일단 처음에 Boiler-Plate code(회원가입, 로그인에 해당하는 부분)라는 것을 사용할 것입니다.
Boiler-Plate란?
컴퓨터 프로그래밍에서 보일러플레이트 또는 보일러플레이트 코드라고 부르는 것은 최소한의 변경으로 여러곳에서 재사용되며, 반복적으로 비슷한 형태를 띄는 코드를 말합니다.
Boiler-Plate 이용 이유
1. 더 빠르게 개발을 완성하기 위해서
2. 이 프로젝트의 중요한 부분을 더욱 집중할 수 있기 위해서
해커톤같이 짧은 시간내에 문제를 해결해야하는 대회나 부분에서는 매우 도움이 될 것 같습니다!

config안에 dev.js를 생성한다음 거기에다가 위 틀처럼 작성하고 저기 안에 자신의 몽고 디비를 연결할 수 있는 url을 입력해준다.
|
|

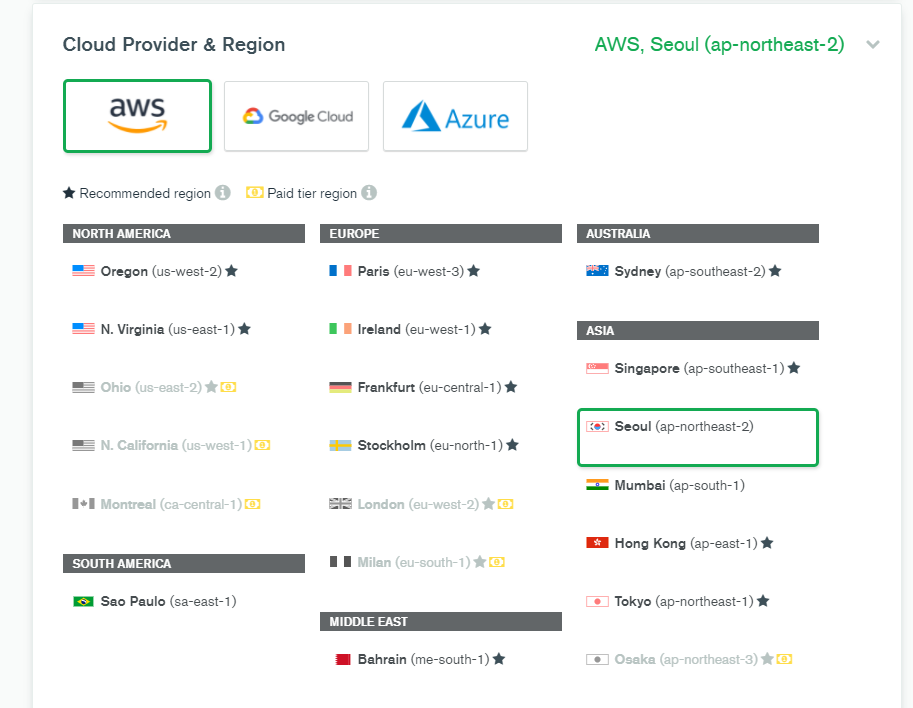
저희는 무료인 버전으로 Create을 해줄 것입니다.

위에 잠겨있는 부분들이 유료인데 풀려있는 것중에서 아무거나 선택해줍니다.

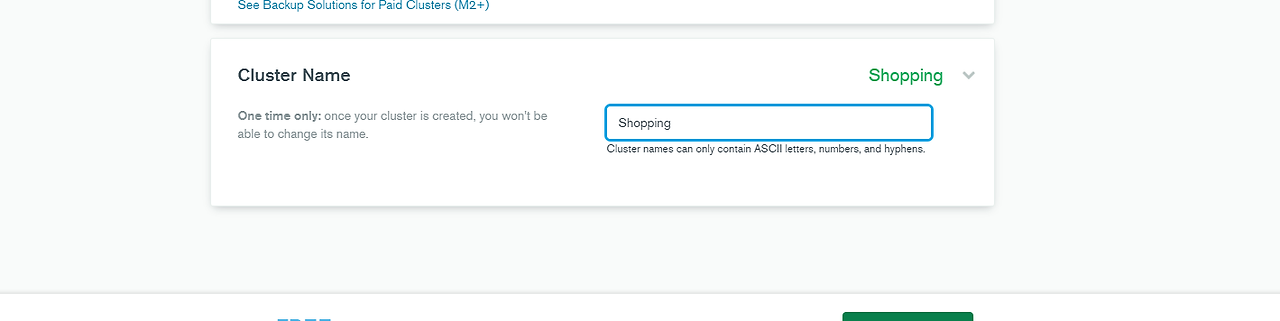
그리고 클러스터 이름을 아무렇게나 지어주면 되는데 저는 쇼핑몰 사이트를 만들니 Shopping으로 지정을 해줬습니다. 그리고 아래에 있는 Create Cluster를 눌러줍니다.

