일단 상품 업로드 페이지를 만들어야하는데요.
상품 업로드 페이지 만드는 순서를 말하자면
1. 비어 있는 업로드 페이지를
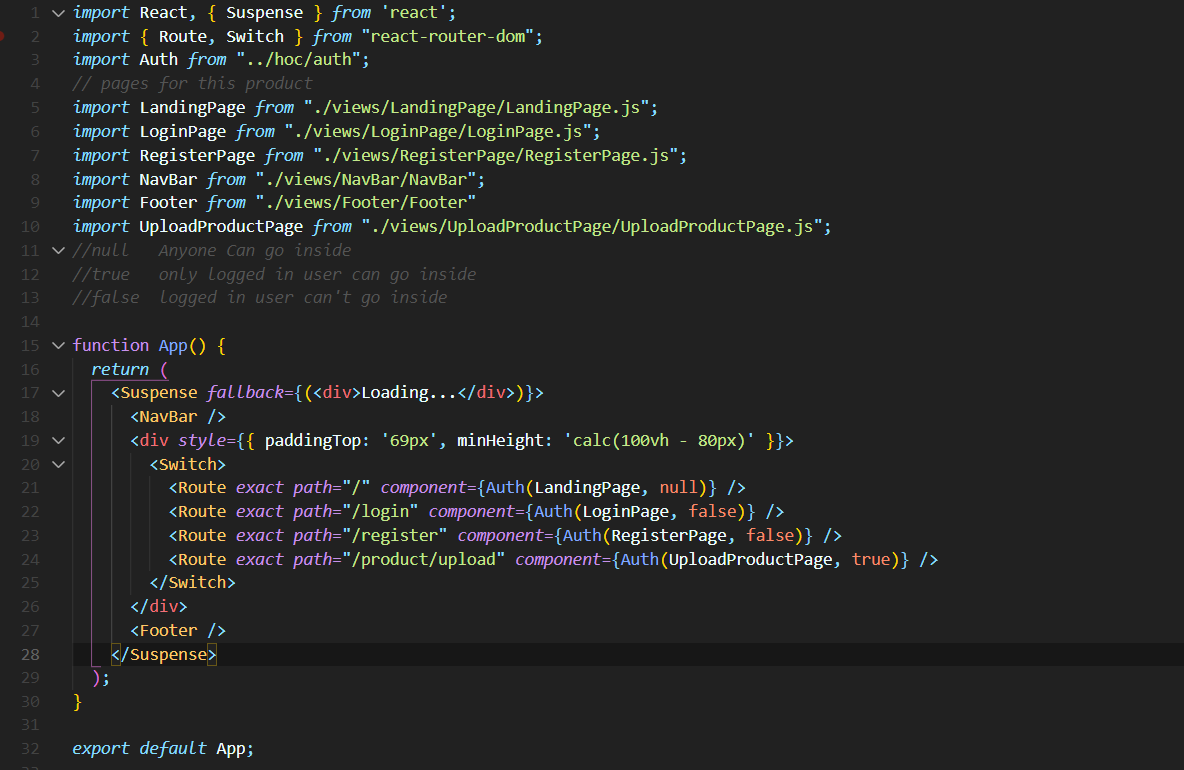
2. 업로드 페이지 Route 만들기
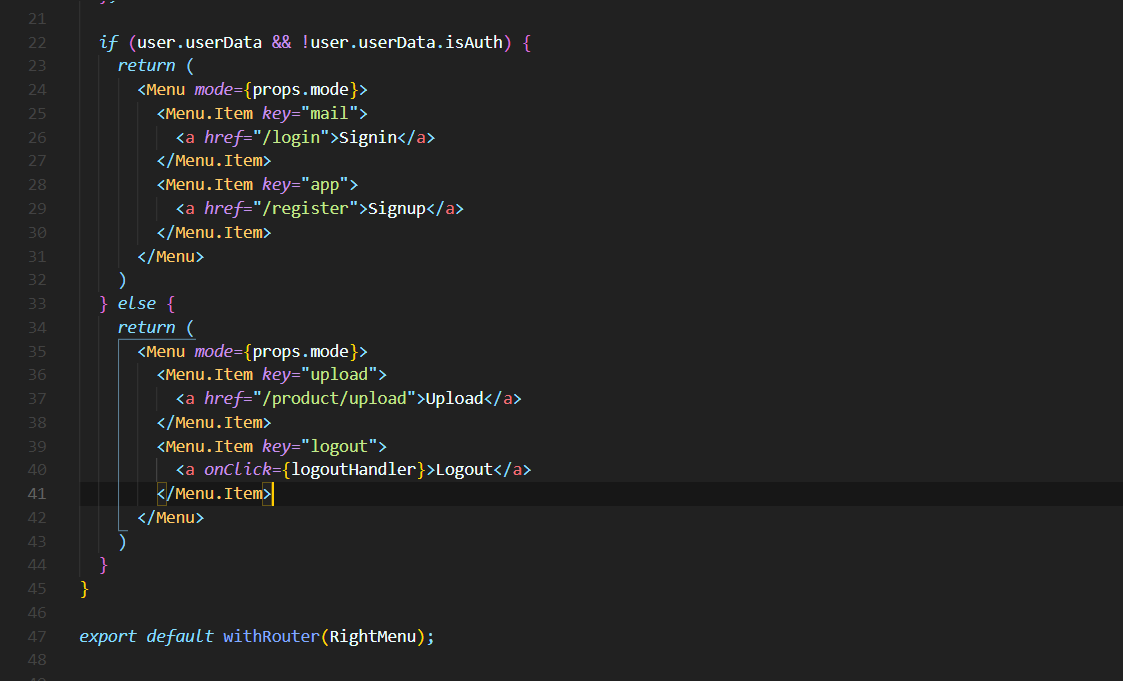
3. 업로드 페이지 탭 만들기
4. Drop Zone을 제외한 Form을 만들기 -> 파일 업로만을 위한 컴포넌트 만들기
5. 모든 INPUT을 위한 onChange Function 만들기
이렇게 구성되어있습니다.
일단 지금 업로드 페이지를 생성해야합니다.
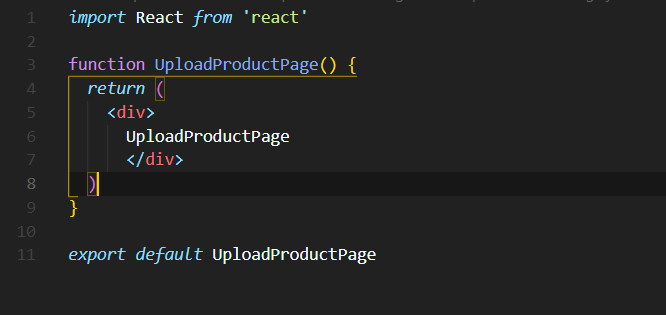
그러기 위해서 일단 client 폴더 안에 components 폴더 안에 UploadProductPage 폴더 안에 UploadProductPage.js라는 파일을 생성해줍니다.
그리고 함수 컴포넌트를 생성해줍니다.


그리고 UploadProductPage는 로그인한 사람만 들어갈 수 있어야하니 true로 설정해주시면 됩니다.
이제 Upload 칸을 만들어줘야하는데요

아까전 라우팅 설정해준 url로 이동하게 만들어줬습니다.
결과:

'IT-사이드 프로젝트' 카테고리의 다른 글
| 쇼핑몰 사이트 만들기7(multer를 이용하여 이미지 저장) (0) | 2024.01.25 |
|---|---|
| 쇼핑몰 사이트 만들기6(이미지 파일을 서버로 보내기) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기5(Drop-Zone 적용하기) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기4(Select Option 처리하기) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기1(Boiler-Plate 사용, mongodb 연결) (0) | 2024.01.25 |



