일단 components 폴더 안에 utils라는 폴더를 만들건데요.
utils에 들어갈 파일들은 한 군데에서만 사용하는 것이 아니라 파일 업로드처럼 한 페이지 말고 다른 페이지들에서도 사용할 수 있게하는 파일들을 utils에 넣어줍니다.
FileUpload.js라는 파일을 만들어주고 rfce를 작성함으로써 함수 컴포넌트를 작성해줄 것입니다.

일반적으로 아무 설정을 안 해줬을 경우에 rfce를 누르면 위처럼 함수 컴포넌트가 안 생깁니다. 저렇게 나오게 하기 위해서는 아래 사진처럼 따로 설정을 해주셔야하는데요.

확장 프로그램에서 ES7 React 저거를 다운 받아주시면 됩니다.
FileUpload 파일을 import 해준다음 FileUpload부분을 가져와서 실행을 시켜주면

결과:

FileUpload.js안에 있는 함수 부분인 코드가 정상적으로 가져온 것을 볼 수 있습니다.
일단 drop-zone을 사용하기 위해서 drop-zone 모듈을 설치해줄 것입니다.

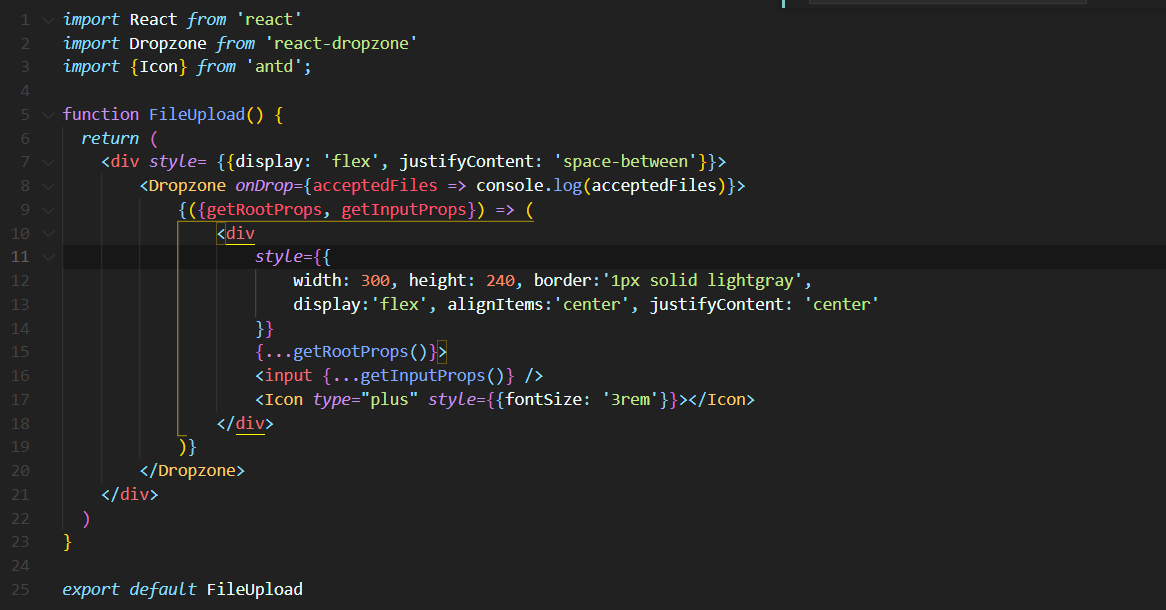
