이전에 웹 개편에 관해서 말했었는데 오늘 글에서는 홈 내용을 왜 이런 식으로 다뤘는지에 대해서 말하는 내용을 다룰 예정입니다.

히어로 섹션: 웹사이트의 첫인상을 결정짓는 핵심
웹사이트에서 가장 중요한 부분은 바로 히어로 섹션입니다.
사용자들이 웹사이트에 접속했을 때 가장 먼저 눈에 들어오는 곳이자, 서비스를 이해하고 첫인상을 결정하는 핵심 요소이기 때문이죠.
이번 개편에서는 이러한 히어로 섹션의 중요성을 깊이 고려해, 사용자들에게 서비스를 효과적으로 전달하고 심리적 장벽을 낮추기 위해 많은 노력을 기울였습니다.
히어로 섹션의 주요 변화와 그 이유
1. 실질적인 앱 사용 화면 추가
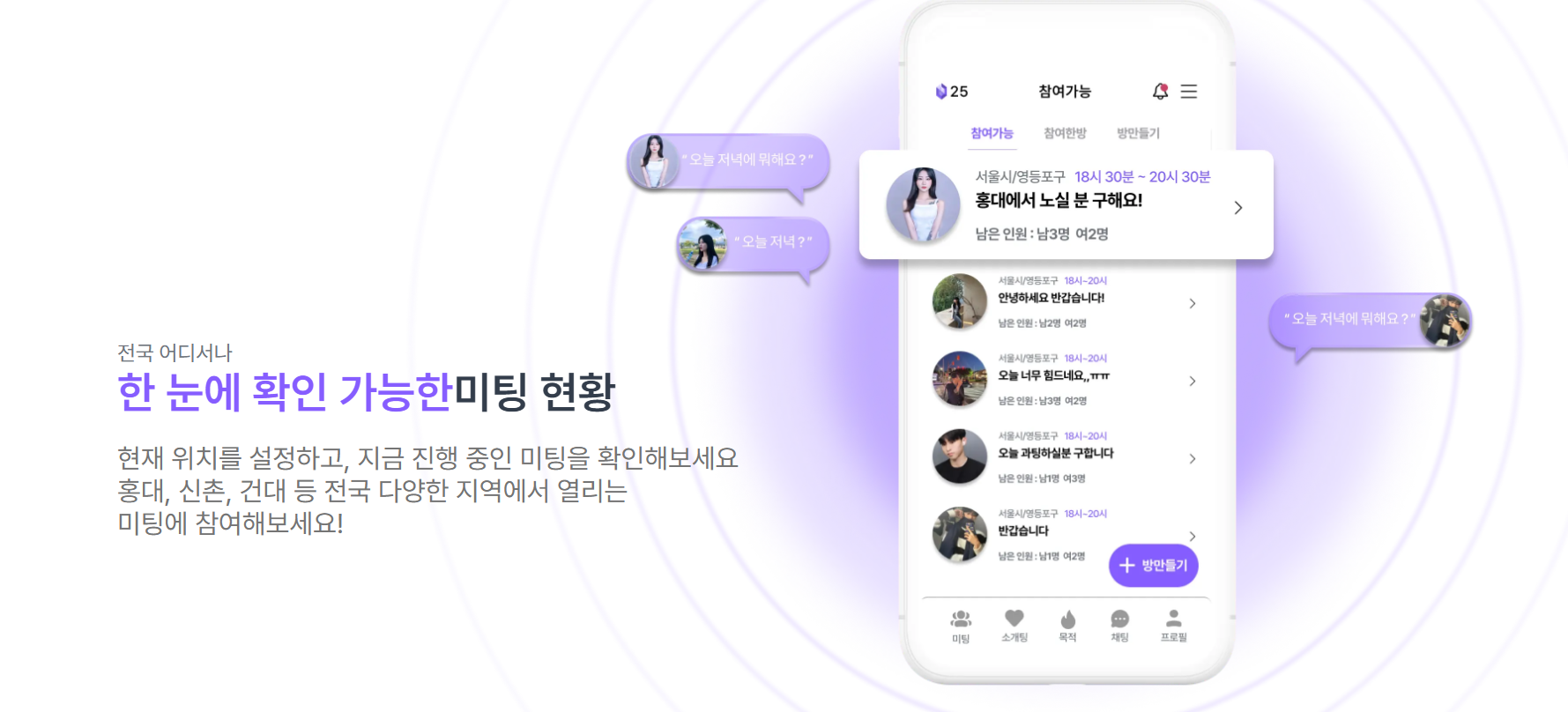
히어로 섹션에는 앱 내 실제 사용 화면을 포함했습니다.
- 목적: 사용자들이 서비스가 어떻게 작동하는지 직관적으로 이해할 수 있도록 돕기 위해서입니다.
- 앱의 채팅 화면을 예로 들어, 서비스 이용의 모습을 간략히 보여주며 사용자들에게 구체적인 기대감을 심어줍니다.
2. '무료로 시작하기' 키워드 활용
- 심리적 장벽 제거: ‘Zero Price Effect’를 활용해, 사용자가 서비스를 시작하는 데 느낄 수 있는 부담감을 완화했습니다.
- 실제 효과: 단순 웹 방문 고객을 잠재 고객에서 실제 사용자로 전환하기 위한 설득력 있는 메시지로 기능합니다.
- 결과적으로 히어로 섹션은 사용자들이 첫 클릭을 통해 서비스를 직접 경험할 수 있도록 유도하는 데 중점을 두고 개편되었습니다.