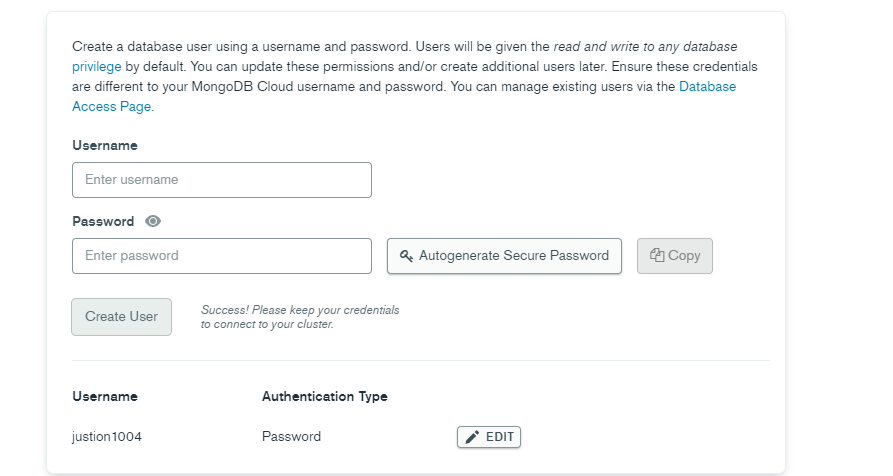
그리고 사이트에서 시키는걸 순서대로 해주시면 됩니다.

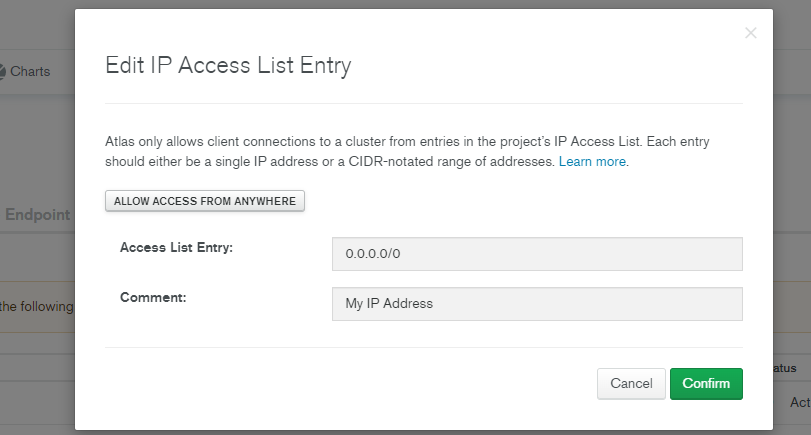
그리고 아래에서 ip 주소 일단 내꺼로 등록해줍니다. 그런데 그렇게 해주면 다른 네트워크에서 작업을 할 경우 오류가 날 수 있으니 모든 ip에서 접근 가능하게 바꿔줍니다.
Network Access에 들어가준다음에 모든 ip에 접근 가능하게 설정을 해줍니다.

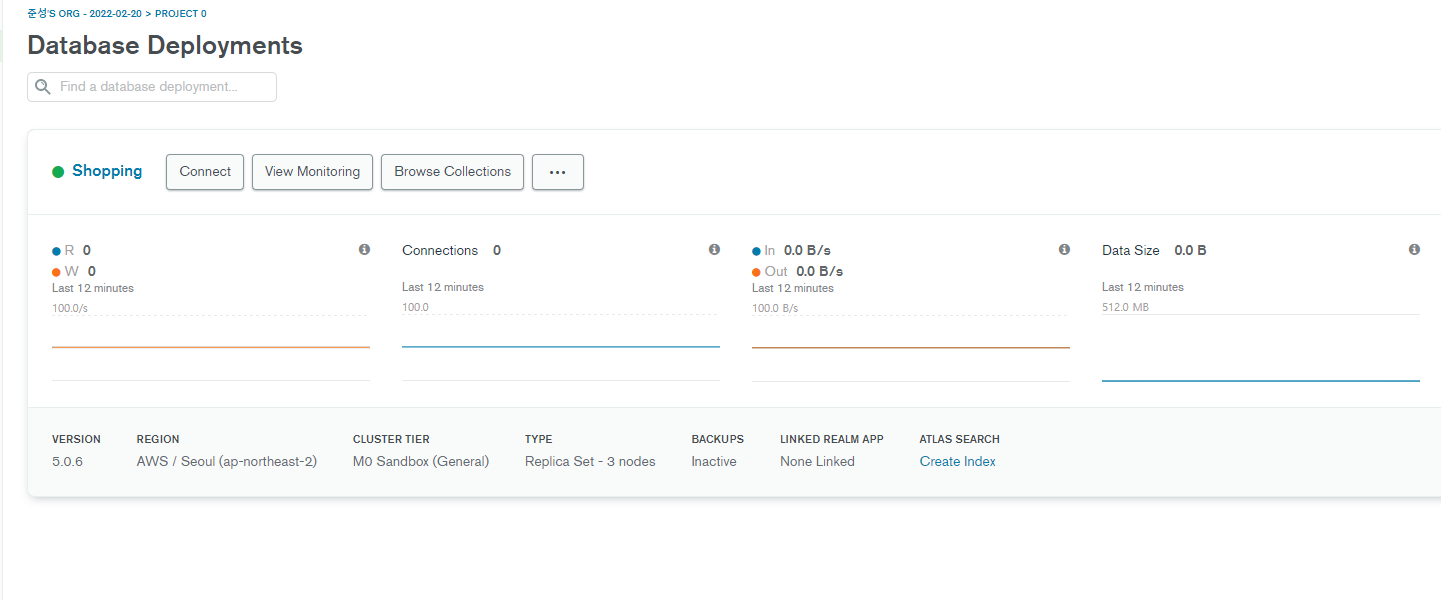
이제 데이터베이스를 프로젝트에 연결해줄 차례입니다.