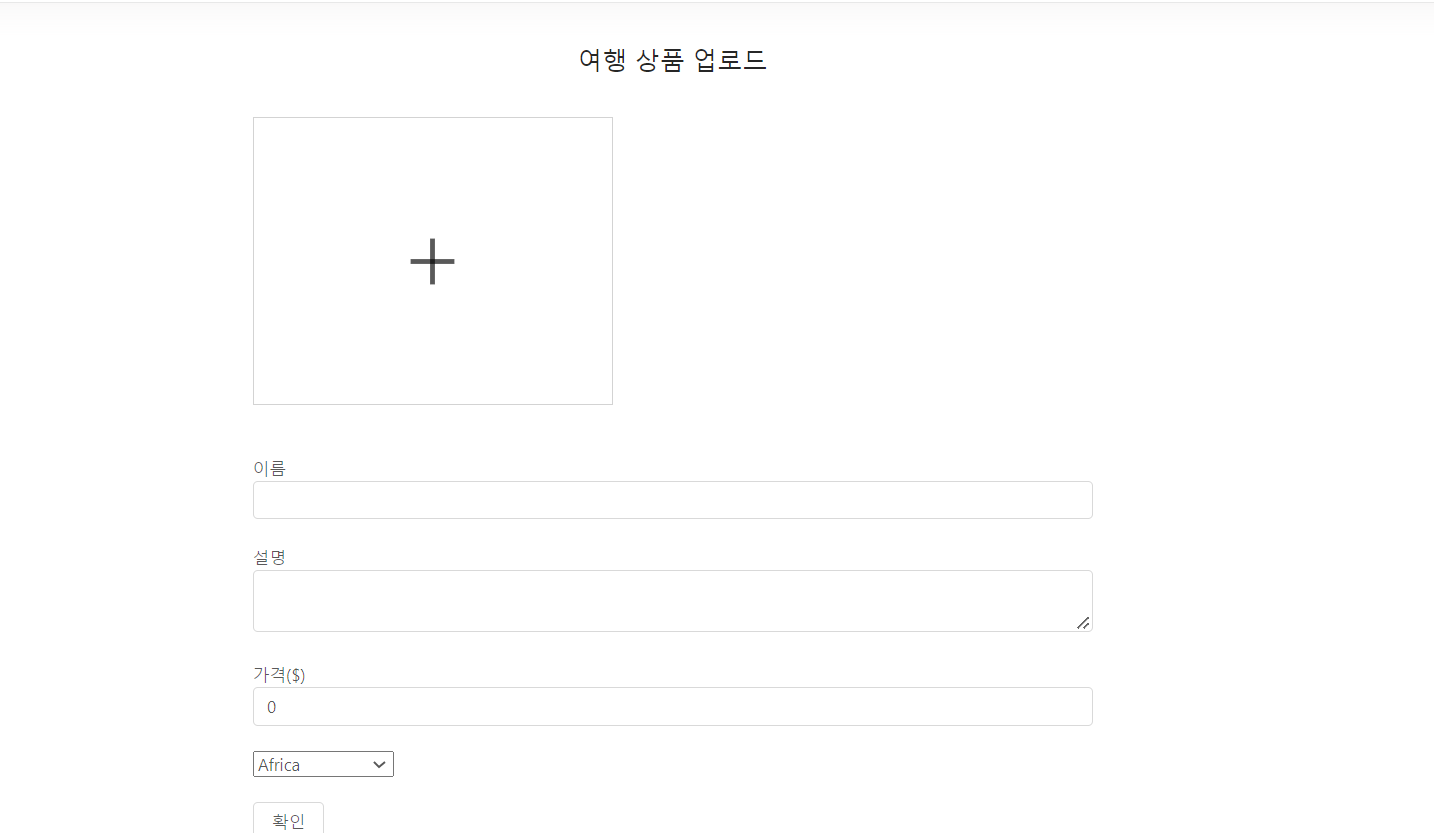
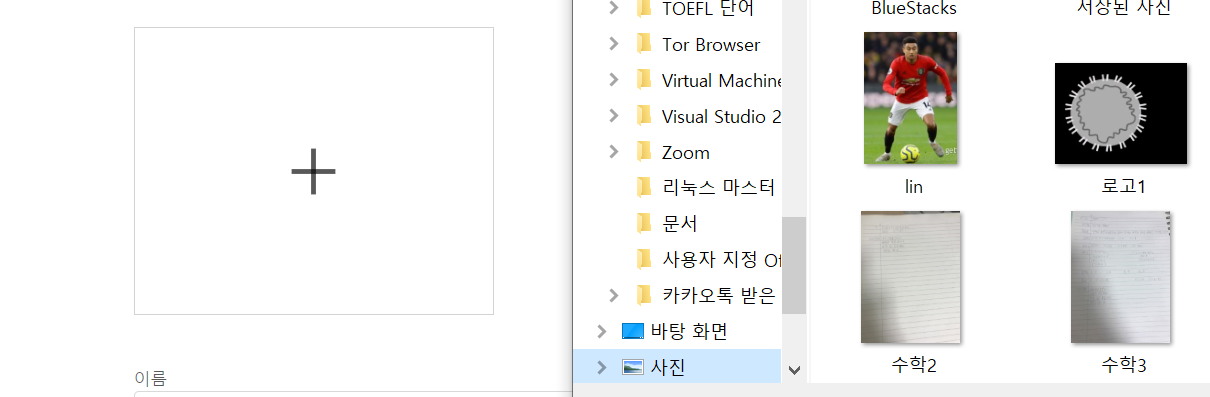
이제는 File 컴포넌트를 위한 UI를 만들어줘야합니다.

결과:


위 사진처럼 파일을 올릴 수 있게 나오는데 그런데 파일 올리는게 작동을 안해서 다음에
그 부분을 처리해줄 것입니다.
'IT-사이드 프로젝트' 카테고리의 다른 글
| 쇼핑몰 사이트 만들기7(multer를 이용하여 이미지 저장) (0) | 2024.01.25 |
|---|---|
| 쇼핑몰 사이트 만들기6(이미지 파일을 서버로 보내기) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기4(Select Option 처리하기) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기2(업로드 페이지 만들기 시작) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기1(Boiler-Plate 사용, mongodb 연결) (0) | 2024.01.25 |



