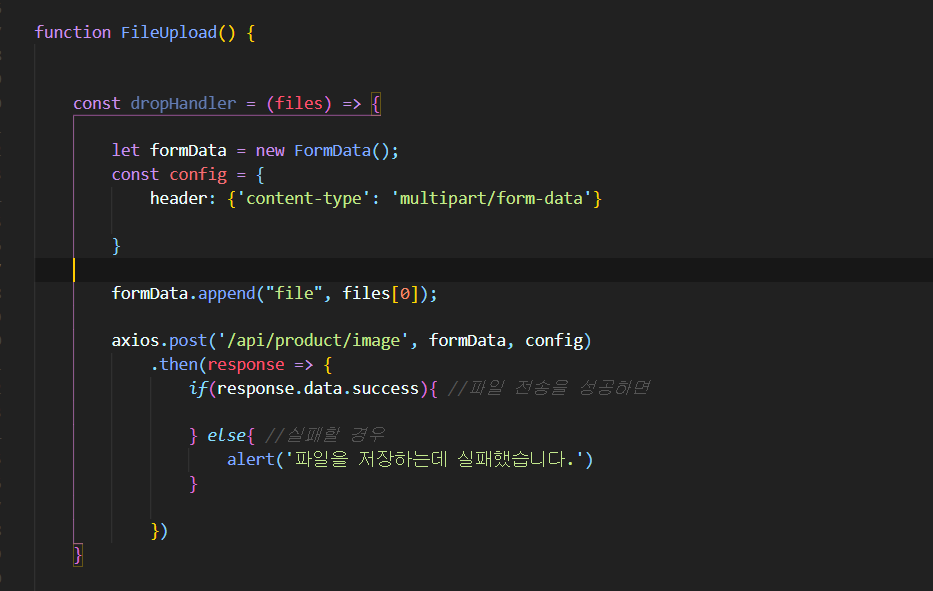
요번에는 저번에 Drop Zone을 통해서 파일을 보내는 부분을 만들었는데. 그 파일의 정보를 프론트엔드로 가져오는 부분을 처리할건데요. 그래서 저희가 할 것은 Dropzone을 통해서 파일을 올리는데 그런 다음 그 파일을 백엔드(Node 서버)에다가 전달을해주고요. 그리고 백엔드에 파일을 저장해줘야하는데요. 보낸 파일을 저장하는데 multer라는 라이브러리를 사용해야합니다. 그것을 이용해서 파일을 저장해주고 그 다음에 그 파일 저장된 위치나 이름 같은 정보들을 프론트엔드에 전달해주는 부분을 onDrop Function에 만들겠습니다.

프론트에서 할거를 처리해줬는데 이제는 백엔드에서 처리해주는 것을 하겠습니다.
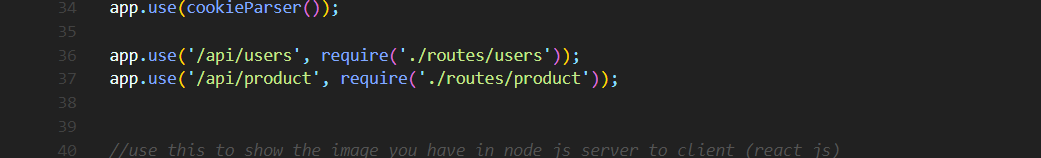
index.js

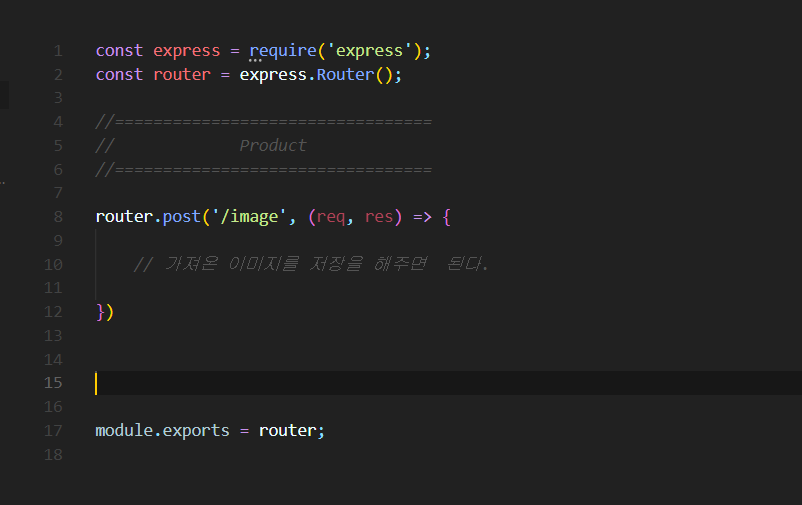
product.js


이제 백엔드에서 처리해주기 위해 사용되는 multer라는 라이브러리를 설치해줄 것입니다.
다음에 multer를 이용해서 이미지 저장하는 것을 해주겠습니다.
'IT-사이드 프로젝트' 카테고리의 다른 글
| 쇼핑몰 사이트 만들기8(이미지 지우기, 이미지 State을 부모 컴포넌트로 업데이트하기) (0) | 2024.01.25 |
|---|---|
| 쇼핑몰 사이트 만들기7(multer를 이용하여 이미지 저장) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기5(Drop-Zone 적용하기) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기4(Select Option 처리하기) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기2(업로드 페이지 만들기 시작) (0) | 2024.01.25 |



