인덱스 개념을 이용해서 이미지를 지울 것입니다.
예를 들어서 두번째 이미지를 지우고 싶으면 index 1번째 부분을 삭제해주는 것처럼요.
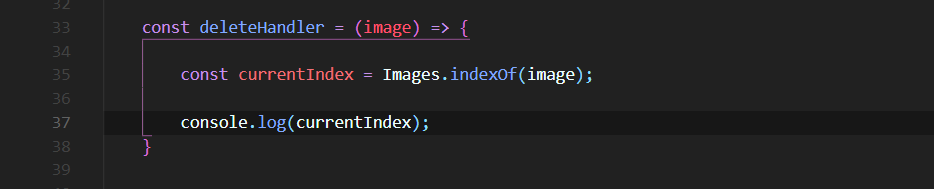
일단 저희가 클릭하는 이미지에 해당하는 인덱스를 출력하는 부분을 짜줄 것입니다.


결과:


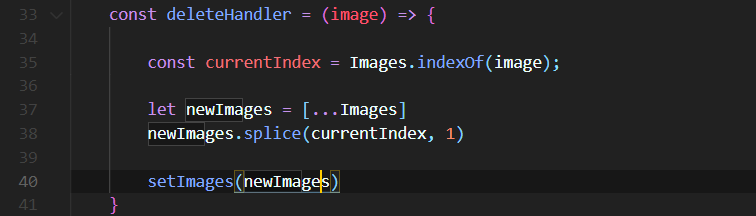
지정된 위치에서 한개 삭제한거라고 생각하시면 됩니다.

이제 클릭하면 삭제하는 것을 볼 수 있습니다.
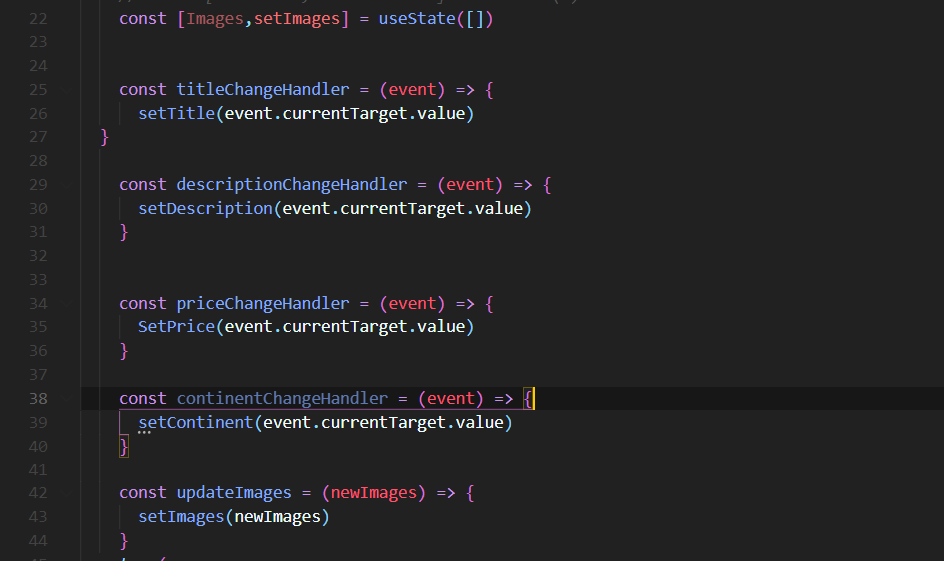
그런데 지금 저희가 파일 업로드라는 컴포넌트는 UploadProductPage에 자녀 컴포넌트로 들어가있는겁니다. 부모 컴포넌트에서 이미지 정보를 가지고 있어줘야하거든요. 그래야지 submit 버튼을 누를 때, 모든 정보들을 한 곳(UploadProductPage라는 컴포넌트)에서 이제 백엔드에 한꺼번에 보내줘야하는데요. 하지만 이미지 정보는 FileUpload에 있습니다.
이제 그것을 해결해줄 작업을 해주겠습니다.
FileUpload.js

UploadProductPage.js

'IT-사이드 프로젝트' 카테고리의 다른 글
| 쇼핑몰 사이트 만들기10(데이터베이스에 들어 있는 모든 상품을 가져오기) (0) | 2024.01.25 |
|---|---|
| 쇼핑몰 사이트 만들기9(모든 상품 정보를 데이터베이스에 저장하기) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기7(multer를 이용하여 이미지 저장) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기6(이미지 파일을 서버로 보내기) (0) | 2024.01.25 |
| 쇼핑몰 사이트 만들기5(Drop-Zone 적용하기) (0) | 2024.01.25 |



