요번에는 Front End에서 파일을 전달하잖아요. 그걸 백엔드에서 받은 다음에 그거를 multer라는 라이브러리를 이용해서 파일을 저장 해주는 것을 해줄텐데요.

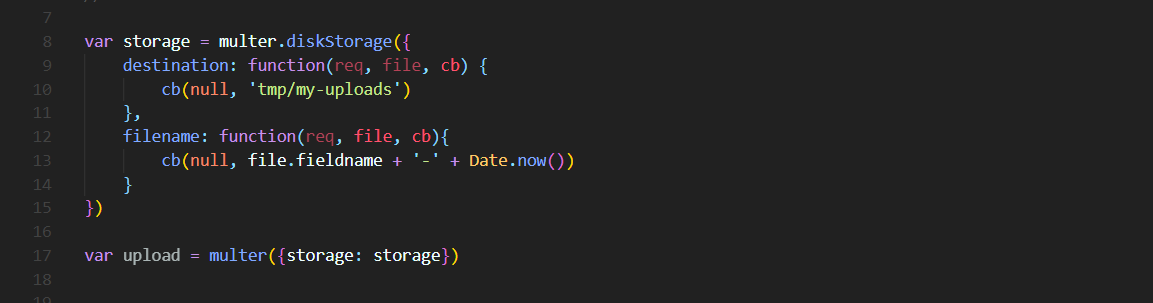
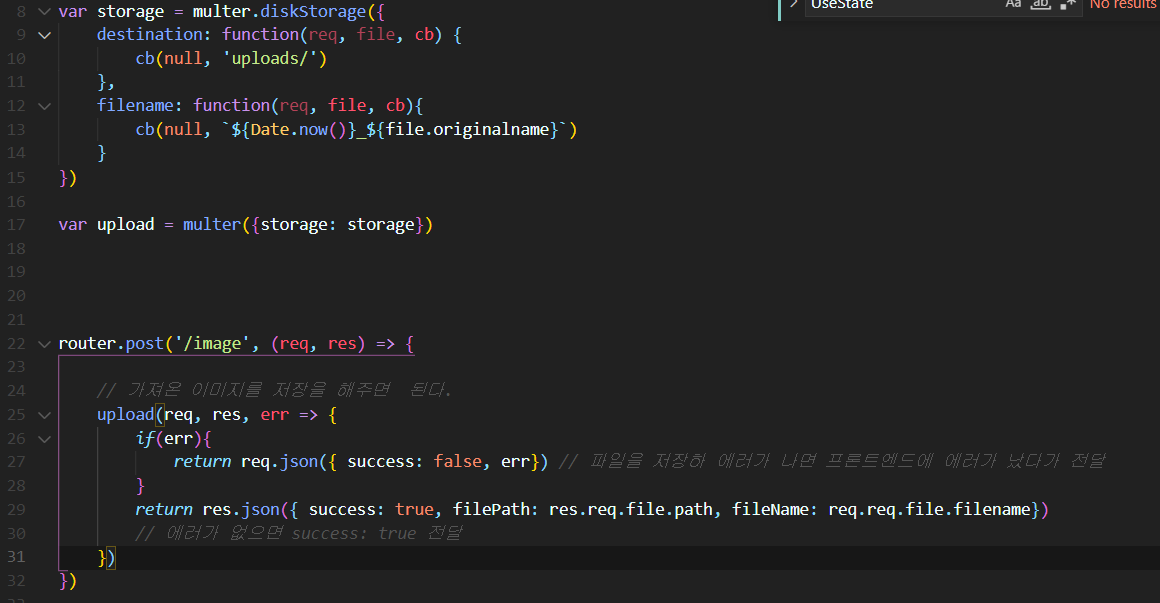
이게 multer를 사용해주는 부분인데요.
destination 부분은 어디에 파일이 저장이 되는지 얘기를 해주는 부분이고요.
filename 부분은 파일을 저장할 때 어떠한 이름으로 저장할지에 관한 부분인데요.