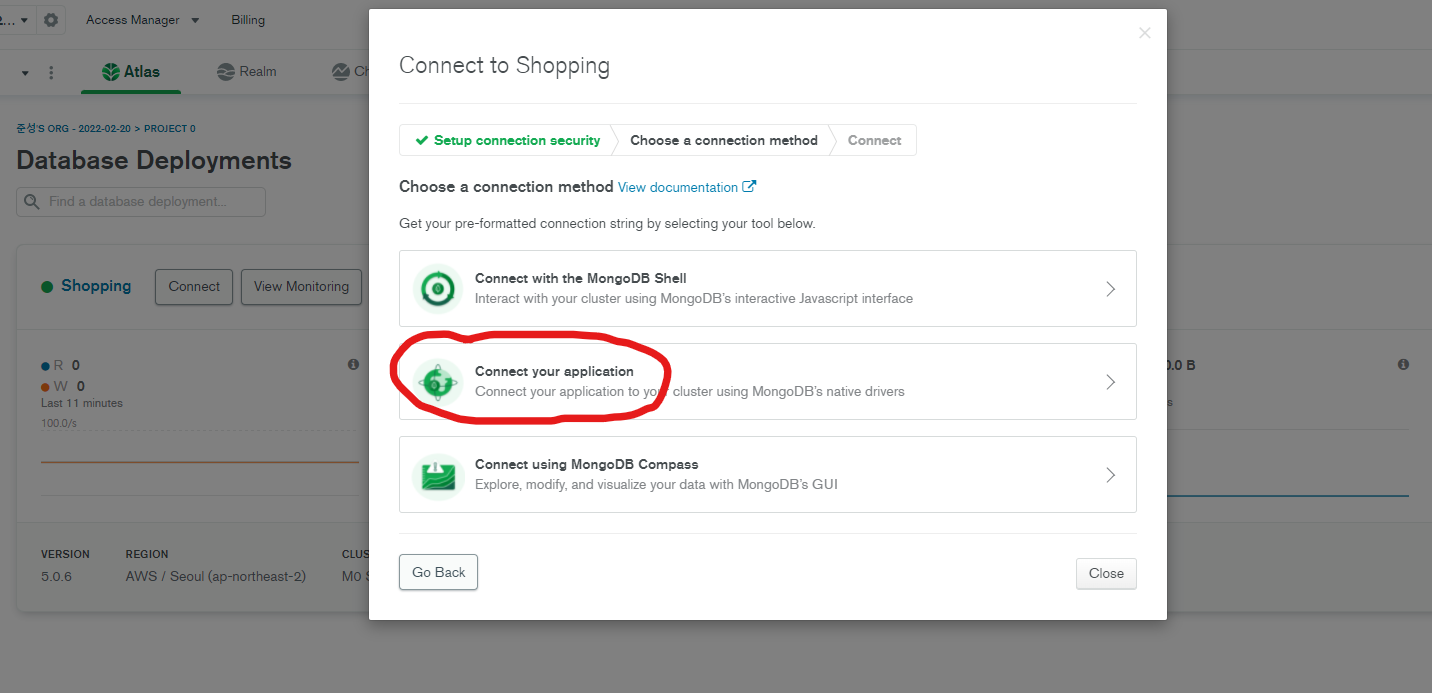
Connect 버튼 눌러주고

Connect your application을 눌러줍니다.
그러면 거기에 url이 나올텐데 그거를 복사해서 아까전 그 dev.js에 있는 따음표 부분 안에다가 붙여줍니다. 그리고 그 url 안에 password 부분이 있는데 그 부분을 지우고 거기에 비밀번호를 넣어줍니다.
그러면 mongodb 사용 준비 전에 설정을 끝내준겁니다.
'IT-사이드 프로젝트' 카테고리의 다른 글
| 쇼핑몰 사이트 만들기7(multer를 이용하여 이미지 저장) (0) | 2024.01.25 |
|---|---|
| 쇼핑몰 사이트 만들기6(이미지 파일을 서버로 보내기) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기5(Drop-Zone 적용하기) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기4(Select Option 처리하기) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기2(업로드 페이지 만들기 시작) (0) | 2024.01.25 |