영어 번역본 제거: 가독성과 타겟 사용자 집중
1. 타겟 사용자에 맞춘 최적화
기존 웹 버전에서는 본문에 영어 번역본을 포함했지만, 저희 서비스는 한국인 대학생을 주요 타겟으로 하고 있습니다.
- 따라서 영어 번역본은 실질적으로 필요하지 않다고 판단해 이번 개편에서 제거했습니다.
2. 가독성 향상
텍스트 양을 줄여 가독성을 높이기 위한 결정이었습니다.
- 텍스트가 지나치게 많을 경우, 사용자가 정보를 받아들이는 데 피로감을 느낄 수 있기 때문입니다.
- 영어 번역본 제거로 더 깔끔하고 집중도 높은 콘텐츠를 제공할 수 있게 되었습니다.
웹사이트 마지막 하이라이트 섹션 개편: 직관적이고 매력적인 경험 제공
1. 애니메이션 효과 추가
웹사이트의 마지막 하이라이트 섹션에 애니메이션을 적용해, 시각적으로 더 생동감 있는 디자인을 완성했습니다.
- 목적:
사용자들이 페이지를 탐색하면서 지루함을 느끼지 않도록 하여, 정보를 자연스럽게 받아들이고 웹사이트를 긍정적으로 기억하도록 돕기 위해 추가했습니다. - 결과:
정적인 콘텐츠에 비해 애니메이션은 시선(저희 서비스가 금액대가 저렴하다보니 해당 금액대에 대한 비유에 시선을 끌게하는 것이 목적)을 끌고 흥미를 유발하며, 이전보다 웹 접속 유저 기준에서 이 해당 마지막 하이라이트 섹션에 유지하는 시간이 가장 길었습니다. <- hotjar로 웹 접속 사용자들 트래킹을 1달 정도하고나서 그 해당 지표로 말씀 드리는 부분입니다.
2. 가격대 비교 애니메이션으로 서비스 가치를 명확히 전달
저희 서비스가 타사 대비 합리적인 가격이라는 점을 직관적으로 전달하기 위해, 사용자들이 익숙한 제품 가격과 비교하는 애니메이션을 추가했습니다.
- 목적:
- 복잡한 수치나 긴 설명 없이도 서비스의 가치를 쉽고 명확하게 전달.
- 사용자들에게 ‘현명한 선택’이라는 신뢰를 심어줌.
- 결과:
애니메이션에서 흔히들 아는 “라면보다 저렴한 가격에"라는 메시지를 애니메이션으로 표현해, 서비스를 이용하는 가격대에 강조하고 사용자들의 관심을 끌었습니다.

웹 푸터 개편: 직관적이고 타겟 사용자 맞춤형 제안
1. 친구처럼 대하는 말투로 대학생 타겟에 맞춘 제안(CTA 활용)
웹 푸터까지 도달한 사용자를 위해, 서비스를 한 번 더 사용할 것을 부담 없는 톤으로 제안했습니다.
- 대학생 타겟 맞춤형 표현: 공식적이고 딱딱한 메시지보다는 친근하고 가벼운 어조로, 자연스럽게 서비스를 시작하도록 유도했습니다. 그리고 추가적으로 CTA를 넣어 다운로드를 아직 안한 사용자들에게 할 것을 권유하기 위하여 CTA 버튼을 한번더 넣어줬습니다.
- 아직도 다운로들 안한 사용자들에게 타겟하여 “왜 아직도 보고 있어? 언제 사라질지 모르는 무료 미팅권 받으러 가자 ”와 같은 대화형 문구를 사용해, 클릭 유도를 부드럽게 전달했습니다.
2. 더 직관적인 디자인으로 변화(푸터에 들어가는 내용)
기존 푸터보다 더 깔끔하고 직관적인 디자인으로 개편하여, 사용자들이 서비스를 탐색하거나 문의사항을 해결하는 데 어려움이 없도록 최적화했습니다.
- 버튼과 링크의 가시성을 높이고, 주요 정보(고객 센터 소셜 미디어 링크 등)를 빠르게 확인할 수 있도록 재배치했습니다.
- 결과: 사용자가 푸터에서 필요한 정보를 즉각적으로 찾을 수 있는 UX 환경 조성.

제휴 페이지 개설: 사용자 가치와 서비스 확장의 핵심
1. 현재 제휴 현황
저희 서비스는 현재 두 개의 전략적 제휴를 통해 타 업체와 협력하고 있습니다.
이 제휴를 통해 사용자들에게 더 나은 가치를 제공하고, 서비스 이용의 이점을 극대화하고자 합니다.
2. 제휴 섹션 신설 이유
- 사용자 가치 증대:
제휴를 통해 얻을 수 있는 혜택과 서비스를 한눈에 확인할 수 있도록, 별도의 제휴 섹션을 마련했습니다. - 신뢰도 향상:
신뢰할 수 있는 업체들과의 협력 관계를 공개함으로써, 사용자들이 서비스에 대해 더 큰 신뢰를 가질 수 있도록 유도했습니다.
3. 서비스 성장 전략
이 제휴 섹션은 단순히 현재 상태를 알리는 데 그치지 않고, 사용자 기반을 계속 확대하기 위한 전략적 출발점이 될 것입니다.
- 계획:
- 새로운 제휴 추가 시 빠르게 업데이트.
- 사용자들이 직접 제휴 혜택을 체감할 수 있는 다양한 이벤트와 기능 제공.
'PM' 카테고리의 다른 글
| PM으로서의 여정 - 사업개발 편1(MVP 선정 이유) (1) | 2024.11.19 |
|---|---|
| PM으로서의 여정 - 피봇 그 이후로 변화 (36) | 2024.11.19 |
| PM으로서의 여정 - 서비스 브랜드 컬러 & 로고 선정 (1) | 2024.11.18 |
| PM으로서의 여정 - UT를 통하여 서비스 개선 (1) | 2024.11.17 |
| PM으로서의 여정 - SEO 과정 (0) | 2024.11.17 |