이렇게 백엔드에서 프론트엔드로 파일 정보를 전달하는 부분까지 해결해줬습니다.
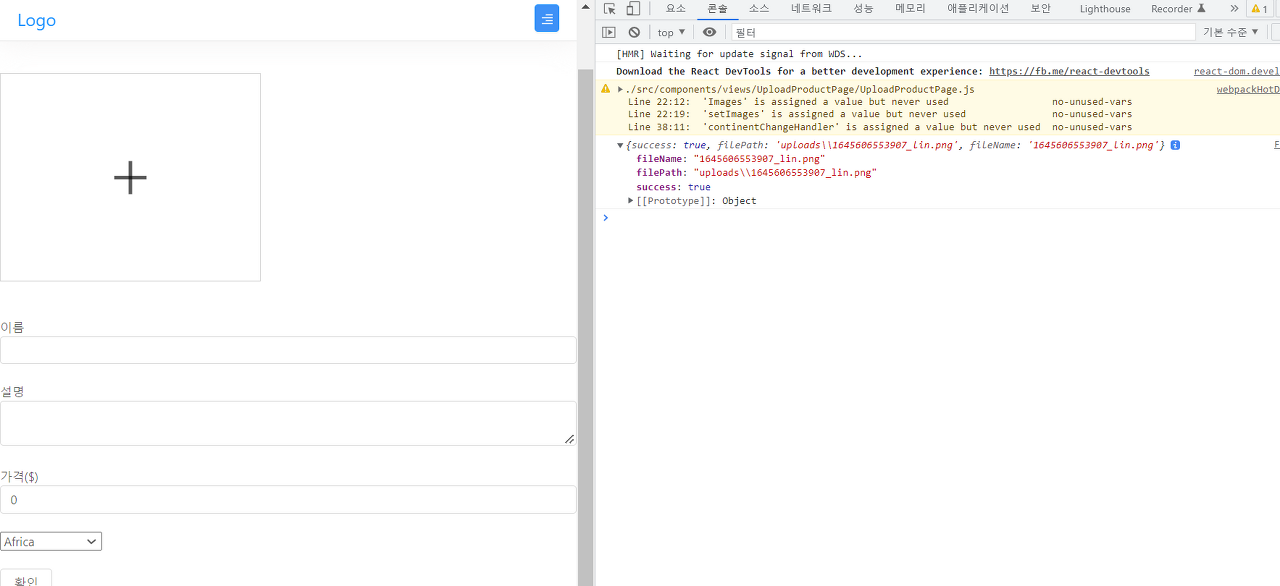
그리고 정상적으로 전달이 되었는지 확인하기 위해서 백엔드에서 프론트엔드로 정상적으로 데이터를 받았는지 확인하기 위해서 출력을 해주도록 하겠습니다.
결과:


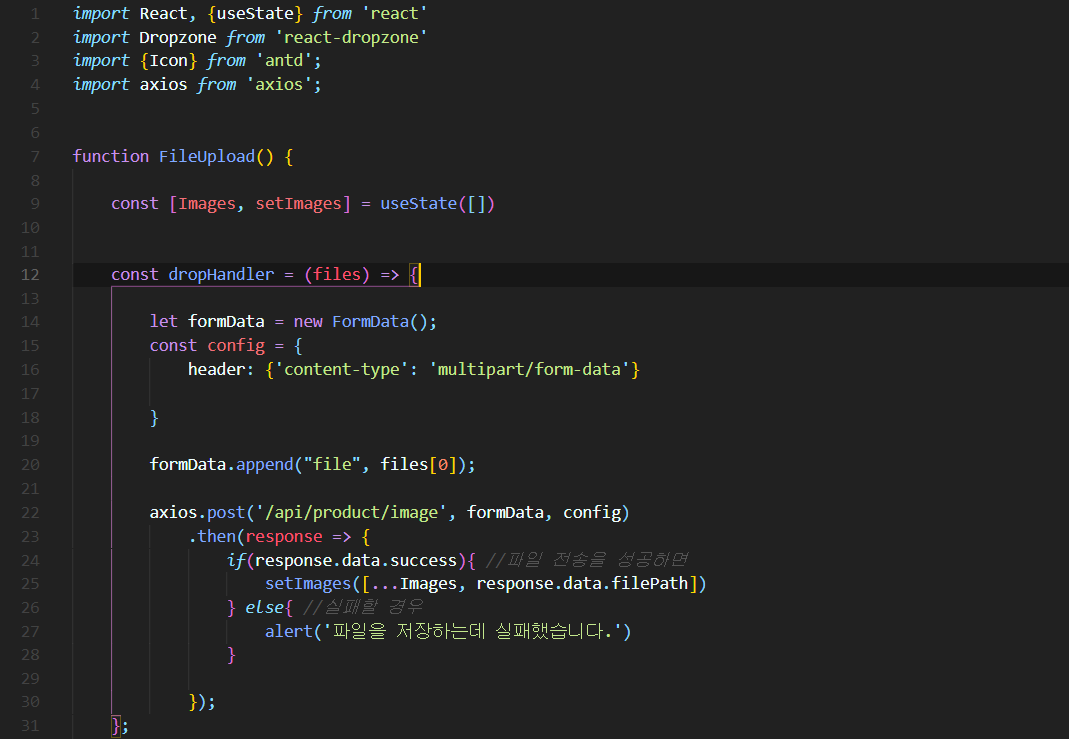
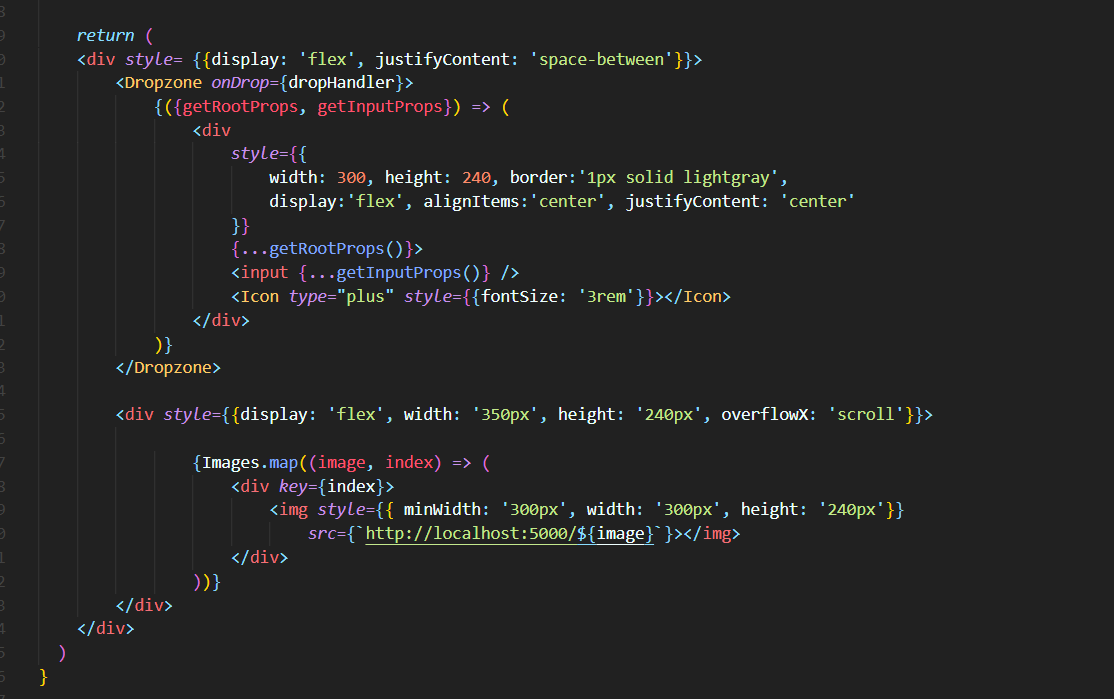
