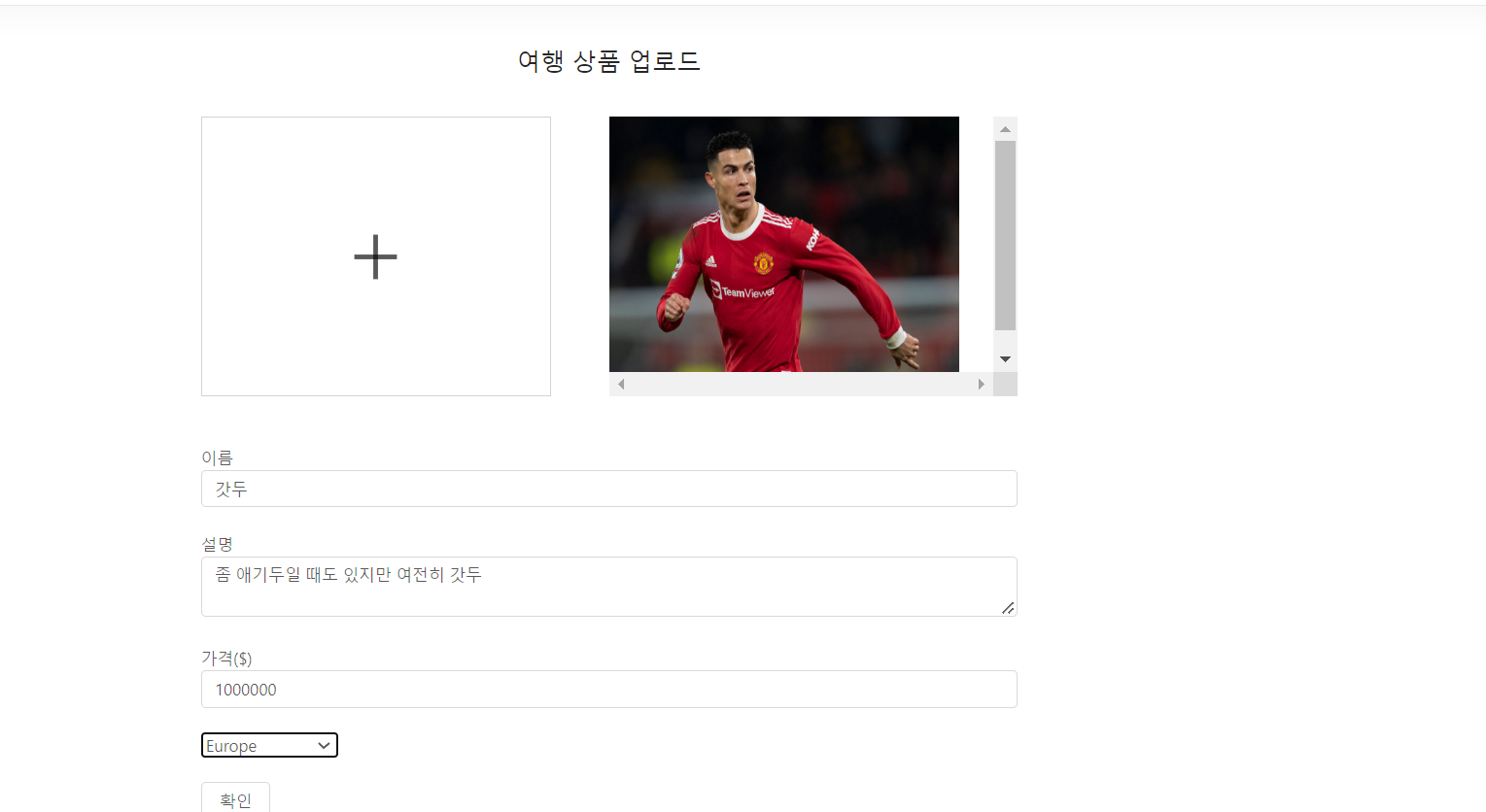
결과:

'IT-사이드 프로젝트' 카테고리의 다른 글
| 쇼핑몰 사이트 만들기11(카드 만들기) (0) | 2024.01.25 |
|---|---|
| 쇼핑몰 사이트 만들기10(데이터베이스에 들어 있는 모든 상품을 가져오기) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기8(이미지 지우기, 이미지 State을 부모 컴포넌트로 업데이트하기) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기7(multer를 이용하여 이미지 저장) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기6(이미지 파일을 서버로 보내기) (0) | 2024.01.25 |