FileUpload.js


결과:

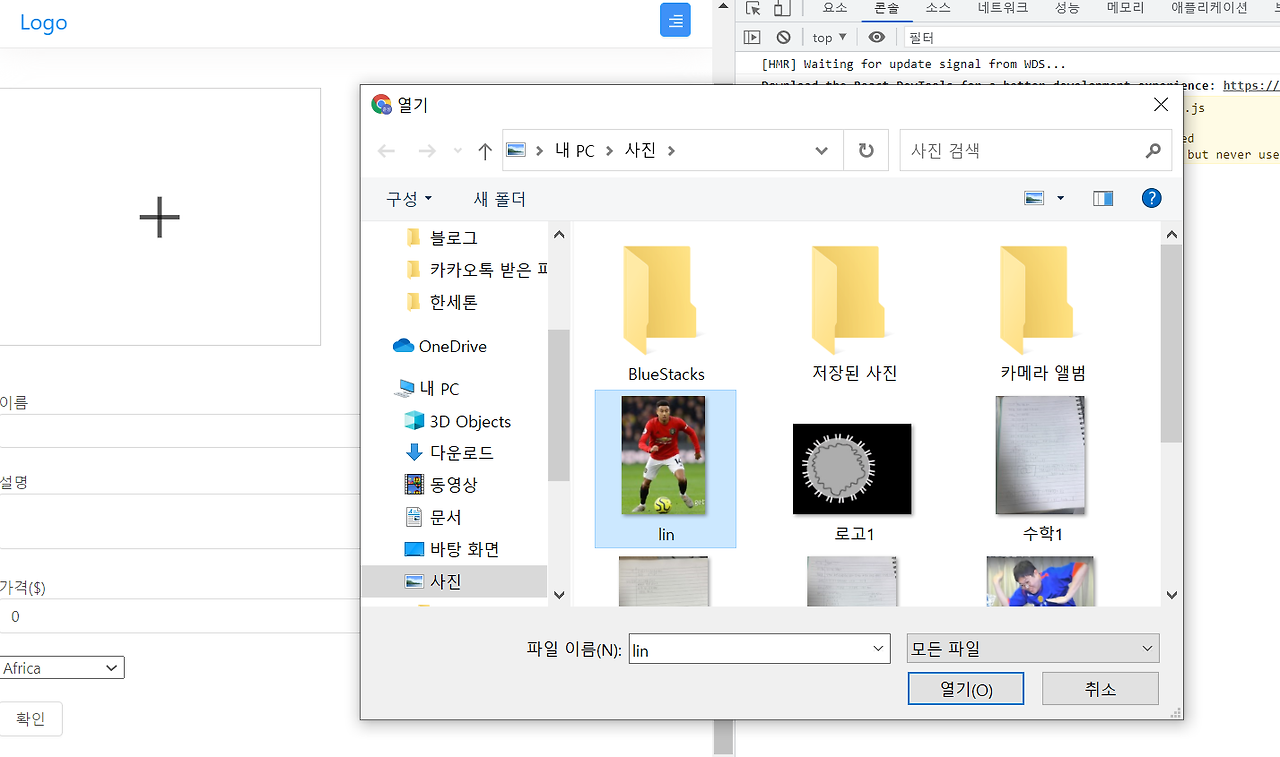
이제는 정상적으로 이미지 올리는 것을 확인할 수 있습니다.
다음에는 이미지 삭제해주는 함수를 만들어보겠습니다.
'IT-사이드 프로젝트' 카테고리의 다른 글
| 쇼핑몰 사이트 만들기9(모든 상품 정보를 데이터베이스에 저장하기) (0) | 2024.01.25 |
|---|---|
| 쇼핑몰 사이트 만들기8(이미지 지우기, 이미지 State을 부모 컴포넌트로 업데이트하기) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기6(이미지 파일을 서버로 보내기) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기5(Drop-Zone 적용하기) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기4(Select Option 처리하기) (0) | 2024.01.25 |



